[Unity] Windows/macOS内にあるUnityの場所
バッチモードとかでUnityを起動させたいとき
Windowsだと
C:¥Program Files¥Unity¥Hub¥Editor¥(バージョン名)¥Editor¥Unity.exe
とまぁ想像のつく位置にいてるんですけど
macOSのとき、あれ?どこにあるんだっけな?になったので、そのメモです
mac の場合はここに居てました
/Applications/Unity/Hub/Editor/(バージョン名)/Unity.app/Contents/MacOS/Unity
(バージョン名) は例えば 2021.3.2f1 とかになります
[Windows] 壁紙のレジストリ設定場所
PCの壁紙にしてる画像データ…どこにあるんだっけ?
デスクトップでは見えてるんだけど…
そんな時は一度、レジストリの中を見てみたら解決するかもしれません
Windows11の環境で見てみました
壁紙のレジストリ設定
regeditでアプリを検索するとRegistry Editorが出てきます

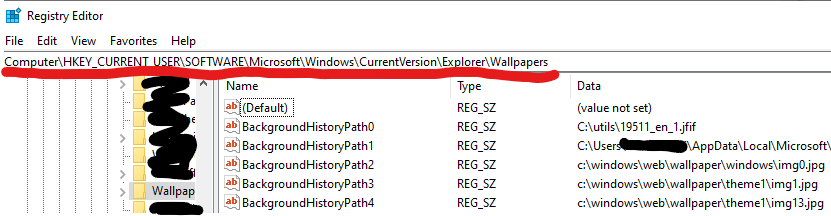
HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer\Wallpapers
の中に、壁紙として登録されている画像情報のパスが入っています

おお。。。ここにありましたか。。。!
しかし、
元のファイルを消しちゃったけど、デスクトップの壁紙だけは残ってるってときは
どこにあるんでしょうかね…
どなたか知ってる方いらっしゃれば教えてくださいmm
(参考)
- Windows 10 最近使用したデスクトップの背景画像をWindowsの設定から削除して更新する
https://www.billionwallet.com/windows10/backimage-remove.html
[Git] macでgitを初めて使う時
mac で初めてコマンドから git を使う時の設定メモです
- わたしの環境
- MacBook Pro 16-inch, 2019
- macOS Monterey
git コマンドが使えなかった
Gitをコマンドラインで打つと、こんなエラーが出ました。。。
|
|
xcrun: error: invalid active developer path (/Library/Developer/CommandLineTools), missing xcrun at: /Library/Developer/CommandLineTools/usr/bin/xcrun
開発者ツールが入ってないらしい
Xcode をインストールする
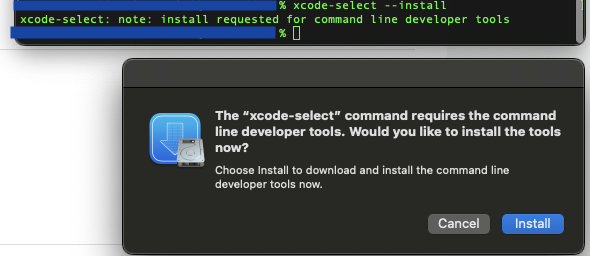
xcode-select --install でインストールします
|
|
こんな感じでインストールが進みます



実際のダウンロードは、わたしの環境では20分くらい、インストールは10分くらいでした

そしてインストール完了のウィンドウが出てほっ…
Gitコマンドが使えるように
git と打ってみる
|
|
usage: git [–version] [–help] [-C
] [-c = ]
[–exec-path[=]] [–html-path] [–man-path] [–info-path]
[-p | –paginate | -P | –no-pager] [–no-replace-objects] [–bare]
[–git-dir=] [–work-tree= ] [–namespace= ]
[ ]
…
無事、コマンドラインから git が使えるようになりました〜
[Hugo] GitHub Actionsでサイトを自動デプロイしたときにCNAMEを残す方法
Hugo に限らないのですが
gh-pages ブランチを利用して GitHub Pages を作った時
自動デプロイで、独自ドメインの設定を記載した CNAME が消えちゃうことがあります
そのトラブルシュートについてです
Hugo 自体の設定もあるのですが、それよりも
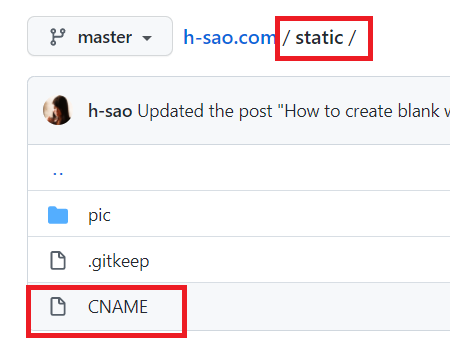
元のコンテンツに CNAME ファイルを含めてしまうのがシンプルで簡単です
Hugo ならメインブランチの static ディレクトリ以下に CNAME を設置します

これだけでOK!
[C++] 2次元Vectorのメモ
HackerRankやってるときによく2次元配列が出てくるので、ちゃちゃっとやりたいときのメモです
|
|
業務や後に残るコードではなく、とにかくちゃちゃっとやりたい、という要望って
自分はこれまで出会ったことが無かったので
この手のコーディングは、自分的にはかなり新しいというか新鮮な感じがします
[C++] Windowsの空のアプリケーションを作る手順メモ
いつもどうやったっけな?と思って同じ過ちを繰り返してるのでメモ
環境:
Visual Studio 2022
作りたいソリューション
- C++プロジェクト
- ブランクプロジェクト
- Windowsデスクトップアプリケーション(コンソールではない!)
いつもわたし、空のプロジェクトを作りたいからといって
Empty Project を選んでしまうのです…
すると、コンソールベースの exe を作るソリューションになってしまいます
ちゃうねん、これちゃうねん!
Windowアプリの空のソリューションを作りたい場合はこれ
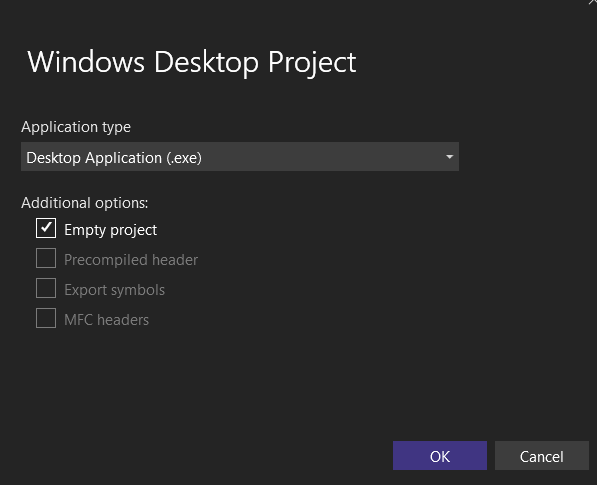
Create a new projectWindows Desktop Wizardを選択Configure your new projectで名前を入れて次に進むWindows Desktop ProjectでDesktop Application (.exe)を選択- 更に
Empty projectにチェックを入れる - これで
OKを押せば、よし!

これこれ、、、これやねん。。。
[Git] フォーク元のリポジトリに追いつきたいときメモ
よくフォークしたリポジトリを最新化する方法を忘れては検索を繰り返してるので、いい加減自分のブログにメモしておきます
最初の fork 以降、フォーク元のリポジトリに追いつきたいときのお話です
1. 自分のローカルのリポジトリに登録されているリモート情報を見てみる
|
|
わたしの実行結果はこんな感じ、まだフォーク元との関連はなし
|
|
2. フォーク元のURLを upstream に登録します
(フォーク元は zzz/xxx という名前で公開されている場合です)
|
|
ちゃんと登録されてるかどうかは、さっきの git remote -v で確認します
|
|
upstream にフォーク元が登録されていますね
<余談>
もし
upstreamの内容を間違って登録してしまったときは
$ git remote remove upstream
このコマンドで削除することができます
3. フォーク元リポジトリを fetch and mearge します
|
|
<余談>
※ これ↑↑↑ は主流のブランチが
masterの場合。ものによってはmainの場合もあるので確認が必要!
@qt_luigi さんからのコメント頂いたので、記事に追記しておきます~
ローカルのリポジトリ内容が、フォーク元と同じに最新化されました!
あとは別ブランチでプルリクエストを出すなりなんなりすればOK
ローカルの master はこのまま push しておくのも忘れずに♪
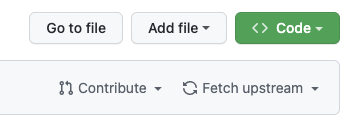
一度この作業をやっておくと、GitHub側に Fetch upstream というボタンが出てくるので、次からはこのボタンをポチッとするだけで↓↓↓

内容がフォーク元に追いつきます
便利ですね〜★
(参考)
- 他人のリポジトリをフォークして、最新版を追従する方法 - akitoshiblog https://akitoshiblog.hatenablog.jp/entry/2020/09/22/155538
[C++] ラムダのパラメータリスト()が省略できるようになった
この記事は meetup app osaka@6 の参加記事です。
C++23 でタイトルの通り、パラメータリストのカッコが省略できるようになりました
- Make () more optional for lambdas
http://www.open-std.org/jtc1/sc22/wg21/docs/papers/2020/p1102r2.html
gccなら12以上、Clangは14以上で動作するようです
|
|
(もう少し追記するとおもいますが、今はこれで…)
[C++] HackerRank始めました
友達に、HackerRankやってみるといいよと言われたので、始めてみました
- HackerRank
https://www.hackerrank.com/
自分のプロフィールはこれ。。。
まだC++の問題を2問解いただけだけど
https://www.hackerrank.com/haruka_sao
履歴のために、自分の解いたコードをGitHubにアップしたりして…
https://github.com/h-sao/HackerRank/
ランクによってバッチが付きます
ふーん。。HackerRank、こんな感じで解いていくとバッチが付くのか~実績解除していく感じやな pic.twitter.com/AM6d7s6rUU
— 遥佐保 (@hr_sao) January 28, 2022
バッチは Language Proficiency でポイントを稼ぐとスターが付いていく方式です
- 10 ポイントで 1 Star(Bronze)
- …
- 250 ポイントで 5 Star(Gold)
最初に触ってみたのは c++ Language Proficiency Badges だったのですが
どう考えても面白くないというか、C++もう業務で何年も使えてるので
言語のほうは余暇で楽しむとして、アルゴリズム問題のほうを頑張っていこかなと思います
Problem Solving Badges は
- 1 Star - Bronze 30
- 2 Star - Bronze 100
- 3 Star - Silver 200
- 4 Star - Silver 475
- 5 Star - Gold 850
- 6 Star - Gold 2200
こんな感じ…
先は長そうだけど、Gold目指して勉強になりそうだからぼちぼちやってみよかな~
他の競技プロブラムとは違って、自分のペースで取り組めそうなモードなので、わたしには合ってる予感
普段業務で使ってる/使ってたことでも、
自分なりに勉強してバージョンアップしていかないといけないなーと思ってたので、ちょうど良いタイミングで始められたような気がする
(自分が学生だったら、こういうのにめっちゃのめりこんでたんだろうなーと思うと、今の学生さんは環境が良くてうらやましいです)
時代遅れな人にならないように意識していかないとね。。。
[Diary] 2022年もよろしくお願いします
自分がブログを始めたのが 2008/1/20 だったみたいで、当時はライブドアブログに書いてました
それから毎年1月を迎えるときに、「今年もよろしくブログ」を書いていましたが。。。
2019年で途絶えてしまいました…(T△T)
2022年の今年は書いておこうかなと!重い腰をあげてみました、ヨイショ!
予定管理
2021年の私的ハイライトといえば、バレットジャーナル を書き始めたことですね!
これは自作の手帳にバンバン書き込んでいくスタイルで、わたしには合っていました
習慣化
子供も居てるので、なかなか思うように時間が取れなくなり、物事を習慣化するようにしました
小さな習慣 という本を読んで、うまく習慣化ができるようになったので
このブログも、自分のための勉強も、習慣でぽちぽちとやっています
習慣でものごとをやると、いつの間にかできてる!という感激がありますね
(半面、期日の決まった目標達成には、習慣は不向きというのが判りました
何事も経験してみるもんですね)
毎日、習慣化を意識的にやってるのは以下
- 技術的な勉強
- ギターの練習
- ブログの下書き
すでに苦にならず毎日習慣化DONEのもの
- 読書
意識して毎日必ずやるようにしたら、歯磨きのように無意識で読書は出来るようになりました
この調子で、他のものも完全な習慣にしたい。。。というのが今年の目標かな~
技術
あとは Visual Studio が 2022 になったのもあって、何か作りたいなーと思い、ゲーム屋さんらしくレンダリング(まずは DirectX12)の勉強を年末から開始しています
このブログにもなんかトピックが書けるようになったら良いかな~
あ!年末に C++ Advent Calendar 2021 に参加できたのは、かなり嬉しかったです
久しぶりにアドカレに参加できました!
2022年も、どうぞよろしくお願い致します!