[Diary] 2016年もよろしくお願いします
遥佐保(はるか・さお)です
今年もよろしくお願いしますと共に、去年から気になっていることも踏まえて、記載しています
MSMVP 2016年1月度受賞
今年もマイクロソフトさまより MVP を再受賞させて頂きました
カテゴリー名称は Windows Development となります 昨年と変わらず、クライアントサイドの技術カテゴリーでの受賞となります
自分ひとりだけでは、とても活動は続けられませんでした
気さくに相談できる相手が、周りにたくさん居てくださるおかげです
プラス思考でこれからも色々な情報発信を行っていきたいと思います

コミュニティ活動
ブログ移転を機会に、自分の歴史ページを作りました
いやーよくわかりますね、自分の活動履歴が…ヽ(`▽´)/
リンクなどまだ未記載のものがほどんどですけど、頃を見て更新していきます
去年はセッション6回、勉強会主催8回/スタッフ3回でした
環境が変わったこともあり、例年よりはちょっと少なかったかも
東京生活
あまり自身のことはこれまで書いてこなかったのですが、今年は活動場所を大阪から東京に移しました
慣れたような慣れないような?まぁそれでも元気にやっています
完全に私見ですが、文化の違いを一番痛感したのは食事でしょうか…
東京はどのお店も蕎麦と寿司が美味しい気がします
逆に他の和食系は、関西とちょっと料理法が違うようで、最初はかなり衝撃的でした(^^;)
あぁ、お好み焼き定食が懐かしい限りです(^^) 東京にはありません
年越しそば、美味しかった(^ω^)
仕事が変わったので、出社時間が遅い環境になりました、朝弱いので、本当にアリガタイ…
グラフィック技術
元々コンシューマーゲームでエフェクトシステム全般(パーティクル、スプライト、フィルター系など)を担当していたので、そこでの知識が多少生かせるような形になりました
一番の衝撃は、Vulkanの低レイヤAPIを見て、まじ時代錯誤?いややわーこれ管理するのんーと(笑)
今まだ正式に情報は出ていませんが、このNVIDIAが出しているムービーはすごく判りやすくて、いい内容です
- NVIDIA SIGGRAPH 2015 Conference(英語、1時間あるよ)
https://www.youtube.com/watch?v=8xBuAdnIrJQ
Metalにしろ、これにしろ
ひとつのゲームチームで対応できる範囲を超えてる感じはあります(^^;)
インディゲーム開発者
去年はインディゲーマーの方々と知り合えたのは本当に自分にとってラッキーでした
彼らと話をしていたら、やりたいことは何なのか?→ゲーム作りに専念したい
といった、物事の真の部分(みたいなもの)を、純粋に考えられるようになりました
そこには、製品も開発言語もただの道具で、本当にやりたいことがあるなら能力は後から付いてくる
という、ごく自然で純粋な情熱が溢れていました
中でも、「Game a Week」という開発手法は衝撃的です
知ってましたか?1週間に1本、ゲームを作るのです
どんなにクソゲーでも、作る期間は1週間
そしてそれを公開すべしと
言い出したのは Rami Ismailさんらしいです、カッコいいよ…
- Game A Week: Getting Experienced At Failure
http://www.gamasutra.com/blogs/RamiIsmail/20140226/211807/Game_A_Week_Getting_Experienced_At_Failure.php
彼に触発されて作り始めたという、もっぴんさんの Downwell は本当に尊敬すべき実践ですね
社内インディ
言葉の通り、社内インディゲームを作っていました
2つチャレンジし、1つはまぁ遊べる程度になり、もう1つはモックで終了してしまいました
プログラマ(自分)と、デザイナーの人と二人でやったのは、実は初めての体験です
わたしは大人数で作った経験しかなかったのでかなり不安でしたが、意外とやれるもんやなー、と思いました
一番大事なのは、「操作デモ」と「デモゲーム」は違うということ
デモゲームは、あくまでゲームなんで、未完成でもいいからとにかく面白い要素がないとダメなんですよね…
それに比べて、単に操作できるだけのアプリは、ただのデモです
その違いを理解できる人、できない人がこの世の中にいることを痛感し、喧嘩もした年でした
この活動は、今年はもう少しピッチ上げて、一番下に書いた個人活動と共に、これからも続けていきたいです
英語
去年から職場で英会話が必要になりました
はじめは戸惑いましたが、
最近はそんなに困らなくなりました
というのは、わたしの英語力が上がったのではなく
技術的なベースをお互い持っているから、話し方のコツが判った、というオチなんですけど…
つまりカジュアルな日常会話はダメです、これ、とても難しいですね~
あと、交渉前提のディスカッションも難しい
とはいえ物おじせずにしゃべれるようになれたのは、良かったかなと思っています
引き続き、英会話の勉強しないとなーを実感しているところです
もうちょっと長い文章がしゃべれるようにならないと、これ以上は一生上達しない気がします
エレキギター
大阪で教えていただいていた先生に、帰省の際にレッスンしてもらっています
さすがに触る機会はちょっと減っちゃったけど、期間が開いてもできる練習法を教えてもらって、楽しくやってます
これもこれで続けていくぞー(^o^)
もろもろ踏まえた今年の私的キーワード
仕事では大きな案件が決まったので、今年は佳境な年になりそうです
去年は仕事で、C#ばかり触っていたので、C++のプロジェクトを作成する機会が激減しました
少し離れて思うのは、C++脳はC#では使わない能力が必要とされるので、筋トレみたいに続けとかないと辛いなぁというところでしょうか
C++の勉強会や集まりなど、筋トレは続けたいです…
あと、これは相当難しいのですが、Game a Week はチャレンジしたい…せめて4回くらいは回したいですね(低い目標のくせに、宣言してすみません
月曜0:00~日曜23:59ということなので、今日は一つ、プロジェクトを作りました
口だけの結果が伴わない最低な奴にならないように(独自ルールに変えるかもしれませんが!)チャレンジしていきます
最後に、コミュニティ活動は、メインはもちろん「オープンソース」関係
ただ、自分はサーバーサイドの人ではないので、フロントエンド系の技術がメインになると思います
今年は自分のかかわる範囲を広げて、世の中の技術を幅広く知って発信する活動を行っていきます //ビシッ
ではでは、2016年も、どうぞ、よろしくお願いします!
[Hugo] ブログ構築メモ(2)-テンプレートの更新方法(CSSはメインではない)
前回、スタティックジェネレーターのHugoを使って、GitHub Pages にブログを展開する方法を記載しました
- [Hugo]ブログ構築メモ(1)-Hugoとテンプレート
http://h-sao.com/blog/2015/09/09/HugoAndTheme/
このとき、「デザインと機能を諦めた」と書きましたが
その続きをひそかにポチポチとやっておりました…
しかし、ポチポチやる日々が辛くなり、ついにはブログ更新そのものが怠ることに…
一向に進まない理由
一人ではWebのフロントエンドのノウハウもなく、もう無理かもーと思っていたことを
@mayuki さんに相談したところ、こんなアドバイスを頂きました
CSSってイマドキ、モバイル対応などで複雑なので、デザインを一から自分で書き起こすのは辞めた方がいい
いつまでたっても、モノが出来上がらない“CSSデザイン” を触るのは最後
先に “テンプレート” を駆使して、自分なりの配置にするのがおススメ
つまり
機能のテンプレートは他から持ってこれるがデザインはあらかじめ好みのものを選ぶ方が良い
というアドバイスでした
あれ?前回わたしが書いた時には、
結局はデザインよりも機能が一番多いのがいいんでない?という発想で選びました
おお、まったく逆ですね…
デザインさておき、機能重視してたので、うまくいかなかったのか…!!!
好みっぽく、かつシンプルなテンプレート
とまぁ、素人くさい話で本当に恐縮ですが、気持ち改め、シンプルで改変しやすそうなデザインのテンプレートを引っ張ってきました

これは相談したその場で@mayuki さんが、ちゃちゃっとテストするために触ってくれたテンプレートです
彼はものの10分程度で、わたしのやりたいことを目の前でやってくれたので、とても参考になりました
ありがとうございます~(涙目)
最初に見る場所はHTMLテンプレート
やったことはまず、themes > minimalist > layouts の下を見るようにしました
わたしの環境だと C:\Users\haruk\Dropbox\sites\Blog\themes\minimalist\layouts になります
ここから必要そうな機能の、HTMLテンプレートを作っていきます
わたしの場合、以下の機能(テンプレートとなるブロックと名付けます)が不足していました
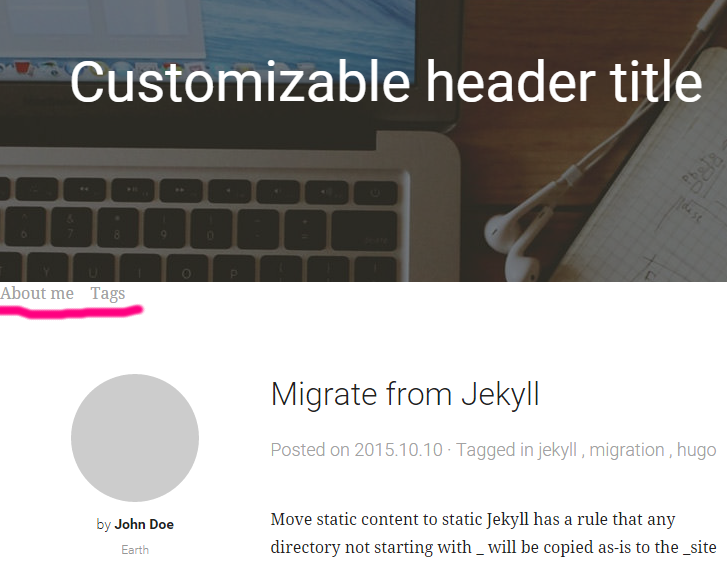
- ヘッダーに “About me” などのリンクをつけたい
- 最新ポストの表示
- タグ表示
こんな感じです
ヘッダーに直接何か書いてみる
themes > minimalist > layouts > partials > header.html がヘッダーに相当します
素人のわたしが混乱する原因として
- Hugoの機能がわからない
- テンプレートの更新方法がわからない
- CSSの更新方法がわからない
こんな感じでしょうか(+_+)
まぁHTMLタグの直書きであれば、なんとかなるだろうの勢いで、まずは、提供されている minimalist テンプレート(HTML)の中身を更新しちゃうことにします
Hugo的作法としては、管理ディレクトリ直下の layouts を更新すべきらしいのですが、色々やっているうちに訳が分からなくなるので、やめました…
もしかしたらHugoはファイル管理とか命名規則が、えいやっっっなのかもしれない?
とにかく(わたしの能力不足なんでしょうけど)思うように管理できなかった
オレオレ topbar-layer classの追加
|
|
出力結果

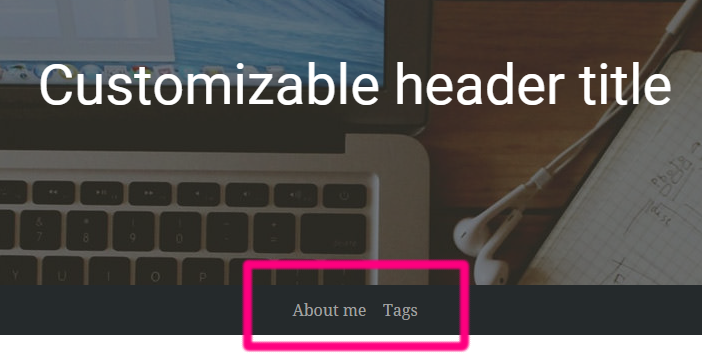
ヘッダーと本文の間に、バーを入れることが出来ました
ちなみに Hugo は、デフォルトで [サイトURL]/tags/ というタグ一覧のHTMLを生成してくれます
ブロックとして設置出来た後に、CSSを触る
勘所のある人には、こいつはなんというツマラナイことを書いてるんだ!?と思われるかもしれませんが、これも経験なんで許してください…書いててつらい…
気を取り直して、いよいよCSSを触ります
自分の追加した “topbar-layer” を追加します
といっても、同じヘッダの “transparent-layer” をコピペする気まんまんです
幸いなことに、この minimalist のテンプレートはとてもシンプルで、触るファイルは1つのみ! themes > minimalist > static > css > styles.css に、”transparent-layer” のパクリ設定を追加します
|
|
出力結果

高さなど一部、自分で調整
これくらいならできた…
(私的作業コスト比)デザイン調整>テンプレート調整
わたしがプログラム目線だからかもしれませんが、実際このブログでは、出来てなかった機能(タグと最新ポスト表示)を難なく実装することは出来ました
Hugoが高機能ということ、公式ドキュメントがそこそこ充実してることなど、調べればなんとかなるもんです
- タグなどのソートの方法
https://gohugo.io/templates/list/
まぁ実は、最新投稿表示の際には、表示させたくない静的なサイト(About me ページなど) をはじいたりするために
ちょっと工夫が必要だったのですが、その話はまた今度…
とにかく、デザインをいじるのは難しい…!
テンプレートを触ることに特化し、デザインは最後の最後にちょっとだけ手を入れる
という方針が吉でした
@mayuki さん、アドバイスほんとにありがとーヽ(`▽´)/
引き続きがんばります…!
また、RSSフィードが乱れるかもしれませんが、ご容赦くださいませ…
(次回へ続く)
[勉強会] meetup app@1 でオープンソースについて発表しました
2015/11/21 Sat meetup app@1 という勉強会を開催しました
https://meetupapp.doorkeeper.jp/events/33820
- ビジネスにおけるオープンソースの利用価値
https://speakerdeck.com/harukasao/21-opensource-value
仰々しいタイトルが付いていますが、完全に私見まとめを発表させて頂きました
オープンソースだけというよりは、最後の方は、普通に製品やサービスのロードマップ、ビジネスモデル的な観点になりました
もちろんこれが全てではないと思うし、わたしはマーケティングのプロでもないので間違っているかもしれないですけど
[Android]Xiaomi Redmi Note2にGooglePlayをインストールする
クロスプラットフォームで開発していると、やはり最新の端末が欲しくなりますよね~
1年以内発売の iPhone と Windows Phone は持っているのですが
そろそろ新しい Android が欲しい~と思っていたので、買ってしまいました
シンガポール旅行に行った際に、ブギスの電気屋街、Sim Lim Square(シムリム スクウェア)で、今をトキメク Xiaomi(しゃおみ)デバイスを購入しました
- Xiaomi
http://www.mi.com/
全部で6Fまでありましたが、結局1Fのお店の品ぞろえが一番まとまってる印象でした
Xiaomi正規店も1Fに入っていました
Xiaomi Redmi Note 2
購入したのは、Xiaomi Redmi Note 2
画像のように、デフォルトでは中国語のアプリがたくさん入っています
そして、Google Play Store は入っていません!
デフォルトのIMEが Buidu なので、まぁこのままでは、日本語が打てません(><;)
なので Google Play Store をインストールする方法をメモしておきます
GooglePlay installer APKが最適解
検索すると色々な方法が出てくるのですが、おそらく、Google installer のAPKを直接インストールするのが、手っ取り早いです
(チャイナストアやMIストアからGooglePlayらしきものをインストールしても、わたしの場合は、動作しませんでした)
情報元はこちらの Xiaomi公式コミュニティ掲示板です
- [System Tools] Find all the Google Apps in Google installer! http://en.miui.com/thread-3998-1-1.html
Xiaomiはすごくコミュニティも発達してるんですよね~ちゃんと英語の掲示板なので、読めました(^_^)
上記サイトにある、GooglePlayを入れるための Google installer をAPKからインストールします
Google installer谷歌应用下载器.apk
(1009.36 KB, Downloads: 237400)
PCから落とすなどするよりも、直接 Xiaomi デバイスからダウンロードした方が、早いと思います
もしかしたら、MIアカウントを作らないとダウンロード出来ないかもしれません(わたしは作りました)
Androidがセキュア過ぎて、思った順番にインストール出来ない
installer を入れると、以下の4つがインストール可能になります
- Google Services Framework
- Google Account Manager
- Google Play services
- Google Play Store
そのままインストールしたら良いので、おそらく、この順番でインストールが走ると思います
(ここ、画面キャプチャを取り忘れたので申し訳ない)
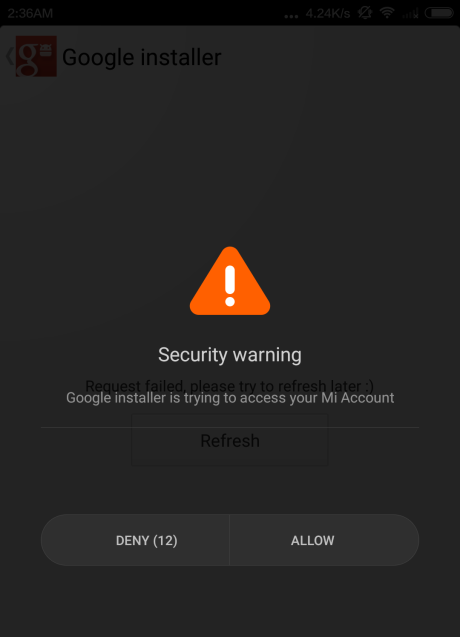
ところが、1番目をインストールしようとすると、本当にインストールしていいかどうかの許可画面が出ますよね、こんな感じに…
(イメージ画像です↓↓↓)

この画面で 「1番のアプリに対して」ユーザが許可を押そうとするときに、すでに「2番目のインストール」が動いてしまうのです
結果的に、 「1番のアプリの許可画面」は裏にまわってしまい
「2番目のアプリの許可画面」が一番手前に来ることになります
つまり最終的には、「4番目のアプリの許可画面」が最前面になります
入れたいアプリは Google Play Store なので、それでも良いかなと思って
4→3→2→1の順にインストールするんですけど、
お察しの通り、Google Play Store は起動しません
おそらく、Google Services Framework とかが、Google Play Store のインストールに必要なんじゃないかなーと思います
なので、いったん、Google Play services、Google Play Store をアンインストールし、再度、Google Play services、Google Play Store をインストールします
いやー(~0~) これで、わたしの端末で、Google Play が動くようになりました!
その他、Xiaomi デバイスで気づいたところ
日本語モードはない
日本語モードは入っていません
ROMとか焼き直すと良いらしいですけど、まだやってないです
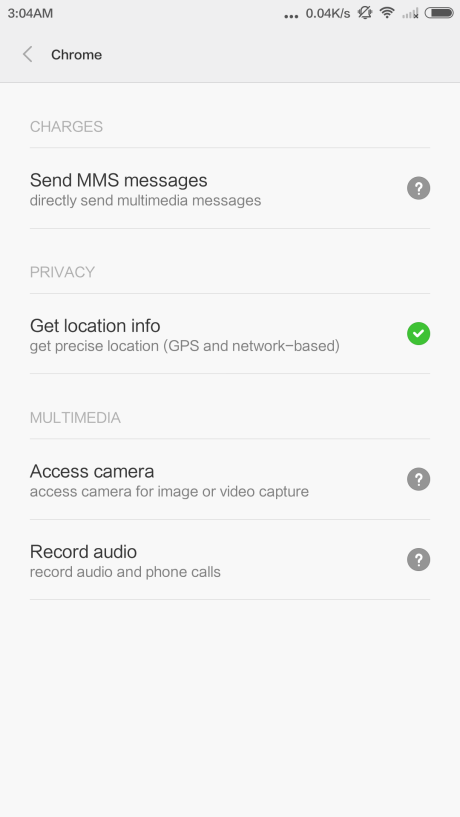
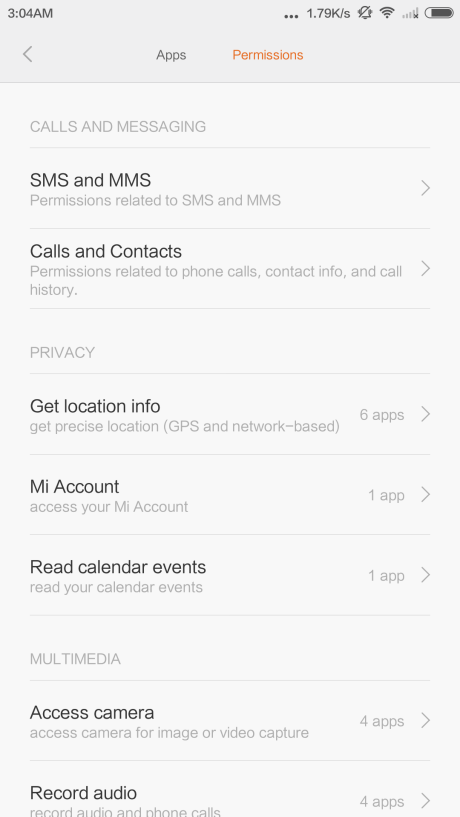
Permissions アプリがうれしい
デフォルトで入っている Permittions アプリが最高に便利
| 各アプリ毎の許可 | どのアプリが使ってるか |
 |
 |
SIMは2枚ささる
両方LTEをつかめます
ただし、片方がLTEをつかんでいるときは、もう一方はつかめない仕様です
なので、日本で、1番目にDocomoを刺して、2番目にauを刺す、とかして
1番目はLTEでデータ通信、2番目はauで電話とメールのみ
とかにしたくても、ちょっと難しいかも
日本は今現在、ほぼLTEになってしまってるので、そういう活用は出来なさそうかも…?
どちらにしても、技適通ってない端末なので、日本では使っちゃダメ
まとめ
もろもろ満足しています
同じようにシンガポールや中国で購入した方の参考になれば~
[Hugo]ブログ構築メモ(1)-Hugoとテンプレート
Windows10のノートPCに Hugo というスタティックジェネレーターをインストールして、このブログを構築しています
作ったブログは、GitHub Pages にアップして運用しています
今のところ気に入っているのは
- ブログの管理が GitHubで行えること
- ブログ用の運用サーバーが不要なこと (ありがとう!GitHub)
- GitHubにPushしたら、werckerの自動ビルドでGitHubPagesにアップすること
この3点かなー
今日は上から2番目までのブログ構築部分(つまりHugoの部分)をメモしておきます
インストール (というか単なるexeファイル設置)
- 最新バージョン取得
https://github.com/spf13/hugo/releases
わたしが 2015/9/9 現在ダウンロードしたバージョンは v0.14 です
Hugoはexeだけで動くので、適当なディレクトリに置きます
わたしは
C:\Library\Hugo\bin\hugo.exe
に設置することにしました
ブログ新規作成
Windows標準のコマンドプロンプトで作業します
このとき既に、ブログを作ろうとするディレクトリが存在していたら、ブログ作成は失敗するので、気を付けてください
FATAL: 2015/09/09 C:\Users\haruk\Dropbox\sites\Blog already exists and is not empty
リネームなどして、再チャレンジ
うまくいくと、何の反応もなく終わります
C:\Users\haruk\Dropbox\sites>c:\Library\Hugo\bin\hugo.exe new site Blog
C:\Users\haruk\Dropbox\sites>
ディレクトリ構造の確認
C:\Users\haruk\Dropbox\sites>cd Blog
C:\Users\haruk\Dropbox\sites\Blog>dir
ドライブ C のボリューム ラベルは MyWindows です
ボリューム シリアル番号は xxxx-xxxx です
C:\Users\haruk\Dropbox\sites\Blog のディレクトリ
2015/09/09 20:29<DIR> .
2015/09/09 20:29<DIR> ..
2015/09/09 20:28 270 .gitignore
2015/09/09 20:28<DIR> archetypes
2015/09/09 20:28 107 config.toml
2015/09/09 20:28<DIR> content
2015/09/09 20:28<DIR> data
2015/09/09 20:28<DIR> layouts
2015/09/09 20:2836 README.md
2015/09/09 20:28<DIR> static
3 個のファイル 413 バイト
7 個のディレクトリ 80,351,985,664 バイトの空き領域
C:\Users\haruk\Dropbox\sites\Blog>
あっという間に自作ブログのベースは完了です
次はテンプレートを落としてきます
テンプレート適用
GitHubから有志の人たちのテンプレートを拝借してきます
- Hugo Themes Repo
https://github.com/spf13/hugoThemes
たくさんテーマがあるけど、まじでうざいテーマしかない
おっと失礼しました
自己主張が激しいテーマが多いです
とりあえず、GitHubのスター数が多いテンプレートをチェックしてみました
中でも一番自分が気に入ったものが、hyde-x
- zyro/hyde-x
https://github.com/zyro/hyde-x
テンプレートは自分のサイトの顔になるので、色々悩みましたが
結局はデザインよりも機能が一番多いのがいいんでない?という発想で選びました
コンフィグファイルに
- GoogleAnalytics
- GitHub
- Bitbucket
- GooglePlus
- Gravatar
が揃っていたので、自分であれこれする手間も省けるかなーという印象
GooglePlusはもう今ではダサいんじゃね?
というアドバイスを受けたので有効にしていません\(^o^)/
同様、Gravatarもいらんやろ…と思いましたが、アイコン代わりに仕方なく使いました
Gravaterは自分でハッシュ作成をしないといけなかった
とゆーか、こんな変換くらいサイトで提供してよ… イマドキプログラマに変なところで手間かけさすなよなーいやまじで(‘ε’)
https://ja.gravatar.com/site/implement/hash/
話が多少逸れましたが、この hyde-x をテーマとして、Gitコマンドを使って適用します
わたしは、SourceTree内蔵のGitを使ってみました
%USERPROFILE%\AppData\Local\Atlassian\SourceTree\git_local\bin
(参考)https://answers.atlassian.com/questions/245850/how-to-run-a-git-command-as-a-custom-action“c:\Program Files (x86)\Git\bin\git.exe とか持っているなら、それでも可
themes ディレクトリの下で作業します
C:\Users\haruk\Dropbox\sites\Blog\themes>C:\Users\haruk\AppData\Local\Atlassian\SourceTree\git_local\bin\git.exe clone https://github.com/zyro/hyde-x
Cloning into 'hyde-x'...
remote: Counting objects: 358, done.
remote: Total 358 (delta 0), reused 0 (delta 0), pack-reused 358
Receiving objects: 100% (358/358), 253.37 KiB | 175.00 KiB/s, done.
Resolving deltas: 100% (153/153), done.
Checking connectivity... done.
C:\Users\haruk\Dropbox\sites\Blog\themes>
C:\Users\haruk\Dropbox\sites\Blog\config.toml をhyde-x用に修正しましょう
hyde-xテーマのサイトに解説が書いてあるので、それをそのままコピペします
タイトルやTwitterアカウントなど、自分に必要な情報を更新します
他のジェネレータも同様ですが、
コンフィグは結構、個別テーマに依存した項目になっているので(元のHugoの機能が少ない)別テーマでは使えないかもしれない点は注意です
ブログ投稿
contentの 下に postディレクトリを作り、ブログ更新するMDファイルを置きます
C:\Users\haruk\Dropbox\sites\Blog\content\post
わたしの場合、hyde-x が post の下、という仕様だったからであって
他のテンプレでは違うかもしれません
とにかく、ここの post の下に、以下のマークダウンファイルを用意します
<20150909-HugoInstallAndTheme.md>
+++
date = "2015-09-09T01:11:00+09:00"
draft = false
title = "[Hugo]Hugoブログ構築メモ-WindowsインストールとHugoテンプレート"
categories = ["Hugo"]
+++
Windows10のノートPCに [Hugo](http://gohugo.io/) というスタティックジェネレーターをインストールして、このブログを構築しています
...(以下略)
ルート C:\Users\haruk\Dropbox\sites\Blog\ に移動し、Hugoコマンドを実行します
C:\Users\haruk\Dropbox\sites\Blog\themes>cd ..
C:\Users\haruk\Dropbox\sites\Blog>c:\Library\Hugo\bin\hugo.exe server -w
0 draft content
0 future content
5 pages created
1 paginator pages created
5 categories created
in 201 ms
Watching for changes in C:\Users\haruk\Dropbox\sites\Blog/{data,content,layouts,static,themes\hyde-x}
Serving pages from C:\Users\haruk\Dropbox\sites\Blog\public
Web Server is available at http://127.0.0.1:1313/
Press Ctrl+C to stop
ブラウザで http://127.0.0.1:1313/ にアクセスすると、サイトが出来ています
実際には、public 以下にHTMLがジェネレートされているので、public以下を自分の GitHub の gh-pages ブランチにアップすると、自前ブログの完成(^^)
これも余談ですが、CNAMEファイルを置くと、独自ドメインが使えますね (これ、ファイル名が大文字じゃないとダメでした)
- わたしのgh-pages の参考です
https://github.com/h-sao/Blog/tree/gh-pages
簡単に構築は出来たが…
ここまでだと結構簡単にできますが、ここから先は、自分で頑張るしかない部分です…
何がって?
結局最初に諦めた、デザインのことと
CMSに当たり前にあって、Hugoには無い機能を、実装していく必要があります
今のこのブログは、先ほどの hyde-x テンプレートを改変しまくっています
とはいえ、トライ&エラーの繰り返しだったので、解説まではできないかも…
テンプレートやHugo本体の解説は、また気が向いたときにするということで許してください
それよりは次回は、CIツールである wercker の設定をメモします
(次へ続く)
[Hugo/wercker]ブログを移行しました
ライブドアで書いていたブログ 「遥佐保の技術メモ」 http://blog.livedoor.jp/haruka_sao/ を移植することにしました
思えばライブドアはソースコードを表示するのには適していないブログでした…
2008年からなので、もう7年も!?
かなり気づくのが遅かったですね…
- Hugo - https://gohugo.io/
もともと、Sao`s Closed Circle というGitHub Pages の練習用のブログを JekyllBootstrap で作っていました
今回からは、ツールも新たに Hugo を使うようにしました
書くほどのお知らせじゃないですが、このブログはHugoという静的サイトジェネレーターで作っています、静的、つまりただのHTMLです
自前運用です
ここ5年くらい前?から流行っているらしいです
最近は技術系以外でもよく使われているらしいです
どのジェネレーターが良いかと言うのは、よくわからないですけど
Jekyll(Rubyベース)が有名なのかなーと思います
Static Site Generators まとめによるとJekyllはGithubスター数がトップですね
(Static Site Generatorsは、ちまたの静的サイトジネェレータ一覧です)
https://staticsitegenerators.net/
こうしてみると、Hugoは後発ながら結構人気みたい
Jekyllはとても高機能で(イイコトなんですけど)
でもわたし、Rubyがよくわからなくて(すまん…Web屋さんじゃないの…)
そんなときにGoで作られた、ちょっぱや生成のHugoを知ってしまったら、もうJekyllには戻れなくなりました、haha…
Jekyllの方が事例も多いし、検索ですぐ解決できるけど、ちょっとジェネレートの時間がかかるのが弱点かも
たいして記事数のないわたしでもそう思いましたから、記事数の多い人に取ったらちょっとイライラの原因だったかもしれませんね
Hugoは、機能あれもない、これもないの、(ヾノ・∀・`)ナイナイずくし
けどそこが良い!シンプルで良いんです!(_≧Д≦)ノ彡☆
- wercker - http://wercker.com/
さらに、生成するだけでなく、CIサービスである wercker を使って、GitHubにプッシュしたら自動でデプロイするという仕組みにしました
これを構築したメモもおいおい記載していくつもりです
(そうしないと自分が忘れてしまう…)
このブログ自体もまだまだ作り中で、色々と足りてない機能が多いのですが、勉強しながら追加していこうと思います
過去ブログの情報移植もこれからです
(RSSが変に更新されるかもしれません)
気持ちも新たに、役立つ情報を発信していければと思っています!
またよろしくお願いしまーす!
[Mac] Homebrewインストールログ
以下の方法は 2019年現在では古くなってますので、新しいインストールログはこっちの記事を参考にしてください!
- [macOS] Homebrewインストールログ2019版 - Effectiveさお
http://h-sao.com/blog/2019/05/30/how-to-install-homebrew-on-macos-2019/
Homebrew とは、Mac上のアプリケーションパッケージを管理するソフトです
詳しくはこちら↓↓↓に書かれているのですが、自分のメモとログを残します
MacにHomebrewをインストールする - Qiita
http://qiita.com/is0me/items/475fdbc4d770534f9ef1Homebrewの本家
http://brew.sh/
Macでのインストールログ
## Homebrew入ってない状態
MacProSao:~ Sao$ brew
-bash: brew: command not found
## VIMでバッシュプロファイル作成
MacProSao:~ Sao$ vim .bash_profile
MacProSao:~ Sao$ more .bash_profile
export PATH=/usr/local:$PATH
MacProSao:~ Sao$ pwd
/Users/Sao
## /usr/local の作成
MacProSao:usr Sao$ sudo mkdir /usr/local/
WARNING: Improper use of the sudo command could lead to data loss
or the deletion of important system files. Please double-check your
typing when using sudo. Type "man sudo" for more information.
To proceed, enter your password, or type Ctrl-C to abort.
Password:
MacProSao:usr Sao$ ls -al
total 8
drwxr-xr-x@ 12 root wheel 408 5 11 02:24 .
drwxr-xr-x 30 root wheel 1088 5 11 02:17 ..
drwxr-xr-x 5 root wheel 170 9 10 2014 X11
lrwxr-xr-x 1 root wheel 3 2 22 18:01 X11R6 -> X11
drwxr-xr-x 1053 root wheel 35802 5 2 23:30 bin
drwxr-xr-x 257 root wheel 8738 5 11 01:25 include
drwxr-xr-x 271 root wheel 9214 5 11 01:25 lib
drwxr-xr-x 170 root wheel 5780 4 26 13:43 libexec
drwxr-xr-x 2 root wheel 68 5 11 02:24 local
drwxr-xr-x 244 root wheel 8296 4 26 13:40 sbin
drwxr-xr-x 44 root wheel 1496 5 11 01:25 share
drwxr-xr-x 4 root wheel 136 2 22 17:56 standalone
## Homebrewのインストール
MacProSao:usr Sao$ ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
==> This script will install:
/usr/local/bin/brew
/usr/local/Library/...
/usr/local/share/man/man1/brew.1
==> The following directories will be made group writable:
/usr/local/.
==> The following directories will have their group set to admin:
/usr/local/.
Press RETURN to continue or any other key to abort
==> /usr/bin/sudo /bin/chmod g+rwx /usr/local/.
==> /usr/bin/sudo /usr/bin/chgrp admin /usr/local/.
==> /usr/bin/sudo /bin/mkdir /Library/Caches/Homebrew
==> /usr/bin/sudo /bin/chmod g+rwx /Library/Caches/Homebrew
==> Downloading and installing Homebrew...
remote: Counting objects: 3572, done.
remote: Compressing objects: 100% (3421/3421), done.
remote: Total 3572 (delta 35), reused 1459 (delta 18), pack-reused 0
Receiving objects: 100% (3572/3572), 2.72 MiB | 2.47 MiB/s, done.
Resolving deltas: 100% (35/35), done.
From https://github.com/Homebrew/homebrew
* [new branch] master -> origin/master
HEAD is now at c007efc Riak 2.1.1
==> Installation successful!
==> Next steps
Run `brew help` to get started
## プロファイル読み込み
MacProSao:~ Sao$ source .bash_profile
## バージョン確認
MacProSao:~ Sao$ brew -v
Homebrew 0.9.5
MacProSao:~ Sao$
Hugoを入れるためにインストールしてみました
ついにわたしもGoを使う日が来るなんて…(゚∇゚ ;)
[PMP] PMPロゴのダウンロード場所
何かと探したけど、全く判らなかった…
「PMP ロゴ ダウンロード」で検索に引っかかる情報が、個人的に理解できなかった
古いのか、単にわたしのITリテラシーが低いだけなのか…
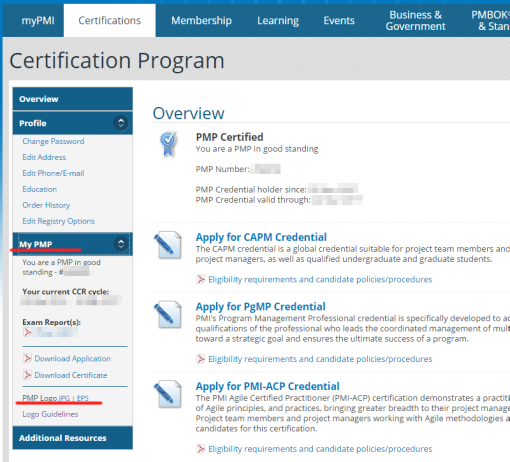
PMIサイトの中にあります
Certifications
>Certification Program
>左の MyPMP
> PMP Logo
ここからダウンロードできます
Certifications のページって、思いつかなかったですよ…(>o<“)
ちなみに、追い打ちをかけるように、Chrome で JPGをダウンロードがうまく出来なかった
※ PMP_Business_Card_Logo.ashx って……(><)
IEだと、JPGロゴがダウンロード出来ましたよ
[Android] 開発者向けオプション表示とAPKインストールコマンド
ずいぶん昔から出ている情報ですが、メモっときます
Android端末に自作アプリを入れるシンプルな方法です
Android端末での準備
Android4.2以降の端末だと「開発者向けオプション」が非表示になってるので
USBデバッグを有効にしたい場合は
端末情報 > ビルド番号
このビルド番号を7回クリックしたら、「開発者向けオプション」が表示されます
やっておくことは
- 設定 > セキュリティ > 提供元不明のアプリ ON
- 設定 > 開発者向けオプション > USBデバッグ ON
- デバイスを提供している会社のサイトから、Android用SDKドライバをインストールする
(参考)
Android端末にAPKをインストール
AndroidSDKをインストールした場所に adb tool が入っています
わたしの場合は C:\Library\android-sdk にインストールしたので、adb.exe は
C:\Library\android-sdk\platform-tools\adb.exe
よく他のサイトで、PCの環境変数パスに、C:\Library\android-sdk\platform-tools を追加設定する、というのを見かけますが
単にこの abd.exe を使うだけであれば、環境変数への追加は必要ないです
UBSでAndroid端末をPCに接続した状態で
手元の MyApp.apk をインストールするコマンドはこちら
|
|
さくっとインストールできました
デバイスからAPKリンクをつつくなどでも良いのですが
開発者っぽい感じかつ、
ちょっと手元でAPKを試したい時の参考までに(^^)/
[GitExtensions] 行単位で変更をリセットするRコマンド
GitExtensions を使ってみました
GitExtensions では、commit 時に、行を選択して
その選択部分だけをリセットする(コミット前に合わせる)という機能があります
- Commit - Git Extensions 2.48 documentation
http://git-extensions-documentation.readthedocs.org/en/latest/commit.html
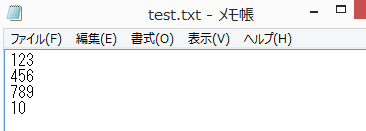
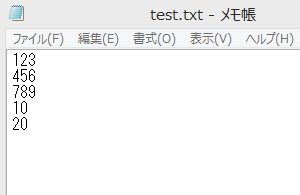
以下↓↓↓のような適当なファイルがコミットされていたとします

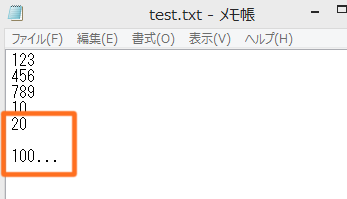
ファイルの下に、変更を追加してみました

Giet Extensionsを見ると、ファイルが変更されたので、Commit(1) になっています

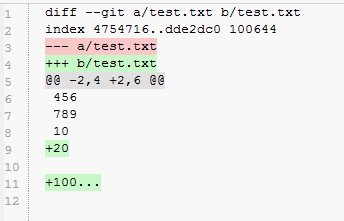
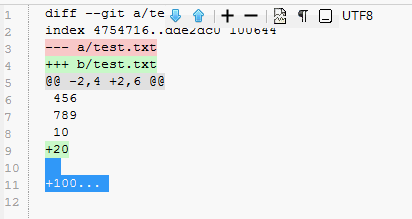
差分は、以下のような感じ
追加した 「20」、 「100…」 の数字が、緑色の変更分として表れていますね

実は、これは作成中のプログラムなどで、
「100…」 の部分は、Commit には不要だったとします
そこで、以下のように、Commit には不要だなと思った部分を選択して [R] キーを押してみます

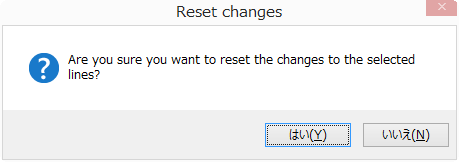
以下↓↓↓のような感じで、ここの行消してもいいの?と聞いてくれます

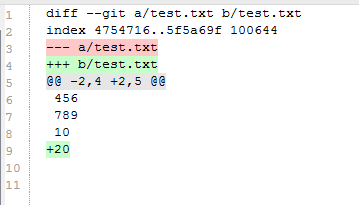
「はい」にすると、元のファイルから、選択した行を削除してくれます

この動作は、Commitした/しないに関わらず、元ファイルに反映されます
「はい」を押したあとのファイルの状態↓↓↓

あぁーあそこ、削除しとかなきゃ。。。
というときに、元ファイルに戻ってから、再度コミットする、
という手間が省けます
便利やね(^^)/