""
[C#] $文字を置換したい
ちょっとnewbie的ですが、$ 文字をひっかけようとしてうまくいかなかったので、その時のメモです
今回の開発環境はこちら
- Visual Studio 2019
- Windows10
- Unity 2021.3.0f1
Unityで string 文字列の中の $ 文字を置換使用を思いましたが、うまく出来ませんでした
|
|
はて。。。なんでかな?
調べてみて、こちらなら思った通りの動作になりました
|
|
正規表現だとうまく行くみたい
参考:
- Simple way to trim Dollar Sign if present in C# - stack overflow
https://stackoverflow.com/questions/154845/simple-way-to-trim-dollar-sign-if-present-in-c-sharp
[Unity] Windows/macOS内にあるUnityの場所
バッチモードとかでUnityを起動させたいとき
Windowsだと
C:¥Program Files¥Unity¥Hub¥Editor¥(バージョン名)¥Editor¥Unity.exe
とまぁ想像のつく位置にいてるんですけど
macOSのとき、あれ?どこにあるんだっけな?になったので、そのメモです
mac の場合はここに居てました
/Applications/Unity/Hub/Editor/(バージョン名)/Unity.app/Contents/MacOS/Unity
(バージョン名) は例えば 2021.3.2f1 とかになります
[VisualStudio] Visual Studioで使う改行コードを指定する方法
環境
- Windows10
- Visual Studio 2019
- Unity 2018
元々これを調べたきっかけは、Unityで作ったプロジェクトファイルを開いたときに
改行コード に関する警告が必ず出ていたからです
There are inconsistent line endings in the ‘Assets/Script/xxxxx.cs’ script. Some are Mac OS X (UNIX) and some are Windows.
Windowsで作業してたとしても、Unityのプロジェクトはで作られたソースコードは
改行コードが LF なんですよね
Visual Studio のデフォルトは CR+LF
それで改行コードが混じってますよ~とVSが警告出してくれてたんですね。。。
プロジェクト内では、Windows と macOS が入り乱れている状態なので
CR+LF に統一も出来ず
LFに統一するしかない…
そんなときは、.editorcongfig ファイルを作成するのがおススメです!
.editorcongfig ファイル
[*]
end_of_line = lf
charset = utf-8-bom
end_of_lineで改行コードを LF 指定にしています
あとUnityで日本語を扱うなら、Bom付きのUTF-8 が良いらしい(?)
この.editorcongfig ファイルをUnityプロジェクト直下に置けばOK
Visual Stusio で編集したコードでも、LFの改行コードとなりました
警告無く作業が出来るようになって、小さなストレスから解放♪
- (参考)Unityと改行コード - エフアンダーバー 個人開発の記録
https://www.f-sp.com/entry/2017/04/06/023709
[Unity] エディタを開く前にUnityのバージョンを調べる方法
既存のUnityのプロジェクトを開くとき、バージョンを合わせて開きたいですよね、
開く前に!
そしたら事前にそのバージョンのUnityをダウンロードできますし!
そんなときはここのディレクトリを見ると良いです!
ProjectSettings > ProjectVersion.txt
バージョンがそのまんま書いています( ^^) _旦~~
[Unity] Macのトラックパッドのみでシーンビューを動かす
動作環境
- Mac 上で Bootcamp してる Windows10
- Unity2018
Unityのシーンビューを操作しようとして、トラックパッドだけで動かすやり方が判らなかったので、そのメモです
// マウスが引っ越ししで、どこにあるか判らなくなった
- 見たい Game object に
F keyで、オブジェクトにフォーカス option keyとトラックパッド1本指で、回転- トラックパッド2本指で平行移動
(注視点の位置は一緒に移動します)
ちょっとやりにくいけど、出来ないよりマシかな( ..)φメモメモ
[Unity] Unityのライセンス情報をアンインストールしたい
Unityをアンインストールしたけど、あれ?ライセンス情報が残ってる(?_?)
というのが調べたきっかけです
PCからUnityの情報を完全消去したいときの参考に
ライセンス情報 (Unity5.x系)
ライセンスファイルは、Unityをアンインストールしても消えません><
以下にライセンスファイル(.ulfファイル)が残っています
- C:/ProgramData/Unity/Unity_v5.x.ulf
- C:/Users/(username)/AppData/Local/VirtualStore/ProgramData/Unity/
(UACで C:/ProgramData/Unity/ へアクセス制限されてる時)
で…
確かに上記を消したら、アクティベーション情報は消えるのですが
Unityにログインしたユーザ情報は残ってる様です
キャッシュ的なものも消さないと、完全アンインストールにはならないみたい
その他、アンインストールで消えないディレクトリ
- C:/Users/(username)/AppData/Local/Unity
C:/Users/(username)/AppData/Roaming/Unity
上記2点には、エディタに関する何か?キャッシュ的な何か?が残っています
起動した際の、Unityプロジェクトの表示とか…
おそらくこの2つのディレクトリ以下に、ユーザ情報も入ってるみたいですC:/Users/(username)/AppData/RoamingLocalLow/Unity
この下もちょっとよく判らないですが、
このディレクトリ配下の「Asset Store-5.x」の下には
アセットストアからダウンロードしてきたパッケージファイルが入っていました
(.unitypackage)
まとめ
逆の言い方をすると、
上に書いたディレクトリ4つ
- C:/ProgramData/Unity/
- C:/Users/(username)/AppData/Local/Unity
- C:/Users/(username)/AppData/Roaming/Unity
- C:/Users/(username)/AppData/RoamingLocalLow/Unity
を消せば、Unityをアンインストールしなくても
ライセンス情報のリセット、ユーザ情報のリセットが可能でした
もちろん
C:/Users/(username)/AppData/RoamingLocalLow/Unity/Asset Store-5.x
の下は、ライセンスファイルとは無関係みたいです
Unity2017系は?
Unity2017 では、ライセンスディレクトリは同様で、ライセンスファイル名が
- Unity_lic.ulf
になってるみたいです
(消さないといけないディレクトリまでは、2017系では調べてないので、ごめんなさい)
参考:
アクティベーションに関する FAQ - Unity公式
https://docs.unity3d.com/ja/current/Manual/ActivationFAQ.html(日本語)
https://docs.unity3d.com/Manual/ActivationFAQ.html(英語)Unityの再インストール - FreelyApps
http://freelyapps.blog.jp/archives/1032543378.html
[Unity] エディタ上でゲーム実行中にエディタの色を変える
Unityエディタ上で、ゲームを実行中(再生中)に、色を変える設定です
// Unity的には「プレイモード」と呼ぶみたいです
- プレイモード時にエディターの色を変える - Unity公式チュートリアル動画
https://unity3d.com/jp/learn/tutorials/topics/tips/play-mode-editor-tint
上記公式動画↑↑↑の 20秒~32秒くらいの間で、設定の操作を教えてくれてます
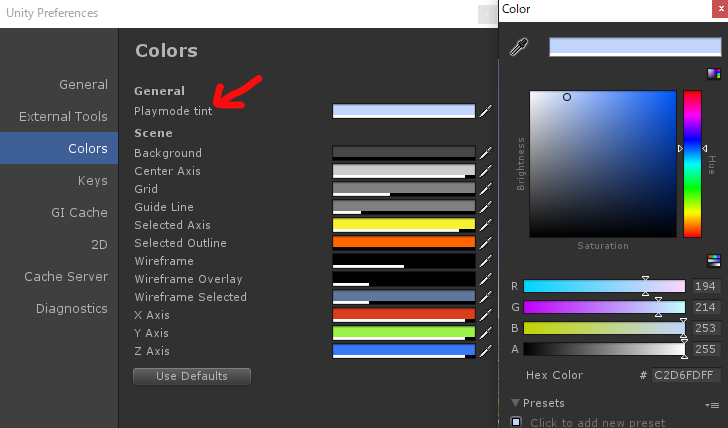
いちおここにも書いておくと
Edit > Preferences > Colors > Playmode tint
で実行中のエディタの色を変えることが出来ます

いつも、Unityをインストールして最初にやってるんだけど、
いつも忘れて結局調べてるので…(*ノωノ)
[Unity] 常にカメラの前にSpriteを出す
Unityでカメラに追従して、前面にSpriteを出す方法
これ、本当は、カメラの子供として指定すればもっと簡単なんですけど…
testScript.transform.parent = Camera.main.transform
この場合、
カメラにアニメーションが付いてる時(メインカメラは固定ポジションのままの時)に
うまく乗せられなかったりして、
面倒だなーと思い、Update毎に自分で位置を更新することにしました
(変に親子関係があるのも、後で何か制限されたらやだなーとかとかもあり…)
以下を参考にしたら、簡単にカメラの前に表示するスプライトを簡単に表現できました
- カメラからの距離で求める錐台のサイズ
https://docs.unity3d.com/jp/540/Manual/FrustumSizeAtDistance.html
public class TestExecutor : MonoBehaviour
{
private Texture2D blackTexture;
private SpriteRenderer testSprite;
void Start()
{
// Create black texture
blackTexture = new Texture2D(32, 32, TextureFormat.RGB24, false);
blackTexture.SetPixel(0, 0, Color.white);
blackTexture.Apply();
// Create Sprite
var sprite = Sprite.Create(
texture: blackTexture,
rect: new Rect(0, 0, blackTexture.width, blackTexture.height),
pivot: new Vector2(0.5f, 0.5f)
);
// スクリプトからSprite生成
testSprite = new GameObject("TestSprite").AddComponent<SpriteRenderer>();
testSprite.sprite = sprite;
}
void Update()
{
var distance = 10f;
// カメラの前に置く距離に応じて、ワールド座標でのスクリーンサイズを求める
// (distance +1f) の意味は、スクリーンサイズよりちょい大きめで画面を覆いたいから
var worldScreenH = 2.0f * (distance + 1f) * Mathf.Tan(Camera.main.fieldOfView * 0.5f * Mathf.Deg2Rad);
var worldScreenW = worldScreenH * Camera.main.aspect;
// Spriteのサイズを調整
testSprite.transform.localScale = new Vector3(worldScreenW / testSprite.sprite.bounds.size.x, worldScreenH / testSprite.sprite.bounds.size.y);
// カメラの角度と位置をコピー、前に置くだけならforwardベクトルが便利
testSprite.transform.position = Camera.main.transform.position + testSprite.transform.forward.normalized * distance;
testSprite.transform.rotation = Camera.main.transform.rotation;
// フェードとかさせたいなら、ここでαを調整
testSprite.color = new Color(0, 0, 0, fadingAlpha);
}
}
Gist - Unity Sprite on front of camera
こんな感じで、Spriteがカメラにくっついてきてくれます
![]()
忘れそうな自分へのメモ
[Unity] Unity用YEBISプラグインのお話してきました
たまには、仕事のお話を…
現在、Unityのプラグインを絶賛開発中で、わたしも少し関わらせて頂いてます
なんのプラグインかというと、ポストエフェクト処理がかけられる「YEBIS」というプロダクトのプラグイン化になります
今、ベータ版として期間限定のトライアルを出し中。。
- YEBIS for Unity (beta) ダウンロードサイト https://siliconstudio.github.io/YebisForUnityBeta/
あぁ、なんでUnityのアセットストアじゃないのかって…?
実は、「特濃!ゲーム開発塾5」というイベントでこのプラグインの話をしてきたのですが、ストアの申請が間に合わず…><
とりあえず、GitHub Pagesに置いてます
(なので、アセットストアに公開するまでの、期間限定サイトです)
ちなみに、イベントURLはこれ
岩手県盛岡市はIT支援がとても盛んらしく、こんなゲーム開発者向けのお祭りイベントがあるんですね~
わたしが参加した日程は 8月9日(火)
対象となる人はプログラマー、もしくはプログラムを将来仕事にしたい人向け
現在、DMM.comラボにてプロデューサをされている松本卓也さんがメイン講師をされました
わたしは30分ほどセッション時間を頂き、このUnityプラグインのお話をさせて頂きました
発表に利用した資料はこれです
ベータ版なので動作不安定な点がいくつもあるのですが、人柱的に試しても良いかなーという心優しい方は、トライしてみてくださいm(__)m
ちなみにドキュメントはこちら
- SiliconStudio/YEBIS-plugins - GitHub
https://github.com/SiliconStudio/YEBIS-plugins
トップは英語で書かれてますが、実は日本語のドキュメントしか今は無いです
[Unity] PC実行時のWindowsサイズの設定の仕方&起動時フック
Unityのバグなのか、わたしの使い方が悪いのか?
PC実行時のウィンドウサイズの設定が、思うようにできなかったので
その解決メモです
PCで実行したら全画面…
Unityのプロジェクトファイルを新規作成して
“File” → “Build & Run”
を選択すると、ビルドが走り、実際に exe が実行されます

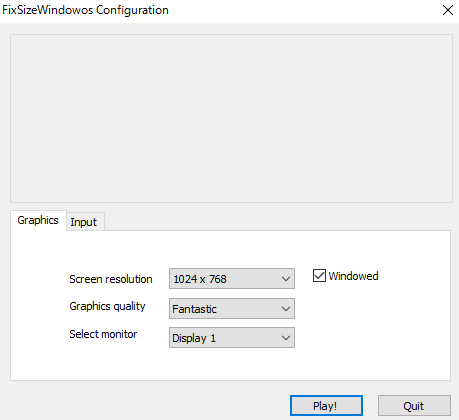
へぇ、画面解像度( Screen resolution )とか、ここで変えることが出来るんだ~
と思って解像度設定を変更し、”Play!” で起動させると、いちおう思ったサイズで起動することが出来ます
Unityプロジェクトに Plyaer Settings がある
ユーザに毎回ウィンドウサイズを選択させるのも、なんだかねぇ…ということで、ちゃんと設定したいと思います
Unityのメニューの
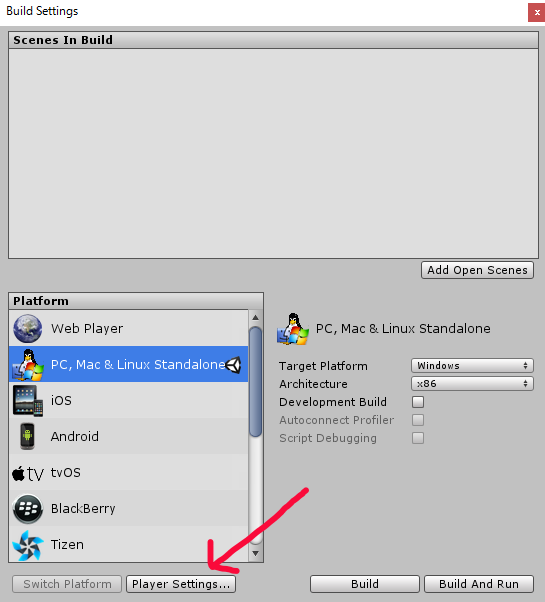
“File” → “Build Settings”
Build Settings を選択すると、ビルドに関する設定が変更できるようです
下にある、”Player Settings” を選択すると、
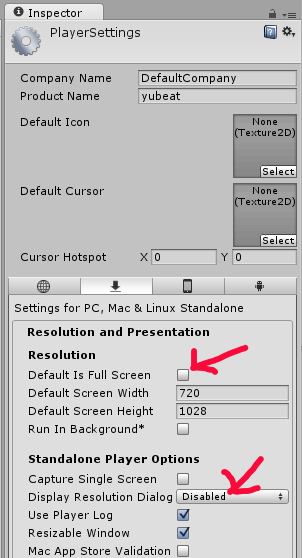
インスペクタウィンドウが出ます

ここで、起動時の Player Settings が出来るようですが…

「Resolution」 の 「Default Is Full Screen」 のチェックボックスを外しましょう
ついでに、「Standalone Player Options」 の 「Display Resolution Dialog」 を 「Disable」 にしておきます
これで exe を実行するたびに 「FixSizeWindows Configuration」 は開かなくなります
「Resolution」 には、「Default Screen Width/Height」 がありますが、、、
ここで設定を変えても、ウィンドウサイズは変わりません
(なんでやねん…><)
どうやら、「前回起動したときのウィンドウサイズ」で起動するみたいです…
Development Build にしても、しなくても、結果は一緒でした
初期起動のサイズは、ここじゃないのかな…(´・ω・`)
余談ですが、ここで変えた設定は、
- .\ProjectSettings\ProjectSettings.asset
の中に、テキストファイルで保存されます
ウィンドウサイズはプログラムで変更
仕方がないので、スクリプトで記載します
Unityのメニュー Assets > Create > C# Script で新規スクリプトを作ります
わたしは適当に GameInitial と名付けました(Unity の Project 内に、GameInitial の C#ファイルが追加されます)
いーっちばん最初のゲーム起動時をフックしたい?
もちろん、ウィンドウサイズを変更したいためです
解像度が小さい/大きいなど
起動したときに、クライアント端末によってウィンドウサイズを変えたいとかあると思います
たぶん、現状の Unity 5.3系の最速フック方法は、RuntimeInitializeOnLoadMethod ではないかと…
- RuntimeInitializeOnLoadMethodAttribute
http://docs.unity3d.com/ScriptReference/RuntimeInitializeOnLoadMethodAttribute.html
ユーザがアクションを起こす前に動くらしいですが
実際やってみると、ロゴ起動画面の方が先に動くので
ほんとの意味の一番最初のウィンドウサイズは、ここでは遅いみたいです
一応サンプルコード
MonoBehaviour は無くても動くみたいです
あと、オブジェクトなどにスクリプトをアタッチしなくてもOKです
|
|
自分が知らないだけかもしれませんが、 RuntimeInitializeOnLoadMethodAttribute より早い時点で自分の処理を差し込むことは出来ないみたい…
ウィンドウサイズを指定できるコマンドライン引数がある!
結局、起動時のウィンドウサイズは結局どこで更新するんでしょうか…?
実は、飛び道具的ですが、exe の引数に渡せるみたいです…!(そこか…><
- 「Unity スタンドアロンプレイヤーのコマンドライン引数」の項 http://docs.unity3d.com/ja/current/Manual/CommandLineArguments.html
自分で作った exe の引数に
- -screen-width :幅
- -screen-height :高さ
を渡してあげればOKでした
> xxx.exe -screen-width 300 -screen-height 300
小さいスクリーンサイズで起動したのちに…

自分の指定した Screen.SetResolution サイズで起動

つまり、引数に自分で好きな数値を渡せるようになってるので
それと、Screen.SetResolution の指定を同じ大きさにしておけば
最初から自分自身でサイズを調整できますね
なんだろなー
なんで起動時のサイズくらい、すんなり設定できないんでしょうか…謎や~
もしかしたら、無料版では起動時のロゴを外せないようにするために、プログラマは触れないようになってるのかなー?
ともあれ、意図したことは出来るようになっているので、まぁ良しとします!