""
[Hugo] GitHub Actionsでサイトを自動デプロイしたときにCNAMEを残す方法
Hugo に限らないのですが
gh-pages ブランチを利用して GitHub Pages を作った時
自動デプロイで、独自ドメインの設定を記載した CNAME が消えちゃうことがあります
そのトラブルシュートについてです
Hugo 自体の設定もあるのですが、それよりも
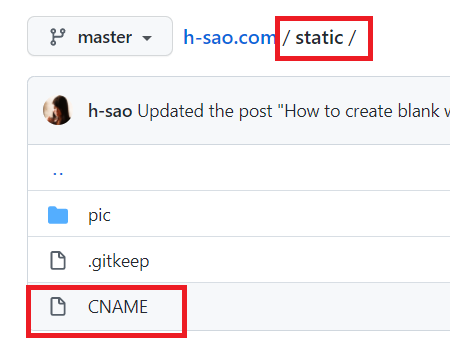
元のコンテンツに CNAME ファイルを含めてしまうのがシンプルで簡単です
Hugo ならメインブランチの static ディレクトリ以下に CNAME を設置します

これだけでOK!
[Hugo] Hugoの環境をDocker上で動かす
今回の環境
- macOS Mojave
- Docker Desktop
- Hugo
このブログは Hugo というスタティックジェネレーターで作っています
Hugoは golang で動いているので、ローカルに Go の環境が必要なわけですが
以前、MacBookの中にダイレクトに Hugo をインストールしていたら、別で入っているGoのバージョンと、うまくかみ合わなくなったことがありました
解決に結構時間が取られちゃったので、もう macOSを使うときには、なんでもかんでも docker で分離しようと心に決めたのでした…
その方法です
やってみたら、超簡単でした
Hugo に対応した docker image をダウンロード
|
|
今回わたしは、klakegg/hugo のバージョンを使うことにしました
klakegg/hugo - docker hub
https://hub.docker.com/r/klakegg/hugoklakegg/hugo - GitHub
https://github.com/klakegg/docker-hugo
|
|
起動
|
|
超超超簡単でした。。。
これからも mac環境では docker さまに当分お世話になりますm(_ _)m
[Hugo] ブログ構築メモ(2)-テンプレートの更新方法(CSSはメインではない)
前回、スタティックジェネレーターのHugoを使って、GitHub Pages にブログを展開する方法を記載しました
- [Hugo]ブログ構築メモ(1)-Hugoとテンプレート
http://h-sao.com/blog/2015/09/09/HugoAndTheme/
このとき、「デザインと機能を諦めた」と書きましたが
その続きをひそかにポチポチとやっておりました…
しかし、ポチポチやる日々が辛くなり、ついにはブログ更新そのものが怠ることに…
一向に進まない理由
一人ではWebのフロントエンドのノウハウもなく、もう無理かもーと思っていたことを
@mayuki さんに相談したところ、こんなアドバイスを頂きました
CSSってイマドキ、モバイル対応などで複雑なので、デザインを一から自分で書き起こすのは辞めた方がいい
いつまでたっても、モノが出来上がらない“CSSデザイン” を触るのは最後
先に “テンプレート” を駆使して、自分なりの配置にするのがおススメ
つまり
機能のテンプレートは他から持ってこれるがデザインはあらかじめ好みのものを選ぶ方が良い
というアドバイスでした
あれ?前回わたしが書いた時には、
結局はデザインよりも機能が一番多いのがいいんでない?という発想で選びました
おお、まったく逆ですね…
デザインさておき、機能重視してたので、うまくいかなかったのか…!!!
好みっぽく、かつシンプルなテンプレート
とまぁ、素人くさい話で本当に恐縮ですが、気持ち改め、シンプルで改変しやすそうなデザインのテンプレートを引っ張ってきました

これは相談したその場で@mayuki さんが、ちゃちゃっとテストするために触ってくれたテンプレートです
彼はものの10分程度で、わたしのやりたいことを目の前でやってくれたので、とても参考になりました
ありがとうございます~(涙目)
最初に見る場所はHTMLテンプレート
やったことはまず、themes > minimalist > layouts の下を見るようにしました
わたしの環境だと C:\Users\haruk\Dropbox\sites\Blog\themes\minimalist\layouts になります
ここから必要そうな機能の、HTMLテンプレートを作っていきます
わたしの場合、以下の機能(テンプレートとなるブロックと名付けます)が不足していました
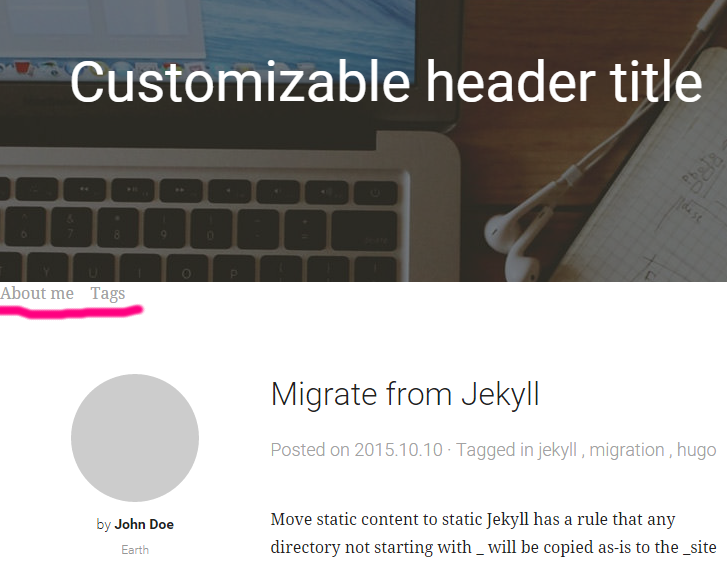
- ヘッダーに “About me” などのリンクをつけたい
- 最新ポストの表示
- タグ表示
こんな感じです
ヘッダーに直接何か書いてみる
themes > minimalist > layouts > partials > header.html がヘッダーに相当します
素人のわたしが混乱する原因として
- Hugoの機能がわからない
- テンプレートの更新方法がわからない
- CSSの更新方法がわからない
こんな感じでしょうか(+_+)
まぁHTMLタグの直書きであれば、なんとかなるだろうの勢いで、まずは、提供されている minimalist テンプレート(HTML)の中身を更新しちゃうことにします
Hugo的作法としては、管理ディレクトリ直下の layouts を更新すべきらしいのですが、色々やっているうちに訳が分からなくなるので、やめました…
もしかしたらHugoはファイル管理とか命名規則が、えいやっっっなのかもしれない?
とにかく(わたしの能力不足なんでしょうけど)思うように管理できなかった
オレオレ topbar-layer classの追加
|
|
出力結果

ヘッダーと本文の間に、バーを入れることが出来ました
ちなみに Hugo は、デフォルトで [サイトURL]/tags/ というタグ一覧のHTMLを生成してくれます
ブロックとして設置出来た後に、CSSを触る
勘所のある人には、こいつはなんというツマラナイことを書いてるんだ!?と思われるかもしれませんが、これも経験なんで許してください…書いててつらい…
気を取り直して、いよいよCSSを触ります
自分の追加した “topbar-layer” を追加します
といっても、同じヘッダの “transparent-layer” をコピペする気まんまんです
幸いなことに、この minimalist のテンプレートはとてもシンプルで、触るファイルは1つのみ! themes > minimalist > static > css > styles.css に、”transparent-layer” のパクリ設定を追加します
|
|
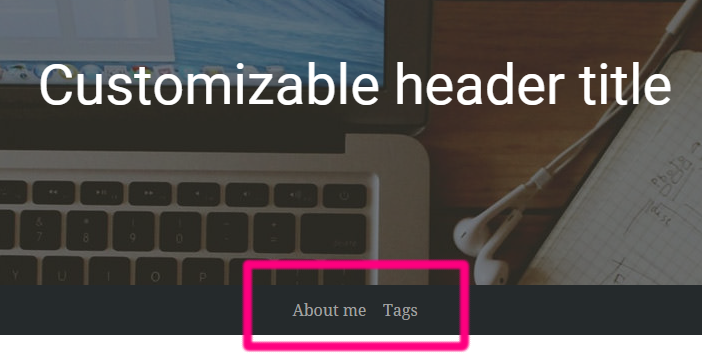
出力結果

高さなど一部、自分で調整
これくらいならできた…
(私的作業コスト比)デザイン調整>テンプレート調整
わたしがプログラム目線だからかもしれませんが、実際このブログでは、出来てなかった機能(タグと最新ポスト表示)を難なく実装することは出来ました
Hugoが高機能ということ、公式ドキュメントがそこそこ充実してることなど、調べればなんとかなるもんです
- タグなどのソートの方法
https://gohugo.io/templates/list/
まぁ実は、最新投稿表示の際には、表示させたくない静的なサイト(About me ページなど) をはじいたりするために
ちょっと工夫が必要だったのですが、その話はまた今度…
とにかく、デザインをいじるのは難しい…!
テンプレートを触ることに特化し、デザインは最後の最後にちょっとだけ手を入れる
という方針が吉でした
@mayuki さん、アドバイスほんとにありがとーヽ(`▽´)/
引き続きがんばります…!
また、RSSフィードが乱れるかもしれませんが、ご容赦くださいませ…
(次回へ続く)
[Hugo]ブログ構築メモ(1)-Hugoとテンプレート
Windows10のノートPCに Hugo というスタティックジェネレーターをインストールして、このブログを構築しています
作ったブログは、GitHub Pages にアップして運用しています
今のところ気に入っているのは
- ブログの管理が GitHubで行えること
- ブログ用の運用サーバーが不要なこと (ありがとう!GitHub)
- GitHubにPushしたら、werckerの自動ビルドでGitHubPagesにアップすること
この3点かなー
今日は上から2番目までのブログ構築部分(つまりHugoの部分)をメモしておきます
インストール (というか単なるexeファイル設置)
- 最新バージョン取得
https://github.com/spf13/hugo/releases
わたしが 2015/9/9 現在ダウンロードしたバージョンは v0.14 です
Hugoはexeだけで動くので、適当なディレクトリに置きます
わたしは
C:\Library\Hugo\bin\hugo.exe
に設置することにしました
ブログ新規作成
Windows標準のコマンドプロンプトで作業します
このとき既に、ブログを作ろうとするディレクトリが存在していたら、ブログ作成は失敗するので、気を付けてください
FATAL: 2015/09/09 C:\Users\haruk\Dropbox\sites\Blog already exists and is not empty
リネームなどして、再チャレンジ
うまくいくと、何の反応もなく終わります
C:\Users\haruk\Dropbox\sites>c:\Library\Hugo\bin\hugo.exe new site Blog
C:\Users\haruk\Dropbox\sites>
ディレクトリ構造の確認
C:\Users\haruk\Dropbox\sites>cd Blog
C:\Users\haruk\Dropbox\sites\Blog>dir
ドライブ C のボリューム ラベルは MyWindows です
ボリューム シリアル番号は xxxx-xxxx です
C:\Users\haruk\Dropbox\sites\Blog のディレクトリ
2015/09/09 20:29<DIR> .
2015/09/09 20:29<DIR> ..
2015/09/09 20:28 270 .gitignore
2015/09/09 20:28<DIR> archetypes
2015/09/09 20:28 107 config.toml
2015/09/09 20:28<DIR> content
2015/09/09 20:28<DIR> data
2015/09/09 20:28<DIR> layouts
2015/09/09 20:2836 README.md
2015/09/09 20:28<DIR> static
3 個のファイル 413 バイト
7 個のディレクトリ 80,351,985,664 バイトの空き領域
C:\Users\haruk\Dropbox\sites\Blog>
あっという間に自作ブログのベースは完了です
次はテンプレートを落としてきます
テンプレート適用
GitHubから有志の人たちのテンプレートを拝借してきます
- Hugo Themes Repo
https://github.com/spf13/hugoThemes
たくさんテーマがあるけど、まじでうざいテーマしかない
おっと失礼しました
自己主張が激しいテーマが多いです
とりあえず、GitHubのスター数が多いテンプレートをチェックしてみました
中でも一番自分が気に入ったものが、hyde-x
- zyro/hyde-x
https://github.com/zyro/hyde-x
テンプレートは自分のサイトの顔になるので、色々悩みましたが
結局はデザインよりも機能が一番多いのがいいんでない?という発想で選びました
コンフィグファイルに
- GoogleAnalytics
- GitHub
- Bitbucket
- GooglePlus
- Gravatar
が揃っていたので、自分であれこれする手間も省けるかなーという印象
GooglePlusはもう今ではダサいんじゃね?
というアドバイスを受けたので有効にしていません\(^o^)/
同様、Gravatarもいらんやろ…と思いましたが、アイコン代わりに仕方なく使いました
Gravaterは自分でハッシュ作成をしないといけなかった
とゆーか、こんな変換くらいサイトで提供してよ… イマドキプログラマに変なところで手間かけさすなよなーいやまじで(‘ε’)
https://ja.gravatar.com/site/implement/hash/
話が多少逸れましたが、この hyde-x をテーマとして、Gitコマンドを使って適用します
わたしは、SourceTree内蔵のGitを使ってみました
%USERPROFILE%\AppData\Local\Atlassian\SourceTree\git_local\bin
(参考)https://answers.atlassian.com/questions/245850/how-to-run-a-git-command-as-a-custom-action“c:\Program Files (x86)\Git\bin\git.exe とか持っているなら、それでも可
themes ディレクトリの下で作業します
C:\Users\haruk\Dropbox\sites\Blog\themes>C:\Users\haruk\AppData\Local\Atlassian\SourceTree\git_local\bin\git.exe clone https://github.com/zyro/hyde-x
Cloning into 'hyde-x'...
remote: Counting objects: 358, done.
remote: Total 358 (delta 0), reused 0 (delta 0), pack-reused 358
Receiving objects: 100% (358/358), 253.37 KiB | 175.00 KiB/s, done.
Resolving deltas: 100% (153/153), done.
Checking connectivity... done.
C:\Users\haruk\Dropbox\sites\Blog\themes>
C:\Users\haruk\Dropbox\sites\Blog\config.toml をhyde-x用に修正しましょう
hyde-xテーマのサイトに解説が書いてあるので、それをそのままコピペします
タイトルやTwitterアカウントなど、自分に必要な情報を更新します
他のジェネレータも同様ですが、
コンフィグは結構、個別テーマに依存した項目になっているので(元のHugoの機能が少ない)別テーマでは使えないかもしれない点は注意です
ブログ投稿
contentの 下に postディレクトリを作り、ブログ更新するMDファイルを置きます
C:\Users\haruk\Dropbox\sites\Blog\content\post
わたしの場合、hyde-x が post の下、という仕様だったからであって
他のテンプレでは違うかもしれません
とにかく、ここの post の下に、以下のマークダウンファイルを用意します
<20150909-HugoInstallAndTheme.md>
+++
date = "2015-09-09T01:11:00+09:00"
draft = false
title = "[Hugo]Hugoブログ構築メモ-WindowsインストールとHugoテンプレート"
categories = ["Hugo"]
+++
Windows10のノートPCに [Hugo](http://gohugo.io/) というスタティックジェネレーターをインストールして、このブログを構築しています
...(以下略)
ルート C:\Users\haruk\Dropbox\sites\Blog\ に移動し、Hugoコマンドを実行します
C:\Users\haruk\Dropbox\sites\Blog\themes>cd ..
C:\Users\haruk\Dropbox\sites\Blog>c:\Library\Hugo\bin\hugo.exe server -w
0 draft content
0 future content
5 pages created
1 paginator pages created
5 categories created
in 201 ms
Watching for changes in C:\Users\haruk\Dropbox\sites\Blog/{data,content,layouts,static,themes\hyde-x}
Serving pages from C:\Users\haruk\Dropbox\sites\Blog\public
Web Server is available at http://127.0.0.1:1313/
Press Ctrl+C to stop
ブラウザで http://127.0.0.1:1313/ にアクセスすると、サイトが出来ています
実際には、public 以下にHTMLがジェネレートされているので、public以下を自分の GitHub の gh-pages ブランチにアップすると、自前ブログの完成(^^)
これも余談ですが、CNAMEファイルを置くと、独自ドメインが使えますね (これ、ファイル名が大文字じゃないとダメでした)
- わたしのgh-pages の参考です
https://github.com/h-sao/Blog/tree/gh-pages
簡単に構築は出来たが…
ここまでだと結構簡単にできますが、ここから先は、自分で頑張るしかない部分です…
何がって?
結局最初に諦めた、デザインのことと
CMSに当たり前にあって、Hugoには無い機能を、実装していく必要があります
今のこのブログは、先ほどの hyde-x テンプレートを改変しまくっています
とはいえ、トライ&エラーの繰り返しだったので、解説まではできないかも…
テンプレートやHugo本体の解説は、また気が向いたときにするということで許してください
それよりは次回は、CIツールである wercker の設定をメモします
(次へ続く)
[Hugo/wercker]ブログを移行しました
ライブドアで書いていたブログ 「遥佐保の技術メモ」 http://blog.livedoor.jp/haruka_sao/ を移植することにしました
思えばライブドアはソースコードを表示するのには適していないブログでした…
2008年からなので、もう7年も!?
かなり気づくのが遅かったですね…
- Hugo - https://gohugo.io/
もともと、Sao`s Closed Circle というGitHub Pages の練習用のブログを JekyllBootstrap で作っていました
今回からは、ツールも新たに Hugo を使うようにしました
書くほどのお知らせじゃないですが、このブログはHugoという静的サイトジェネレーターで作っています、静的、つまりただのHTMLです
自前運用です
ここ5年くらい前?から流行っているらしいです
最近は技術系以外でもよく使われているらしいです
どのジェネレーターが良いかと言うのは、よくわからないですけど
Jekyll(Rubyベース)が有名なのかなーと思います
Static Site Generators まとめによるとJekyllはGithubスター数がトップですね
(Static Site Generatorsは、ちまたの静的サイトジネェレータ一覧です)
https://staticsitegenerators.net/
こうしてみると、Hugoは後発ながら結構人気みたい
Jekyllはとても高機能で(イイコトなんですけど)
でもわたし、Rubyがよくわからなくて(すまん…Web屋さんじゃないの…)
そんなときにGoで作られた、ちょっぱや生成のHugoを知ってしまったら、もうJekyllには戻れなくなりました、haha…
Jekyllの方が事例も多いし、検索ですぐ解決できるけど、ちょっとジェネレートの時間がかかるのが弱点かも
たいして記事数のないわたしでもそう思いましたから、記事数の多い人に取ったらちょっとイライラの原因だったかもしれませんね
Hugoは、機能あれもない、これもないの、(ヾノ・∀・`)ナイナイずくし
けどそこが良い!シンプルで良いんです!(_≧Д≦)ノ彡☆
- wercker - http://wercker.com/
さらに、生成するだけでなく、CIサービスである wercker を使って、GitHubにプッシュしたら自動でデプロイするという仕組みにしました
これを構築したメモもおいおい記載していくつもりです
(そうしないと自分が忘れてしまう…)
このブログ自体もまだまだ作り中で、色々と足りてない機能が多いのですが、勉強しながら追加していこうと思います
過去ブログの情報移植もこれからです
(RSSが変に更新されるかもしれません)
気持ちも新たに、役立つ情報を発信していければと思っています!
またよろしくお願いしまーす!