[Claude] Windows への Claude Code インストール方法
WindowsにClaude Codeをインストールしようとして、公式の irm の方法(PowerShell版)では上手くインストールが出来なかったので、その解決策です
環境:
- Windows11
- PowerShell 7
現象
公式には、こんな記述があります
https://code.claude.com/docs/ja/setup
PS > irm https://claude.ai/install.ps1 | iex
けどね、これを実行してもインストールされないのです(2025/12/27現在)
インストールログはこれ
PS C:\my\dev> irm https://claude.ai/install.ps1 | iex
Setting up Claude Code...
√ Claude Code successfully installed!
Version: 2.0.67
Location: C:\Users\Sao\.local\bin\claude.exe
Next: Run claude --help to get started
‼ Setup notes:
• installMethod is native, but claude command not found at C:\Users\Sao\.local\bin\claude.exe
• Native installation exists but C:\Users\Sao\.local\bin is not in your PATH. Add it by opening: System Properties →
Environment Variables → Edit User PATH → New → Add the path above. Then restart your terminal.
✅ Installation complete!
PS C:\my\dev>
but claude command not found at C:\Users\Sao\.local\bin\claude.exe とあって、確かにこの場所に実行ファイルが無いのです
なのに最後、✅ Installation complete! と表示される矛盾よ…
別のWindowsのPC2台で試しましたが、2台とも同じ状況でして、ダメでした
Everything ツールを使って、PC内をくまなく探しましたが、どこにも claude.exe が無いようです
なんでやねん…
参考:
WindowsPCのローカルファイルを高速検索してくれる神ツール - https://www.voidtools.com/
解決策
こちらの方の記事を参考にして、wingetでインストールすることにしました!
- Claude Codeのネイティブ版をWindows 11にインストールする
https://qiita.com/charon/items/d51dc7c74339a795e9ee
PS > winget install Anthropic.ClaudeCode
これでインストールすると、PowerShell再起動後に Claude Code がインストールされました!うれしい!!!
参考までにインストールログです
PowerShell 7.5.4
PS C:\Users\sao> winget install Anthropic.ClaudeCode
The `msstore` source requires that you view the following agreements before using.
Terms of Transaction: https://aka.ms/microsoft-store-terms-of-transaction
The source requires the current machine's 2-letter geographic region to be sent to the backend service to function properly (ex. "US").
Do you agree to all the source agreements terms?
[Y] Yes [N] No: y
Found Claude Code [Anthropic.ClaudeCode] Version 2.0.65
This application is licensed to you by its owner.
Microsoft is not responsible for, nor does it grant any licenses to, third-party packages.
Downloading https://storage.googleapis.com/claude-code-dist-86c565f3-f756-42ad-8dfa-d59b1c096819/claude-code-releases/2.0.65/win32-x64/claude.exe
██████████████████████████████ 205 MB / 205 MB
Successfully verified installer hash
Starting package install...
Path environment variable modified; restart your shell to use the new value.
Command line alias added: "claude"
Successfully installed
PS C:\Users\sao>
動作確認は、とりあえずヘルプ表示でできます
PS > claude --help
あーよかったよかった
ちょっと前は、公式の irm 方式でも行けたのですが
なんかどっかが変わったのでしょうかね
[Unity] Unity Hubでremoveできないバージョンの削除方法
Unity Hub からUnityの色んなバージョンをインストールしていると思うのですが
たまに「Unityを手動インストールしてから、UnityHubに認識させる」
というのをやるときがあると思います
ないよーと思うかもしれませんが、この記事はそれがある人のための手順です
エンジンバージョンの歯車メニューの項目
UnityHubのInstallsの中には、複数のUnityバージョンが存在できます
UnityHubからUnityをインストールした場合
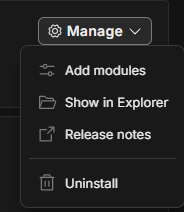
歯車マークの Manage を押すと、こんな項目が出てきます

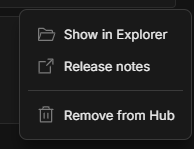
けどもし、手動インストールしたものをUnityHubに認識させていたら、こんな項目になります

手動インストールしたら、UnityHubから Add modules 出来ないんですよね
手動インストールしてしまったけど
UnityHubで管理したらよかった、モジュールもここから追加したいし
いったん手動インストールのバージョンは削除しよう!
と思って Remove From Hub を押下するのですが
何も起こらないです
あれ?どういうこと?
手動でUnityをアンインストールする
手動で入れたので、手動で削除してみます
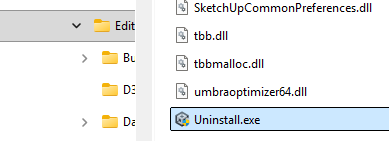
さっきの歯車メニューで Show in Exproler を押すと、Unityの対象バージョンがインストールされているディレクトリが開きます
その中に、Uninstall.exe があるので、それを起動して
いったん削除したいUnityバージョンをアンインストールします

その後、UnityHubに戻っても、まだ消えていないので、PCを再起動しましょう!
そしたら、消したかったUnityバージョンがUnityHubから消えています!やった!
UnityHubでインストールする
インストールしたいバージョンが Official releases にあればいいですけど
ない場合は、 Aechive から入れるようにします
https://unity.com/releases/editor/archive
このページの All versions に入れたいバージョンがすんなりあればいいけど、ない時もあります
そんなときは、URLを推測して書いてみると、あったりします
(それを使っていいかどうかはよく判らないですが、アクセスしてみたらありました)
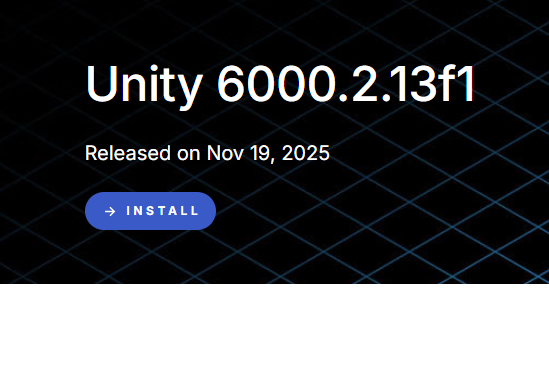
とにかく、対象のバージョンを見つけたら、See all のリンクをクリックして対象バージョンのページに行きます
上のほうにある → INSTALL を選びましょう

Manual installs の項目から exe などをダウンロードしてしまわないように気を付けてください
これで一件落着です
Remove from Hub が効かなくて焦ったので、よかった~
[PowerShell] PowerShell7のインストールとコマンドラインからの切り替え
Windows11では、デフォルトのPowerShellは version 5 系です
version 7 系を入れるときのインストール方法と、コマンドラインでの切り替え方法とを記載しておきます
前提環境:
- Windows11
PowerShell 7 のインストール
- Windowsのインストールガイド(公式):
https://learn.microsoft.com/ja-jp/powershell/scripting/install/installing-powershell-on-windows?view=powershell-7.5
上記に丁寧に記載されてるので私のブログに書かなくても良いのですけど
ログ付きにしておくので、誰かの参考になればと思います
わたしは WinGet で入れました
前提:デフォルトのPowerShellのバージョンを調べておく
5系でした
PS C:\WINDOWS\System32> $PSVersionTable
Name Value
---- -----
PSVersion 5.1.26100.6899
PSEdition Desktop
PSCompatibleVersions {1.0, 2.0, 3.0, 4.0...}
BuildVersion 10.0.26100.6899
CLRVersion 4.0.30319.42000
WSManStackVersion 3.0
PSRemotingProtocolVersion 2.3
SerializationVersion 1.1.0.1
1. WinGet でインストールする
PS C:\WINDOWS\System32> winget search Microsoft.PowerShell
The `msstore` source requires that you view the following agreements before using.
Terms of Transaction: https://aka.ms/microsoft-store-terms-of-transaction
The source requires the current machine's 2-letter geographic region to be sent to the backend service to function properly (ex. "US").
Do you agree to all the source agreements terms?
[Y] Yes [N] No: yes
Name Id Version Source
---------------------------------------------------------------
PowerShell Microsoft.PowerShell 7.5.4.0 winget
PowerShell Preview Microsoft.PowerShell.Preview 7.6.0.5 winget
PS C:\WINDOWS\System32> winget install --id Microsoft.PowerShell --source winget
Found PowerShell [Microsoft.PowerShell] Version 7.5.4.0
This application is licensed to you by its owner.
Microsoft is not responsible for, nor does it grant any licenses to, third-party packages.
Downloading https://github.com/PowerShell/PowerShell/releases/download/v7.5.4/PowerShell-7.5.4-win-x64.msi
██████████████████████████████ 107 MB / 107 MB
Successfully verified installer hash
Starting package install...
Successfully installed
PS C:\WINDOWS\System32>
上記の続きで、同じプロンプトに $PSVersionTable tと書いても、まだ v5 のままです
v7 のプロンプトに切り替えなければいけません
つまり PowerShellは v5 と v7 が共存できます
2. PowerShell 7を起動
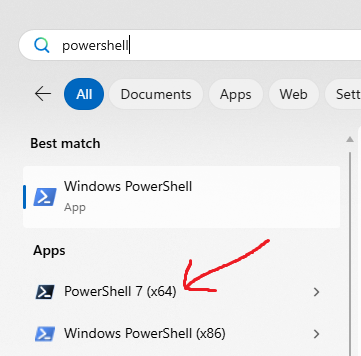
スタートメニューから powershell と入れると上部にはWindows11デフォルトのものが表示されます
よく見ると PowerShell 7 も選択できるようになっているので、そちらを選択します

PowerShell 7.5.4
PS C:\Users\sao> $PSVersionTable
Name Value
---- -----
PSVersion 7.5.4
PSEdition Core
GitCommitId 7.5.4
OS Microsoft Windows 10.0.26200
Platform Win32NT
PSCompatibleVersions {1.0, 2.0, 3.0, 4.0…}
PSRemotingProtocolVersion 2.3
SerializationVersion 1.1.0.1
WSManStackVersion 3.0
PS C:\Users\sao>
無事に PowerShell 7 が利用できるようになりました!
PowerShell 5/ 7/ cmd のコマンドラインでの切り替え
ずばり、コマンドはこれです: cmd/powershell/pwsh
cmd(Command Prompt)powershell(PowerShell 5)pwsh(PowerShell 7)
cmd: Command Prompt
PS C:\Users\sao> cmd
Microsoft Windows [Version 10.0.26200.6899]
(c) Microsoft Corporation. All rights reserved.
C:\Users\sao>
powershell: PowerShell 5
念のため、$PSVersionTable でバージョン確認
PS C:\Users\sao> powershell
Windows PowerShell
Copyright (C) Microsoft Corporation. All rights reserved.
Install the latest PowerShell for new features and improvements! https://aka.ms/PSWindows
PS C:\Users\sao> $PSVersionTable
Name Value
---- -----
PSVersion 5.1.26100.6899
PSEdition Desktop
PSCompatibleVersions {1.0, 2.0, 3.0, 4.0...}
BuildVersion 10.0.26100.6899
CLRVersion 4.0.30319.42000
WSManStackVersion 3.0
PSRemotingProtocolVersion 2.3
SerializationVersion 1.1.0.1
powershell: PowerShell 7
C:\Users\sao>pwsh
PowerShell 7.5.4
PS C:\Users\sao> $PSVersionTable
Name Value
---- -----
PSVersion 7.5.4
PSEdition Core
GitCommitId 7.5.4
OS Microsoft Windows 10.0.26200
Platform Win32NT
PSCompatibleVersions {1.0, 2.0, 3.0, 4.0…}
PSRemotingProtocolVersion 2.3
SerializationVersion 1.1.0.1
WSManStackVersion 3.0
PS C:\Users\sao>
この pwsh ってコマンドをよく忘れてしまい、何度も調べてるので、自分のブログに書きました
[勉強会] meetup app osaka@9を開催しました
2025/3/29 meetup app osaka@9という勉強会を開催しました
- meetup app osaka@9
https://meetupapp.connpass.com/event/348237/
わたしは「C++とC#の書き心地」というタイトルで発表しました
- 「C++とC#の書き心地」発表資料
https://speakerdeck.com/harukasao/coding-experience-cpp-vs-csharp-meetup-app-osaka-at-9
勉強会自体は結構盛況で、開催して本当に良かったなーと思いました
新規の方や若い方の参加もあり、気づきもたくさんありました
わたしのセッションは、気軽にこんなネタあったら面白いだろなーと思って描き始めたものの
徐々に言語の仕様や規格を確認し出したりして、書いてる後半部分はこのネタにしたことをちょっとだけ後悔したくらい面倒でした
これからもどこかで発信していく活動は続けたいなーと改めて思いました
懇親会も盛り上がり、本当に楽しかったです
また頑張って企画しようと思いました
[Windows] サインイン時のデフォルトユーザー名の表示
WindowsのPCログイン時って、何も設定しなければ
デフォルトでは前回ログインしたユーザー名が表示されていて、便利です
しかし、これが便利だなーと思うときと、毎回表示してほしいなーと思うときがあります
その設定の場所のメモです
環境:Windows11
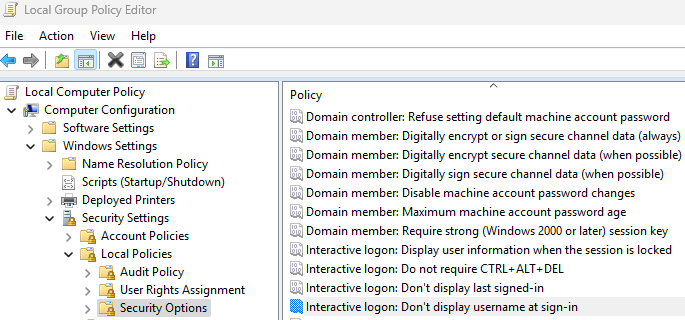
Windows + R キーで Local Group Policy Editor を起動します
Local Computer Policy
> Windows Settings
> Security Settings
> Local Policies
> Security Options
ここの下の
Interactive logon: Don’t display username at sing in

これを有効にすることで、思ったようなサインイン表示になります
[Git] サブモジュールの更新メモ
最近は自分で苦労して調べたことをブログにメモしなくても
何度でもAIさんが根気よく同じことを嫌がらずに教えてくれるので
自分のブログメモが減ってしまいました…
しかしさすがに同じことを何回聞いてるねん!?となったので、メモしておきます
リポジトリ内にサブモジュールがあるときの更新方法メモです
手順
develop/build00 のサブモジュール “libs/XXX” のブランチ master を紐付けたいとする
既にサブモジュールブランチ XXX の master は更新済み & Push済みとします
develop/build00 がみんなの作業ブランチの場合、PR用のブランチ maintenance/update-submodule00 などを作って更新対象にする
# 作業前におかしな状態になってないかどうかを確認する
git status
# メインリポジトリのブランチをチェックアウト
git checkout develop/build00
git pull
# 目的のブランチに居てるよね?の確認
# (この場合develop/build00に居る)
git branch
# 念のためサブモジュールを更新
git submodule update --init --recursive
# PRのための新しいブランチを作成
git checkout -b maintenance/update-submodule00
# 今のブランチは maintenance/update-submodule00 のはず
git branch
# libs/XXX サブモジュールに移動
cd libs/XXX
# サブモジュールの目的のブランチをチェックアウト
git checkout master
git pull
# 目的のブランチに居てるよね?の確認
# (この場合masterに居る)
git branch
# メインリポジトリに戻る
cd ../..
# しつこいけど、今のブランチは maintenance/update-submodule00 のはず
git branch
# メインリポジトリでサブモジュールの新しい状態をcommit
git add libs/XXX
git commit -m "Update libs/XXX submodule"
# メインリポジトリの変更をプッシュ
git push origin maintenance/update-submodule00
# 最後に Github 上で maintenance/update-submodule00 から develop/build00 へPRを出す
こんな感じですね
[MSMVP] 2024年7月 Microsoft MVP for Developer Technologies を再受賞しました
遥佐保(はるか・さお)です
今年7月もマイクロソフトの MVP プログラムを再受賞させて頂きました
カテゴリー名称は引き続き Developer Technologies(C++) です

15回目の受賞なのです…信じらない!
2010年から連続してるのでかなり長く技術コミュニティに貢献してることになります
そういった活動に時間を使える周囲の理解は本当に偉大で、
毎年ふるい落とされず、受賞し続けていられる環境に感謝です
今期もまた楽しく、ひとりのソフトウェアエンジニアとして、小さくても何でもいいので、何か界隈に爪痕を残せるような活動をしていきたいと思います
その少しの活動が、誰かに影響を与えて、その人がまたちょっとだけ勇気を出して何か活動を初めて…というので、巡り巡って自分の耳に入って、え!?あんなちょっとの事だったのに?という経験をたくさんしてきました
大きくなくても良いので、ちょっとだけ何かを発信し始めたら、誰かがそれをキャッチしてくれる、ソフトウェアエンジニア達のそういう世界がとっても好きです
世界は広くて狭い!
今後ともどうぞ、
よろしくお願いします
[C++] std::variantを使ってシミュレータでオートプレイさせる
この記事は C++ Advent Calendar 2023 24日目の記事です。
ゲームドメインでのお話です
少し前にC++でAIシミュレータ作ってオートプレイさせてみたので、どんだけの人に刺さる内容かは判らないですが
自分の振り返り的に紹介します
前半が、シミュレータについての話で、
後半が、オートプレイの時に std::variant が良い感じだった話
です
記載量が多くなってしまいました
前半はC++に直接関係のない話なので、読み物として見て頂ければと思います!
シミュレータとは
シミュレータと聞いてピンとくる方は少ないと思います
実際、自分自身もあまり意味が判っていませんでした
きっかけは、ゲームで機械学習を取り入れるには、シミュレータが必要と聞いたことが始まりです
自分なりにまとめてみると、シミュレータには観点が3つあることに気が付きました
- Ai学習
- テスト
- リプレイ
■ AI学習観点
- 誰かがやったログを再現して、それを学習する
- 自分自身でなんらかのオートプレイを行って、それを学習する
何らかの学習系AIを導入しようと思ったら、必ずシミュレータが必要になります
そして学習するだけでなく、シミュレータでのオートプレイが出来ると以下のように色々と夢も広がります
■ テスト観点
- オートプレイしてくれるってことは、エージングテスト(長時間のオートテスト)出来るね
- プレイしたログを保存し、それを再生したらデグレテストに使えるね(回帰テスト)
こんな感じで
シミュレータがあると、テスト関係の人たちも喜ぶわけです
■ リプレイ観点
- プレイログを保存しておけば、録画再生みたいに後からでも楽しめるね!
- 同期再生にも有効(クライアント間やサーバーとの整合性が取れる)
つまりシミュレータを作ることが出来たら、
- AI学習
- テスト
- リプレイを用いたゲームのプランニングや設計思想
に有効なネタとなりそうです
シミュレータを作るのはちょっと工夫が必要
実際にシミュレータを作るには
周りからの理解も必要であり、性能面でもシビアな要求が求められます
例えば、学習系のAIモデルを作るためのシミュレータであれば、億の回数くらいのバトルはしゃっと実行して欲しいところです
1バトルシミュレーションするのに1分かかります~では話にならないのです
それだと2日経っても3000バトルすらこなせないことになります
そもそも、「●●を入力したら必ず▲▲の結果になること!」という 決定論的シミュレータ を作るのは 最初から設計を考えておく必要があり、後付けでは難しいです
また、キー情報を入力値としてリプレイさせるのは昔からよくある手法だと思いますが
後々のこと(学習系で利用)を考えると、入力値は「キー」ではなく、「状態」が好ましいです
簡単にターン制バトルで言うとこんな感じ
<入力>
「勇者」が「鉄の盾」「鉄の剣」を装備して
「はぐれメタル」に「剣で攻撃」をした
(攻撃力10)
<それを受けた出力>
「はぐれメタル」が(内部防御力9で)
「ダメージ-1」を受けた
(そして逃げるフラグが立った)
※(カッコ)の中は内部パラメータなので、ゲーム画面では見えない情報
こんな感じで「バトルを直接的に変化させる内部状態を入出力の対象にする」のが良いです
「状態」であれば学習系でも利用できるし、何より人が見ても読めます(キー入力よりは…)
→実際に目検で状態を読むのは困難ではありますが…
他にも大量のログを管理する方法なども含めて「シミュレータそのもの」を作るコツはたくさんあるのですが
今回の話題からはちょっと外れるのでこのへんにしときます
作ったシミュレータを活躍させる方法
ヤッター!シミュレータが出来たぞー
同じログを入力したら、同じ結果になったぞー!
と喜んでいるのもつかの間…
苦労して作ったのですが、もちろんそれだけではとある部品が出来ただけなので、何にも良いことはありません
何かの目的があってシミュレータを作ったのでしょうから、それに向かって突き進むべきなのですが
最初に成果が出やすくて、チームに役に立ったと思ってもらえるのは
上に挙げた3つ(Ai学習/テスト/リプレイ)の中でも特に、テスト観点での活用 が良いように思います
テスト観点であれば、本体プロダクトとは別で話を進めやすく、またシミュレータ作成側のエンジニアのみで作業の完結も出来るので、おすすめです
そこでやっと今回の本題に来ました
オートプレイ です!
強化学習にしろ機械学習にしろ、オートプレイは必須!
それがテストにも転用できる!
となれば、時間のかかる学習系を粛々と進めつつ
直近はテスト目的でシミュレータを活躍させるのが良いと思います
→もちろんプランナーが乗り気でリプレイ機能を求めているなら、そっちを作ってください
みんなが学習系に乗り気で、結果をすぐに出したいと思っていても
残念ながらなかなか早期に学習系の結果は出ないのです…
R&D要素の大きく、学習させても期待値に満たない可能性もあります
なのでAI学習目的でシミュレータを作り始めたとしても、テスト活躍案は持っておいた方が良いです
しかもテストでの実績が目に見えて出てくると
リプレイ観点の設計もぐっと提案しやすくなり、録画機能やチート対策などにも話題が広がると思います
→このリプレイ観点の話題は、GDCセッションでもよく出てます
(本当は学習系で成果がポンと出せるのが一番良いのですがね…)
ただし、テスト観点のみで走り進めてしまうと、リプレイ出来ない設計になってしまうこともあります
「テストのためにシミュレータでオートプレイをする」のと
「学習のためにシミュレータでオートプレイをする」のと
「リプレイのためにシミュレータでオートプレイをする」のとだと
結果が似てるようで設計思想が異なるので、良い感じの和集合設計を意識しながら作るのもエンジニアの腕の見せ所ではあります
オートプレイの実装1(とりあえず動作した版)
今回はC++のアドカレ記事で、やっとC++の話が出てきます
長い前置きでしたが、お待たせしました
<前提>
- ターン制バトル
- 敵も味方も、色んな技をいっぱい出し続けたい
- 変な挙動が起きないか?ストップバグなどが無いか?を見る
- 技を出すことが目的なので、自分も相手も無敵モード
- 技を出し尽くしたら、装備を変えて、次のバトルへ遷移する
状況はこんな感じで、実際に実装してみます
<実装例>
main() で動作するように、1ターンだけオートプレイとして動作するバージョンを例に書いてみました
Conpiler Explorerに全く同じものをアップしています
- 手続き的に実装した版 - Conpiler Explor
https://godbolt.org/z/hxPjz49ab
|
|
出力結果
===AutoPlay===
Attack:10
Summon:2
Buff:5
オートプレイの実装1の考察
これは OrderList に出せる技をバンバン登録して、それをしていくコードです
■新規に登録する用の型が必要(★0)
OrderList というリストに登録するための管理用の型 AutoPlayOrder を新たに作っています
■技にによっては使わないメンバを持っている(★2)
無駄があり、あまり良いコードとは言えないです
そしてこれは、全部の敵や味方が必要な情報を網羅する必要のある神クラスになってしまってます
|
|
ちょっと何とかしたい…
そんな時には、Orderのベースクラスを作って、継承で攻撃クラスを作れば
プレイヤーだけが hitPoint_ のメンバを持てるわけなので
継承するか
数が少ないのであれば、我慢して必要情報を全持ちするかで、とりあえずは動作出来ます
どうしよう…これだけのために継承するのは、依存関係や制約が強すぎる気がします
(今回の場合は継承でリファクタしても悪くないとは思いますが…)
■結局enum判定をがっつりやっている(★1)
技を実行している箇所について↓↓↓
|
|
ここあたりは、std::function を使ってポリモーフィックで良い感じに見えますが
結局のところ、「何の技を出せる?」という判断をするときに、今時点で何がリストに上がっているか?を調べたくなるので(★3)
(サンプルコードには書いてませんけど)実際はリスト内の OrderType の enum をめちゃめちゃ判定に利用しています
つまり実行時のみポリモーフィックにしたところで、結局 enum で場合分けすることが多いので、あまりうまみが無くてシュン…って感じ
この状態でもオートプレイの動作に問題は無いのですが、リファクタしていこうと思います
オートプレイの実装2(std::variant版)
継承はあんまり使いたくないという発想のもとで、
とりあえず、コンストラクタ生成時の引数制約で、必要な情報を入手するようにします
今回はやってませんが、共通クラスを作ってコンポジションで強制しても良いと思います
また、enum 判定を減らしたいので、std::varriant を用いて OrderList に既に登録されている技を型判定無しで取得する手段を提供してみます
- varriantを用いた版 - Conpiler Explor
https://godbolt.org/z/78qx3eTqe
|
|
===AutoPlay===
Attack:20
Summon:2
Buff:5
先ほどは OrderType のenumを使って、技の処理を振り分けしていたのですが
|
|
これをうまく使うことによって、場合分けしなくて済むようになりました
さっきは、std::function のおかげで実行時のみは、かろうじてポリモーフィックに動作していましたが、std::variant のおかげで、他の処理も技の型( OrderType で持っていたもの)に依存せずに記載することができました(★3’)
また、struct GetCharactorId や struct ExecuteOrder を定義する必要があるものの、class OrderAttack はインタフェースや継承を持っていないので、なんだか自由を手に入れた気分になります
std::variant を使ってみると、こんな書き方が出来るのか~という自分なりの新たな発見でした
終わりに
今回、シミュレータを作った際に、色々と勉強になることがあったので、ひっくるめて記載してみました
シミュレータという機能がニッチながらも、ゲーム開発においては重要なポイントになりそうなこと、
また今回記載した std::variant を使って書いた処理は Visitor Pattern というらしいですが
継承、インタフェース、コンポジションなどなど、やりながらあれ?これは?という箇所がたくさんあったので、そういったコードを試行錯誤できたことなどが良い経験だったなーと思って書きました
自分としては継承を使った記載方法でも、今回は良さそうだなと思ったし、
最初に記載した、 AutoPlayOrder という手続き的な神クラスの記載方法も、技の数が少ないなど状況によってはそこまで悪くないかもなと思いました
シミュレータを突き詰めていくと、技や手札やゲーム環境などのパラメータ追加の容易さと、実行時にいかに高速に動作することが求められてくるので
そうなっていくとまた設計思想も変わってきそうだなとも思いましたが、今回はこのへんまでで終わろうと思います!
参考
std::variant に気が付けたのは、CppCon2022の Klaus Iglberger さんの
「Breaking Dependencies - The Visitor Design Pattern in Cpp」
というセッションを見て、おおおおおーと思ったからです
- Breaking Dependencies - The Visitor Design Pattern in Cpp
https://www.youtube.com/watch?v=PEcy1vYHb8A
C++を言語にしたデザインパターンの書籍も出されています
- 「C++ソフトウェア設計」(オライリー)
https://www.oreilly.co.jp/books/9784814400454/
この著書の中で、ベースクラスそんなに気軽に更新できないし、純仮想関数を強いた日には同僚とのバーベキューパーティに呼ばれなくなるかもしれないよ!という注釈が何度も出てきて、個人的にウケました
[US配列] 再起動なしにUS配列に変更するULE4JIS
キーボードレイアウトはみなさん何を使ってますか?
最近はリモートワークも加速したため、わたしは私用でも会社でもハイスペックゲーミングノートPCを利用するようになりました
(持ち運べるので)
わたしはノートPCのキー配列は、たいてい、日本語配列を購入します
でも、外付けキーボードを用いて作業するときは、US配列にしています
これは昔に、人のPCで何かデバッグしたりとか、限られたサーバールームなどの環境で作業したりする際に
キー配列でイラッとして打ち間違い多発とかがよくあったのです
そんなときでも違和感なくキー操作できるように
普段からあえて、どちらのキー配列でも作業できるようにしといたほうが良いかなーと思い
常時(US/JIS)配列に触れる環境をあえて作っています
やり始めた当初は、通常作業が相当ストレスフルだったのですが
今となっては慣れたもんで、Winwodでも macOSでも、US配列でも日本語配列でも
なんでもすんなりと受け入れられるようになりました
日常のコツで、パスワードの記号は、両方の配置を確実に覚えられるものにしておくか、覚えられない位置の記号は利用しないか、という行動にもつながりました…
ともあれ、ノートについてるのは日本語配列、外付けキーボードはUS配列、で日によってちょこちょこと行き来したいとき、キー配列の変更のためにわざわざ再起動をするのはとても腰が重いです
そこで、キー配列のエミュレータをしてくれる常駐アプリをいつも入れています
サクサクと軽いです
インストールも必要ないし、変なランタイムにも依存してません
で、この ULE4JIS を起動している時だけUS配列になります
(US配列を辞めたいときは常駐終了させるか
タスクバーのアイコンから「エミュレーション停止」をするかで簡単に変更できる)
再起動が不要!!!これ超重要!!
ずいぶん昔に公開されているツールですが、わたしの Windows11 でも問題なく動作しています
この作者の方に募金したいレベルで毎日使わせてもらってます!
(特に募金も Githubスポンサーもは見当たらない)
いつもありがとうございます!!!
と声を大にして言いたいと思って、ブログ書きましたmm
[C++] C++の新しいパターンマッチ「inspect」
この記事は meetup app osaka@7 online への参加記事です
先日 2023/2/20 ごろにISO WG21 C++ 委員会メンバーのAntony PolukhinさんがMedium(Yandexサイト)で 「C++23が完成したよ~」と記事を書かれていました
- C++23 Is Finalized. Here Comes C++26
https://medium.com/yandex/c-23-is-finalized-here-comes-c-26-1677a9cee5b2
それでちょっと新しいC++の機能には何があるのかなと調べていたところ
知らない文法が増えそうな予感の「Pattern Matching」inspect を見つけたので
それについてメモしてます
これはどこのC++に入るかは決まってないので、将来的には採用されないかもしれないです
<試した環境>
Compiler Explorer
https://godbolt.org/- c++ compiler
x86-64 clang (experimental pattern matching) - option
-std=c++20
- c++ compiler
サンプルコードはこちら↓↓↓
https://godbolt.org/z/a95M9nxPY
もともとパターンマッチするといえば、こんな感じで switch case を使ってると思います
|
|
これが、inspect を用いるとこんな感じに書けます
|
|
文字列マッチもこんな感じに
|
|
タプル的な値のマッチも比較的少ない行数で書ける
|
|
ポリモーフィックに型判定も出来るらしい
というのも、現時点ではまだ実装されていないみたいで動作しなかったです
|
|
これが出来れば、あとはテンプレートのオペレーター演算子も比較的少ない行数で実装できるという…
まだまだ未来の機能ですが、差分学習しておかないと完全に置いて行かれますね…
C++の言語機能は複雑すぎます
とはいえ業務コードでも、競プロなどでも
少ない行数で書けるのはとても良いと思うので(=バグの入る余地が減る)
どんどん進化していってもらいたいですね!
<参考>
Pattern Matching Document #: P1371R2 Date: 2020-01-13 - Open Standards
https://www.open-std.org/jtc1/sc22/wg21/docs/papers/2020/p1371r2.pdfPattern Matching for C++ - Welcome to Bjarne Stroustrup’s homepage!
https://www.stroustrup.com/pattern-matching-November-2014.pdfC++ の歩き方 | cppmap C++23 以降に向けた提案 - C++ の歩き方 | cppmap
https://cppmap.github.io/standardization/cppx/