[English] Study Hacker English Companyに通ったら英語苦手じゃなくなったよ
なんか、ポストが長くなったので、最初にまとめを書いておきます
英語がめっちゃ嫌いだったんだけど、英語学習を自主的に継続して出来るようになったよ!というメモ書きです
TOEICの得点が上がったとか、ペラペラ話せるようになったという内容じゃないです
日本だけで過ごしている根っからの日本人にとって、英語がコンプレックスになっている人も多いと思います
わたしは英語がぜんぜん出来ないです…
受験でも嫌々ながら勉強したし><
なぜこんなに英語が嫌いなのか判りませんが、まぁとにかく嫌いでした
ところが、IT業界に携わっていると、嫌でも英語に接する機会があるわけですね…
そもそも情報源は英語しかないとか、普通だし…
そしてなんと、ここ1年のわたしの同僚は、全員が海外メンバーという驚異の環境なので、意思疎通を図るのも English only なわけです
意思疎通どころか、会議も全て英語なので、はっきりいって、
ミーティングの詳細はまったくもって不明ですwww
Programming の下地があるので、なんとか概要は判る程度ではありますが、詳細は…(涙)
それでも、
- 英語学習そのものに非常に嫌悪感があったこと、
- さらに良くないのが、チームメンバがわたしの変なブロークンイングリッシュに慣れてしまい、 変な文章でも、会話できるようになったこと
が、さらにわたしの英語学習の意欲を遠ざけてしまいました…
別に勉強しなくても、まぁ会議の内容はそこそこ聞こえてきたし、
変な英語でも、会話しようと思ったら何とかなるものね…(ま、いっか)
みたいな感じで、1年間が過ぎてしまいました
で、これ↑↑↑ではさすがに、あかんやろ…\(^o^)/
ということで、一念発起しまして、有償の英語トレーニングに申し込みました(もちろん自費)
そこでの英語の先生との出会いで、
今では、わたしの英語学習が、なんと自主的に続くようになったのです!!!
そのへんの経緯を、ちょっと書き出してみたいと思います
英語が必要な環境でも、勉強はしない
アメリカ/カナダネイティブは、もうそれはそれは素晴らしい発音とナチュラルな言い回しをお持ちで、あぁ、あなたたちのその生まれ持った言語能力…天からのたまものですね…
何をどうあがいても、英語のネイティブに、わたしはなれないわけでございます
余談ですが、わたしの周りにはシリコンバレーや大手海外メーカーで働いた経験の人も結構いてて、
彼ら曰く、プロジェクトリーダーの募集条件に「英語ネイティブであること」が、書かれているものもあるらしいです
もうこの時点で、英語利用者の20%くらいしか対象が居ないらしく…ボスが言ってました…厳しい~><。
もちろん、そんなプロジェクトばかりじゃないみたいですけど、
トップオブトップになるには努力だけでは越えられない壁があるようでした
ヨーロッパ系の人は、文法や文字の成り立ちが英語に近いこともあり、日本人ほど苦労せずとも身に着けられるらしいです
「TOEICなんてちゃらいよー990点取れるにきまってるよー」
とか、同僚は言ってますが(ええ、そうですか、それはすごいですね、うらやましいですよ。でももちろん、あんたのその日本語の使い方ははちょっとおかしいんですけど、それはさておき)
ぺらぺらとみなさん第2外国語である英語をしゃべってるわけです
くそ、、バカにしおって。。。(たぶん誰もバカにしてない)
いまに見とけよ( ̄д ̄) (完全に遠吠え)
しかし、思いに反して、わたしの英語学習は一向に進まないのでした…
単語本、文法本が、完全な積ん読本になる毎日…(つまりまったく読んでない)
英語が必要な環境でも、英語を学習しなくても、何とかなってしまうのです!!!
英語が必要な環境だったらなぁ~勉強するのになぁ~なんて言ってるそこのあなた!!!
たぶん、必要な環境になっても、勉強しないです
日本の教育レベルは、なんのかんのといって高いみたいで
中学レベルの英語が判れば、あとは気合で何とかなってしまうのです…
中国に行ったとき、タクシーのおっちゃんが全く英語が話せなくて
(わたしのつたない英語)⇔(おっちゃんの中国語)
とかで、まじで焦りました…
しかし!?会話というのは、判らなくても何とかなってしまうものなのです…!ちゃんと行きたい場所まで行けました
現に、何年も日本に暮らしている海外の方でも、日本語が話せない人も、うちの会社には居てます
日本語判らないのに、どうやって日々生活してるんだろ…と思いますが、それでも何年も過ごせているのです
そもそも日本人向けの外部ツールが充実している
1年経ったら、英語がもうちょっと上手くなってるかなー?ふんふんふーん♪
と思っていた頃もありました……が、そんな奇跡は起きませんでした
会議の英語内容が良く聞こえるようになったのは英語環境で半年くらい経ってから
しかし、その後、一向に英語力は向上しません
最初に書いたように、英語力が向上しなくても、周りがサポートしてくれたり、自分も伝わる単語だけを覚えたりして、何とかなるのでした
しかも、共通言語であるプログラム言語(C#)が、いい感じに意思疎通の橋渡しをしてくれるので、そこまで困らないという…
いやぁ、、困りました…( ̄д ̄)
また、意思疎通は出来るけどぺらぺらと話せないので、めんどくさくなってきて、
なるだけ会話を避けてチャットを使ったりするようになりました
履歴も残って、確実ですしね~
しかも、すっかり英語力を外部ツールに頼るようになりまして…
おススメは、文法チェックをしてくれる Grammarly というサービス
これ、ほんまに最高です(^^)/
Grammarly (文法チェック)
https://www.grammarly.com/
年間 $139.95払っています(2016/7/19現在)
(無料でも利用可能ですよ)英辞郎 on the WEB Pro (単語検索)
http://eowp.alc.co.jp/
年間 3,564円(税込)を払っています(2016/7/19現在)
(無料でも利用可能ですよ)Google translation(翻訳)
https://www.google.co.jp/#q=honyaku
しかも、Google 翻訳 (https://translate.google.co.jp/)ではなく、上記の翻訳の検索ページで利用する方が便利
Googleは素直に単語のみを変換してくれます
日本語としては変だけど、イミフな意訳が無いから、逆に判りやすい
英→日で、自分の英文法の最終チェックに利用
これだけ外部ツールが揃っていると、大して英語力が無くても、何とかなってしまうのです…
しかし、これではダメだ…><
英語トレーニングとの出会い
というわけで、英語やだやだ~Grammarlyがあるから、なんとでもなるし~
の日々を一転させたのは、英語の集中トレーニング「Study Hacker English Company」というトレーニングシステムとの出会いです
- Study Hacker English Company
http://englishcompany.jp/
人づてに存在を聞いた Study Hacker English Company、こちら、スクールではなくトレーニングと掲げているだけあって、英語をトレーナーがびしびしと指導してくれるのです
まるで筋トレ(実際に、英語を話すのは、口周りの筋肉が必要…)
また、日本人の目線で、どうやって発音するのか?どうしてこういう文法なのか?言葉の語源は何か?などを、わたしのレベルに合わせて、判るまで根気よく説明してくれます
ちゃんと日本人が理解できる英語のルール、音声変化の理由を教えてくれます
いやはや。。ネイティブの人に教えてもらっても
「どうしてそう言うのかわからない、とにかくこうやって使うよ~」
という説明はよく聞きますが、それじゃよく判らんのよね…
日本人のための英語の説明は、わたしにはとても合っていました
受講者はTOEICの得点アップを目標にされる方が多いようですが、わたしは仕事での会話が普通に出来るようになりたい、という希望でトレーニングを開始しました
実際には、英単語を覚える学習、シャドウイング(英語の発音を聞いてまねる)などのカリキュラムが、どどーんと待っていました
1回90分、週に2回、3か月間トレーニングは、相当キツカッタデス…
結果的にわたしは、3か月経っても、
(なんかイマイチ英語に対して燃え切れていない&計画的にその後を考えれていない)
という自分が居たので、お願いしてプラス1か月追加しました
1か月分で \120,000.-(税抜き)ですぉ…(2016/7/19現在)
これが4か月分です…自分の一財産が崩れました.。o○
でもやる気だけは…今度こそ…!
最初の1か月目
まず、英語トレーニングに高いお金を払って申し込んだものの、英語を毎日学習するクセがついていないので
宿題を出されても辛かったです
また、わたしは英語が全然できず、なんなら嫌いだったので
(こんなに高いお金を払って恵まれた環境なのに!)どうしてもやる気になれず
週2回のトレーニングがすごく苦痛でした
どうしても嫌で嫌で仕方なかったんですけど、トレーナーの方が、まずは出来る範囲で来てくださいと言って下さって、少し気持ちが楽になりました
(もちろん、その言葉の後には、自己学習しないと上達はしませんけどね… が添えられてましたが(≧◇≦))
トレーナーの方が、うまく発音出来たとか、単語が覚えられたなど、出来たことについて非常にほめてくれるので、
次はもう少しうまくやれるように頑張ろうと、まぁやれる範囲でぼちぼちと自分なりに自己学習をするようになりました
すると、1か月が終わるころくらいに、英語オンリーのチームミーティングの内容が、ほぼ完ぺきに聞こえてくるようになりました
意味が判らない、という場合は、知らない単語が出てきたときだけ
何を話しているのかが、はっきりと聞き取れるようになりました
内輪の定例会議で出てくる単語や言い回しには、それほどバリエーションが無いんだなーを実感した感じです
2か月目
最初よりは慣れてきて、英語学習の際には
- 自分的に手を抜いて良いポイント
- 抑えておくポイント
が、なんとなく判るようになってきました
とはいえ、英語学習が楽しい~というわけではなく、「あぁまた今日はトレーニングの日か…」などなど、ちょっとゆううつな気分になりながら、(でも比較的まじめに)通っていました
だんだん、覚える単語や熟語が難しくなってきて、見たこともない熟語の羅列にへきえきしながら、まぁ頑張って覚えるんですけど
知らない単語は、一度覚えてもすぐに忘れる!ということがよく判るようになりました
せっかく覚えても、忘れちゃうので、
忘れたらもったいないので、もう一度思い返すために、覚える…を繰り返すのです
何度も何度も何度も繰り返すと、忘れる単語もあるけれども、徐々に覚えが定着する単語もある、ということが体感できるようになりました
最後の3か月目
シャドウイングは、英語を聞いて、発音をまねる訓練なんですけど
これは非常に口の筋肉をたくさん使うので、
練習をしなくなると、途端に元に戻るというか、できなくなるんです
せっかく覚えた単語を忘れてしまう!と同様で
せっかく発音できるようになったシャドウイングの文章が、出来なくなってしまう!
これは非常に悲しみです…この間出来るようになってたのに…(涙目
ということも判るようになったので、毎日シャドウイングはしないといけない!継続しないとまた発音できなくなる!もったいない!!
こんな気持ちになってきたので、出来るときは毎日とにかく英語を発音するようになりました
継続しないと鈍ってしまうっていうのは、スポーツ選手みたいなもんなんでしょうか…
もともと、日本語の発音は、口先でぼそぼそ言っても、普通に伝わる言語らしいので
そもそも発音で使う筋肉が全然違うんでしょうね~
とはいえ、日々追われるがままトレーニングに通っていたので、3か月目で終わった後のことを全く何も考えておらず、 このまま終了したら、
自分だけで引き続き英語学習を継続できるか?
を考えた時に、もうちょっと時間が欲しいなと思いました
相変わらず、英語のことは、それほど好きにはなれず…
そんな思いもあって、1か月だけ延長させていただきました
オプションの4か月目
単語は難しいし、トレーニングに利用する教材もだんだん早口なものになってきていて、いやはや、、大変でしたよ…
ただ、さすがに3か月も続けていくと、こちらにも余裕が出来るというか、
「こういう学習を繰り返していくと、英語が上達するのかー」
という実感が持てるようになってきました
これはわたしにとっては、とても大きな進化です!
あとな~もうちょっと英語そのものに対してポジティブになれればなぁ~と思っていたので、ある時トレーナーの方に思い切って聞いてみました
わたし「あのー基本的なこと聞きますけど」
先生「はい、なんですか」(にっこり)
わたし「先生はやっぱり英語が好きなんですよねぇ…?」
先生「まぁそうですねぇ」
わたし「英語のどこが好きなんですか?」
先生「うーん…わたしの場合は、知らないことが判るようになったら、点と点だったものが、線みたいに繋がるっていうのが楽しいと思いますね」 (的な内容だったと思う)
…とまぁ、これを話している先生はとても楽しそうでした
同じ日本人で、英語がこんなに好きと思える人が、目の前にいるんだなぁと思うと、
嫌い嫌いと思っていた自分がすごく幼いというか恥ずかしく思えてきました
なんとなく、それをきっかけに、英語それほど嫌じゃないかも…と思えるようになりました
※おい…トレーニング1か月目に気づけよわたし…( ̄д ̄)
あとは、最初の頃は出来なかった発音が、結構さらっと言えるようになったりしてて、
「あ、もしかして、今の、昔よりも成長してるのでは!?」
と思えるタイミングが、なんとなく出てきたのも良かったのかもしれません
トレーニングを終えて
驚くべきことに、トレーニングを終えた今、自分で毎日やろうと決めた英語学習のタスクを、
自分で決めて、実践するということが、それほど苦じゃなくなりました
チェックしてくれるトレーナーの方はいませんが、なんか、これなら自分で学習を続けていけそうかも…という気持ちになっています、これ、すごい(≧◇≦)
あと、日本人は英語が苦手だよね~というのは、どうやら表面上だけの話っぽく、周りの人に、英語のトレーニングに通ってるんですよ~というと
- あー俺も実は、毎朝、英字新聞読んでるんだよ~
- わたしも、朝起きたらシャドウイングしてますね、数分なんですけどね~
- 昔、出張で鍛えられたから、実はTOEIC750くらいはあるんですよ
とかいう人が続出していて…あれ…日本人、英語苦手じゃなかったっけ???
そう思ってたのはわたしだけ???
という驚愕の事実も判明しました(^^;)
実はみんな、言わないだけで、こっそり英語の勉強してるんですよ!!!
わたしは、今、たぶんトータルで1日1~2時間くらいやってると思います
以前の自分からは、本当に考えられないことです><
TOEICの点が上がってるのかとか、しゃべれるようになったのかとか、外的成果物はそこまで試していないので、まだよくわかりませんが
とにかくこのトレーニングの経験を通して、英語の勉強を続けるのが、とても楽になりました
おまけ
よく、外国語の学習には、その国の彼氏彼女を作るのが手っ取り早いと言いますが…
わたしはそうではないなぁと、この1年思ってます
学習のモチベーションにはなるんでしょうけどねー
例えば外国人男性が、日本人女性と付き合って日本語を覚えると、おねぇ言葉になるんですよ…
しかも、敬語を知らないので、妙に馴れ馴れしいのです
周りに数名いてるので、得てしてそいういう事は、起きるんだろうなぁと思います
ちゃんとした学習教材(これはドラマの会話とかでも良いんですけど)、を使って意識的に言語を学習しないと、特に会話は中途半端に通じるだけに危険!?と思った次第です
仕事で使うならね…
その後
英語のトレーニングも終わったので、最近はSkype英会話を始めました
これ、安価だし、自宅で出来るので結構良いですね
まだ始めたばかりですが、またどこかで感想書くと思います
まとめ
もともと英語が好きとか
帰国子女ですとか
留学してましたとか
うらやましいですね…
そうじゃなくて、英語が大っ嫌い、でも、しゃべれるようになりたい…
そんなわたしでも、Study Hacker English Company でトレーニングを受けたら
まず自分のマインドチェンジが出来ました
(もちろん簡単じゃなかったけど^^;)
いろんな英会話スクール/塾/教室とかあるけど、
どれもこれも、結局は自分で勉強しないといけないので、
勉強の仕方を教えてくれる Study Hacker English Company は良いところだなと思いました
…ほんとは、自分でその学習サイクルのきっかけを見つけれたら、一番いいんですけどね^^
高額なのでおススメとは言いませんが(わたし、別にここの回し者じゃないしw)
わたしは行って良かったです
担当して下さったトレーナーの先生、ありがとうございました~(^^)/
[Windows10] シャットダウンができない対策
Windows10 でシャットダウンが出来ない現象にあった方はいらっしゃいますか~?
わたしもそんな一人でした……(^_^;)
シャットダウンを選択しても、勝手に再起動するんです… やめてぇ~(つд⊂)エーン
実はこれ、「高速スタートアップ」の設定が効いているときになるPCがあるようです
※会社のインフラ詳しい方に教えて頂きました!
コントロールパネル
> システムとセキュリティ
> 電源オプション
> 電源ボタンの動作の選択
> 現在利用可の出ない設定を変更します
> 高速スタートアップを有効にする
今すぐ、「高速スタートアップを有効にする」のチェックボックスを外しましょう!
わたしの場合は、これで、無限再起動が無くなりました(●´ω`●)
よかった。。。いつもバイオス画面になったのを見計らって、ブチギリしてたんですよ…( ;∀;)
シャットダウンが出来ない人の助けになればと思います!
[C++] VisualStusio2015でClangを使う設定
今日は Clang with Microsoft CodeGen の設定などについて、メモしておきます
先人たちが既に色々と試している内容と対して変わりませんが、そもそも日本語の情報も少ないので、何かの足しになればと思います
“Clang with Microsoft CodeGen” is here!
最近はすっかり、クロスプラットフォームやオープンソースに力を入れているマイクロソフト社のツールセットの中に、Clang対応ってのがあります
2015年の年末にですが、Clang が正式に Visual Studio 2015 Update1 で利用できるよ~
とVC++チームブログで発表されていました
Clang with Microsoft CodeGen in VS 2015 Update 1 - Visual C++ Team Blog
https://blogs.msdn.microsoft.com/vcblog/2015/12/04/clang-with-microsoft-codegen-in-vs-2015-update-1/Clang with Microsoft CodeGen (March 2016) released- Visual C++ Team Blog
https://blogs.msdn.microsoft.com/vcblog/2016/03/31/clang-with-microsoft-codegen-march-2016-released/
良いですねー(^^)
現在のVS2015には Clang with Microsoft CodeGen というツールセットが提供されており、目玉はなんといっても、Clang のデバックを Visual Studioのエディターで確認できるところでしょうか!
他にも、Clang でコンパイルしたobjと VC でコンパイルしたobjがリンクできるところもすごいです
既存資産をフル活用出来そうですね
(2016/5/15現在、Visual Studio 2015 Update2 が最新です)
https://www.visualstudio.com/ja-jp/news/vs2015-update2-vs.aspx
LLVM側にも記事が上がっています
- Getting Started with the LLVM System using Microsoft Visual Studio - LLVM本家
http://llvm.org/docs/GettingStartedVS.html
日本でも既に先人が試されているので、読んでみると良いと思います
Clang/C2をコマンドプロンプトで使ってみる - イグトランスの頭の中(のかけら)
http://dev.activebasic.com/egtra/2015/12/09/850/Clang with Microsoft CodeGenがでたので試す - C++初心者Advent Calendar 2015 9日目
http://qiita.com/yumetodo/items/bd41f31f39dd590e8c80
ちなみに、この Clang with Microsoft CodeGen は VC++チームブログにも “a.k.a. Clang/C2” と記載されており、別名を Clang/C2 というようです
また、今回対応している Clang 側のバージョンは 3.7 です
clang.exe の場所
Clang
|
|
ちなみにVC++
|
|
どちらでも、コマンドプロンプトでコンパイル可能です
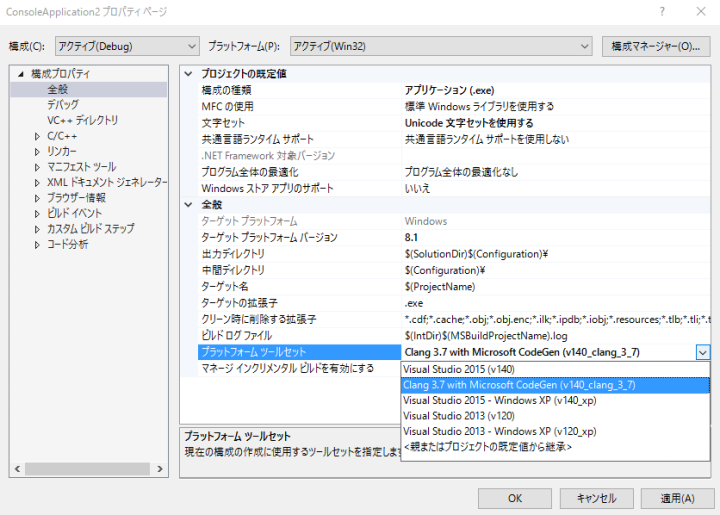
VSでのコンパイラの切り替え設定
Visual Stidon 2015 上で “Alt + F7” を押すか
プロジェクト > [プロジェクト名]のプロパティ
で設定UIを表示させます
構成プロパティ > 全般 > プラットフォームツールセット
この項目を “Clang 3.7 with Microsoft CodeGen (v140_clang_3_7)” に変更するだけです

結構簡単\(^o^)/
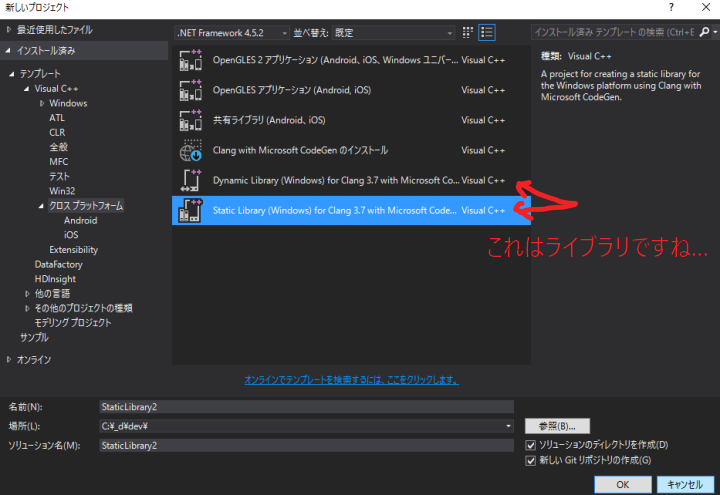
ソリューション作成は何でもOK
上記の様に、コンパイラが簡単に切り替えられるので、空のプロジェクトでも、Win32コンソールアプリケーションでもOKです
一応、Clangっぽいプロジェクトはあるんですけど、いきなり dll というのもなんだか敷居が高いので、

exe を作りたいだけなら、Win32コンソールアプリケーションで良いと思います
[余談]文字コードはUTF8の方が良い(様な気がする)
最初に書いておくと、Sift-JIS でも Clang/C2 でコンパイルは通ります
…なのですが、一応、なんとなく
個々の環境によって異なるのかもしれませんが
わたしがVS2015で作成した cpp ファイルは、デフォルトで Sift-JIS になります
既に、VC++チームブログ にはこんな感じで↓↓↓
If source files in the project you are trying to convert are UTF-16 encoded, you will need to resave them as UTF-8 when Clang gives you an error about UTF-16 encoded source with BOM.
UTF-16はだめらしいです
Sift-JIS は無関係かもしれませんが、一応…
サンプルコード
cpprefjp を参照して、サンプルコードを書いてみました
VC2015 Update2 では未対応だけど、Clang 3.7 は対応しているというコードです
|
|
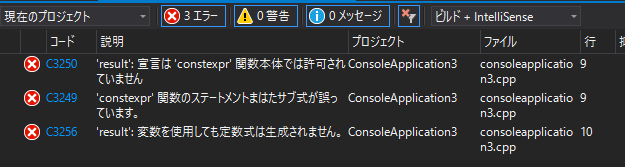
Visual Studio 2015 (v140) でコンパイルすると、エラー

VS2015 ではまだ、constexpr関数内の変数宣言がエラーになる様です
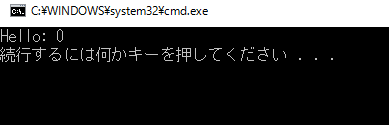
Clang 3.7 with Microsoft CodeGen (v140_clang_3_7) でのコンパイル

Clang はOKです
いい感じに動作しました!
VC++も Clang も、VS上でデバック出来るのは良いですね
噂には聞いていましたが、自分で動作させてみると、感激するもんがあります
今はまだプレビューらしいので、早く安定化して欲しいですね~
[SSH] 複数キー接続のconfig記載について
前回、
[Git] Gitで利用するsshキーペアの作成、ssh接続、複数ID接続
で Gitサーバにアクセスするための ssh 接続について記載しました
その追記メモです
.\.ssh\config ファイルに記載する内容
Git アクセス に ssh を利用する際に、複数アカウントを利用したい
つまり、複数 ssh キーを利用したい
という場合についてです
もし、利用するキーの名前が id_rsa であれば
これはデフォルトで認識される名前なので、わざわざ .\.ssh\config ファイルに記載しなくても接続OKでした
つまり例えば、
- 元々 社内用 Git サーバのアクセスに id_rsa を利用していた
- 追加で、GitHub にアクセスするキー(github_rsa など別名称)を作成した
こんな場合があったとします
.\.ssh\config ファイルに記載する内容は 2. の github_rsa のものだけでOKです
もちろん、 1. の id_rsa を書いても問題ないですし、コンフィグにちゃんと記載されている方が、後々判りやすいと思いますが
無理に config に追記しなくてもわたしの環境では問題なく接続できました
参考までに~(^^)/
[Unity] PC実行時のWindowsサイズの設定の仕方&起動時フック
Unityのバグなのか、わたしの使い方が悪いのか?
PC実行時のウィンドウサイズの設定が、思うようにできなかったので
その解決メモです
PCで実行したら全画面…
Unityのプロジェクトファイルを新規作成して
“File” → “Build & Run”
を選択すると、ビルドが走り、実際に exe が実行されます

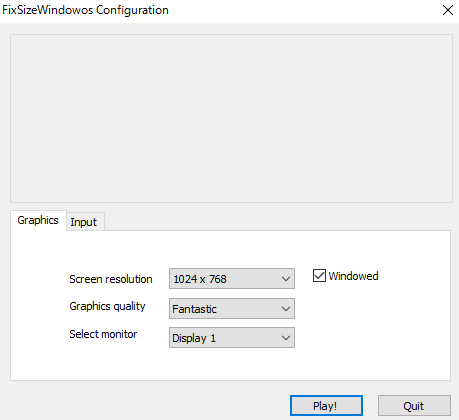
へぇ、画面解像度( Screen resolution )とか、ここで変えることが出来るんだ~
と思って解像度設定を変更し、”Play!” で起動させると、いちおう思ったサイズで起動することが出来ます
Unityプロジェクトに Plyaer Settings がある
ユーザに毎回ウィンドウサイズを選択させるのも、なんだかねぇ…ということで、ちゃんと設定したいと思います
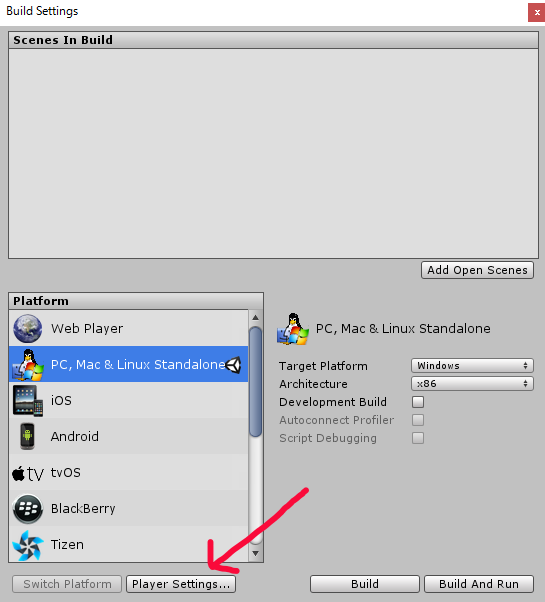
Unityのメニューの
“File” → “Build Settings”
Build Settings を選択すると、ビルドに関する設定が変更できるようです
下にある、”Player Settings” を選択すると、
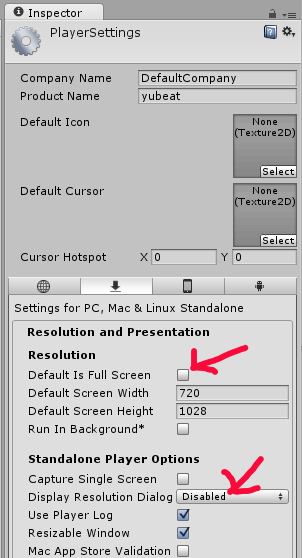
インスペクタウィンドウが出ます

ここで、起動時の Player Settings が出来るようですが…

「Resolution」 の 「Default Is Full Screen」 のチェックボックスを外しましょう
ついでに、「Standalone Player Options」 の 「Display Resolution Dialog」 を 「Disable」 にしておきます
これで exe を実行するたびに 「FixSizeWindows Configuration」 は開かなくなります
「Resolution」 には、「Default Screen Width/Height」 がありますが、、、
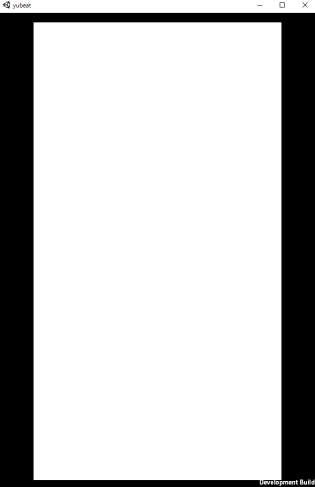
ここで設定を変えても、ウィンドウサイズは変わりません
(なんでやねん…><)
どうやら、「前回起動したときのウィンドウサイズ」で起動するみたいです…
Development Build にしても、しなくても、結果は一緒でした
初期起動のサイズは、ここじゃないのかな…(´・ω・`)
余談ですが、ここで変えた設定は、
- .\ProjectSettings\ProjectSettings.asset
の中に、テキストファイルで保存されます
ウィンドウサイズはプログラムで変更
仕方がないので、スクリプトで記載します
Unityのメニュー Assets > Create > C# Script で新規スクリプトを作ります
わたしは適当に GameInitial と名付けました(Unity の Project 内に、GameInitial の C#ファイルが追加されます)
いーっちばん最初のゲーム起動時をフックしたい?
もちろん、ウィンドウサイズを変更したいためです
解像度が小さい/大きいなど
起動したときに、クライアント端末によってウィンドウサイズを変えたいとかあると思います
たぶん、現状の Unity 5.3系の最速フック方法は、RuntimeInitializeOnLoadMethod ではないかと…
- RuntimeInitializeOnLoadMethodAttribute
http://docs.unity3d.com/ScriptReference/RuntimeInitializeOnLoadMethodAttribute.html
ユーザがアクションを起こす前に動くらしいですが
実際やってみると、ロゴ起動画面の方が先に動くので
ほんとの意味の一番最初のウィンドウサイズは、ここでは遅いみたいです
一応サンプルコード
MonoBehaviour は無くても動くみたいです
あと、オブジェクトなどにスクリプトをアタッチしなくてもOKです
|
|
自分が知らないだけかもしれませんが、 RuntimeInitializeOnLoadMethodAttribute より早い時点で自分の処理を差し込むことは出来ないみたい…
ウィンドウサイズを指定できるコマンドライン引数がある!
結局、起動時のウィンドウサイズは結局どこで更新するんでしょうか…?
実は、飛び道具的ですが、exe の引数に渡せるみたいです…!(そこか…><
- 「Unity スタンドアロンプレイヤーのコマンドライン引数」の項 http://docs.unity3d.com/ja/current/Manual/CommandLineArguments.html
自分で作った exe の引数に
- -screen-width :幅
- -screen-height :高さ
を渡してあげればOKでした
> xxx.exe -screen-width 300 -screen-height 300
小さいスクリーンサイズで起動したのちに…

自分の指定した Screen.SetResolution サイズで起動

つまり、引数に自分で好きな数値を渡せるようになってるので
それと、Screen.SetResolution の指定を同じ大きさにしておけば
最初から自分自身でサイズを調整できますね
なんだろなー
なんで起動時のサイズくらい、すんなり設定できないんでしょうか…謎や~
もしかしたら、無料版では起動時のロゴを外せないようにするために、プログラマは触れないようになってるのかなー?
ともあれ、意図したことは出来るようになっているので、まぁ良しとします!
[Git] Gitで利用するsshキーペアの作成、ssh接続、複数ID接続
しょっちゅう作っては、作り方を忘れ、また検索で調べる…ということをしているので、sshキーの生成&接続について、忘れないようにメモしておきます
GitサーバへSSHキーを使って接続したい
Gitサーバに接続するには、
- http
- ssh
この2種類の接続方法があるみたいです
Git接続用のクライアントアプリは、どっちで接続するか選択できるものもあるので
Sourcetreeなどを使っていると、あまり認識してない人もいるかもしれません
今回、こんなクライアント環境で試しました
- 自端末:Windows10 x64
- Gitサーバ:GitHub
- Gitクライアントアプリ:GitExtensions
- Gitアクセスには、複数アカウントを利用している
これを試そうと思ったモチベーションは、push のたびに IDとパスワードを毎回聞かれるのがやだ、だからキーペアを利用して ssh アクセスにするんだー
というところから始まってます
GitHub のIDとパスワードをスキップして、セキュアアクセスするのだ!という方の参考になればと思います!
あと、番外編として、 非推奨ですが https アクセスでIDとパスワードを毎回聞かれないようにする方法も最後にメモしておきます
キーの生成方法 ssh-keygen
ここは普通に
公開鍵と秘密鍵を作ればいいだけなので、知ってる人に取ったら何をいまさら…になりますが、一応メモ
Gitがインストールされているなら ssh-keygen が使えますので、コマンドを打つだけ
(コマンドを打たなくても、Gitのクライアントアプリが勝手にやってくれる場合もあります)
GitBash などを起動します

コマンドはこちら
$ ssh-keygen -t rsa
基本的には、何か聞かれてもエンターで進めばOKです
デフォルトでは c:\Users\[ユーザ名]\.ssh\** 以下に秘密鍵(id_rsa)と公開鍵(id_rsa.pub)**のキーペアが作成されます
Windowsだとキーの保存位置は c:\Users\[ユーザ名]\.ssh\ にしないといけません
わたしは、Github用のキーだと判るように、名前を github_rsa として作成しました
(既に別の用途で id_rsa を使っているからです、つまり複数アカウントを利用しています)
実行結果はこれ↓↓↓
(SHA256以下の箇所は、適当に x で書き換えています)
haruka.sao@MyPC MINGW64 ~
$ ssh-keygen -t rsa
Generating public/private rsa key pair.
Enter file in which to save the key (/c/Users/haruka.sao/.ssh/id_rsa): /c/Users/haruka.sao/.ssh/github_rsa
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in /c/Users/haruka.sao/.ssh/github_rsa.
Your public key has been saved in /c/Users/haruka.sao/.ssh/github_rsa.pub.
The key fingerprint is:
SHA256:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx haruka.sao@MyPC
The key's randomart image is:
+---[RSA 2048]----+
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
+----[SHA256]-----+
haruka.sao@MyPC MINGW64 ~
$
キーペアができたできた
SSHキーをGitHubに登録
c:\Users\[ユーザ名]\.ssh\ に保存された id_rsa.pub (わたしの場合はgithub_rsa.pub)を GitHubに登録します
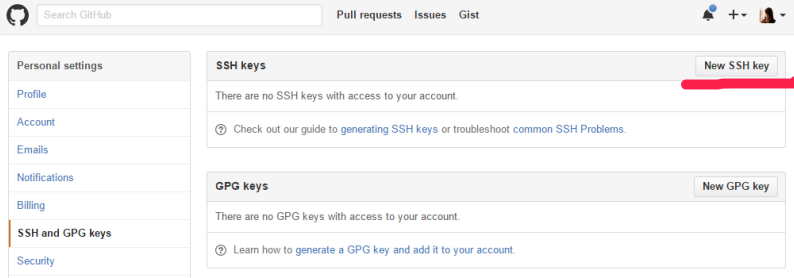
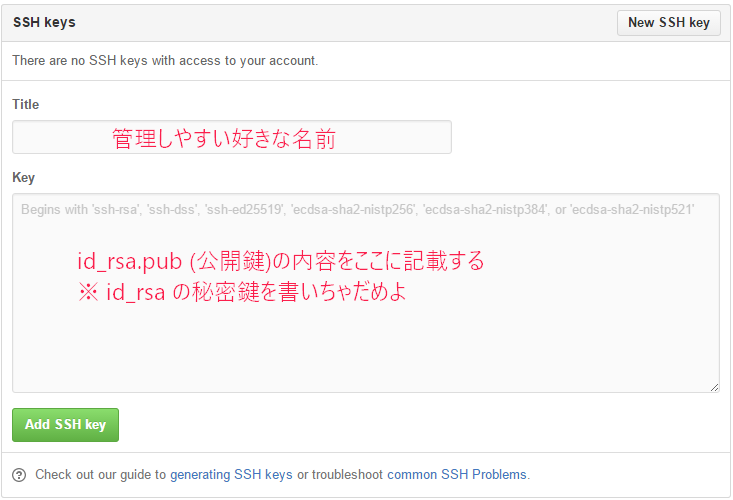
自分のアカウントの Settings > SSH and GPG keys > New SSH key をクリックすると、先ほど作った公開鍵を登録することができます

先ほど作った id_rsa.pub 公開鍵を登録しましょう!
くれぐれも id_rsa の秘密鍵の方ではないので、お間違え無く!
id_rsa.pub の中身を見ればわかりますが、「ssh-rsa ……」 から始まっているファイルになります

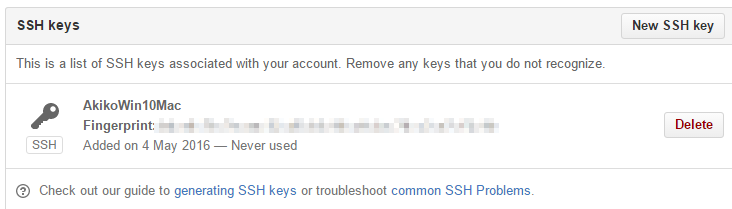
登録すると、こんな感じの記載になります

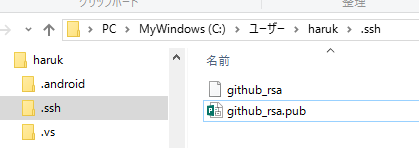
最後に、自分の秘密鍵が c:\Users\[ユーザ名]\.ssh\ に設置されていることを再確認!

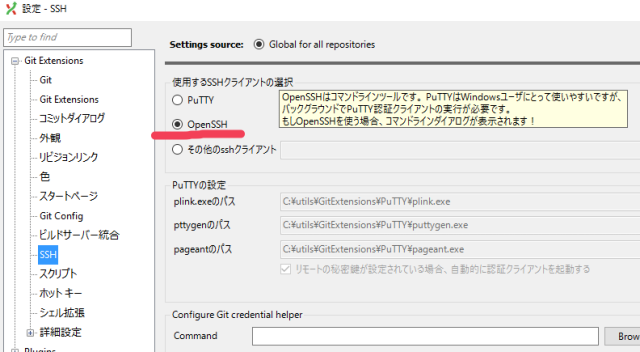
OpenSSH モード
GitExtensions で ssh 接続したい場合、
私的にはお勧めなのは、OpenSSHモードにすることです
※ PuTTYアクセスは、PuTTYの独自フォーマットのキーを登録するなどが必要ですので、わたしは利用をやめました

これで下準備はOK!
PCから ssh で接続テスト
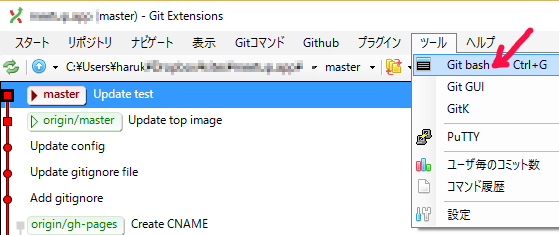
Git bash で接続テストしてみましょう
さっきの Git bash で、リポジトリの下まで移動します
もしくは、GitExtensions から起動すると、初期ディレクトリはそのリポジトリの下になります

確認パターンは2パターンあります
(パターン1) id_rsa で登録している ssh キーを利用する場合
このコマンドで確認します
|
|
id_rsa というファイル名を、ssh 接続では自動的に認識するようです
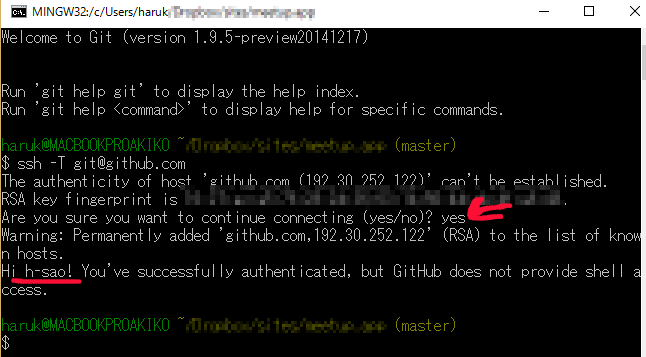
初回は、known_hosts に GitHub サーバを登録するよ?と聞いてくるので、 yes を入力します
Hi [GitHubユーザ名]! You’ve successfully authenticated, but GitHub does not provide shell access.
が表示されればOKです
わたしの実行結果はこちら↓↓↓
$ ssh -T git@github.com
The authenticity of host 'github.com (192.30.252.122)' can't be established.
RSA key fingerprint is xx:xx:xx:xx:xx:xx:
Are you sure you want to continue connecting (yes/no)? yes
Warning: Permanently added 'github.com,192.30.252.122' (RSA) to the list of known hosts.
Hi h-sao! You've successfully authenticated, but GitHub does not provide shell access.
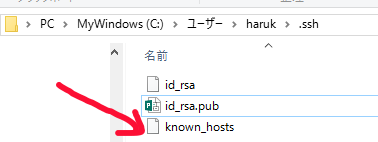
known_hosts ファイルがこんな感じで作られました

(パターン2) 独自の名前で作った ssh キーを利用する場合
わたしの場合は、先ほど github_rsa という名前でキーを生成したので、こちらのパターンになりました
まず、 github_rsa という独自名称を ssh アクセス時に認識させる必要があります
c:\Users\[ユーザ名]\.ssh\ 直下に config という名前のファイルを作成します
※この部分は、Gitうんぬんは関係のない、ssh 接続の話です
Windows の ssh 接続では c:\Users\[ユーザ名]\.ssh\config はすべてのSSH接続で共有されます
c:\Users\[ユーザ名]\.ssh\config の内容はこんな感じです
Host my.github.server
HostName github.com
Port 22
User h-sao
IdentityFile ~/.ssh/github_rsa
TCPKeepAlive yes
IdentitiesOnly yes
- Host
アクセス識別子なので、どんな名前でもOK - HostName
実際にアクセスするアドレス - Port
アクセスするポート番号、ssh(Secure Shell)の番号
OpenSSHのデフォは22番なので、わざわざ書かなくてもいいのですが一応記載 - User
GitHubユーザ名を入れます - IdentityFile
利用する ssh 秘密鍵ファイルのパス - TCPKeepAlive:yes
これもデフォは yes なのですが、念のため - IdentitiesOnly:yes
.ssh/config の設定を増やしていくと「Too many authentication failures」が出ることがあるらしいです、変なエラーはやなので、あらかじめ設定しておきます
<参考リンク>
SSHに公開鍵認証で接続する際に Too many authentication failures が出る - 6vox
http://blog.6vox.com/2014/11/ssh-too-many-authentication-failures.htmlOpenSSH ssf_configの設定項目 - Life with IT
http://l-w-i.net/t/openssh/conf_001.txt
ここまで準備したら、接続テストしましょう
config に設定した名前で Host の名称アクセスすることが出来ます!
|
|
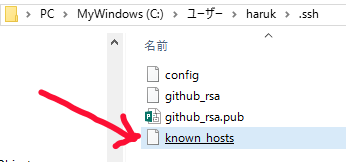
うまくいくと、パターン1と同じように、known hostに登録するかどうかを聞かれて、ファイルが作成されます

また、
Hi [GitHubユーザ名]! You’ve successfully authenticated, but GitHub does not provide shell access.
こんな感じで、自分のGitHub名でアクセス出来たことが判ります
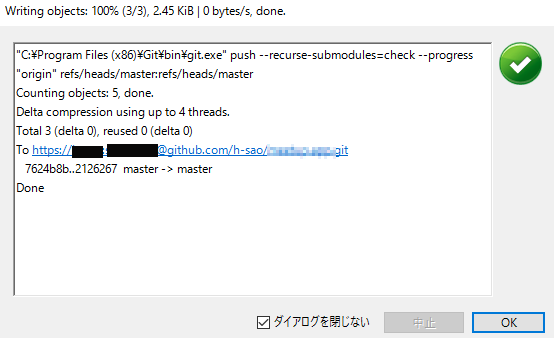
いちおキャプチャ置いときます

これで、クライアントPCから GitHub に IDとパスワードを利用せずに接続することが出来ました!
まだGitExtensions から ssh アクセスは出来ない
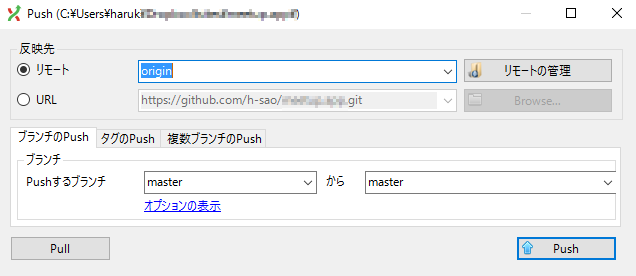
さて、この状態で、GitExtensions のプッシュボタンを押して Pushしようとしても、IDとパスワードを聞かれます

Pushボタンを押すと…

GitHub のアカウントとパスワードを聞かれます…
どうやら https アクセスがデフォルトみたいです
ちゃんと自身の Git リポジトリに ssh 接続するんだよー
を認識させてあげないといけません
Git リポジトリに ssh 接続設定を教える
Git リポジトリの設定を Git bash のコマンドで見ることが出来ます
$ git config -l
これらの設定は、Git リポジトリ直下にある .\.git\ 以下にあります
この下の config ファイルなどを直接編集しても反映されますが、コマンドを使った方が良いでしょう
わたしの場合の実行結果はこちら
haruk@MACBOOKPROAKIKO ~/xxx (master)
$ git config -l
core.symlinks=false
core.autocrlf=true
color.diff=auto
color.status=auto
color.branch=auto
color.interactive=true
pack.packsizelimit=2g
help.format=html
http.sslcainfo=/bin/curl-ca-bundle.crt
sendemail.smtpserver=/bin/msmtp.exe
diff.astextplain.textconv=astextplain
rebase.autosquash=true
user.name=Sao Haruka
user.email=xxx@yyy.tmp.com
core.autocrlf=True
core.excludesfile=C:\Users\haruk\Documents\gitignore_global.txt
core.editor="C:/utils/GitExtensions/GitExtensions.exe" fileeditor
merge.tool=kdiff3
diff.guitool=kdiff3
difftool.kdiff3.path=C:/utils/KDiff3/kdiff3.exe
mergetool.kdiff3.path=C:/utils/KDiff3/kdiff3.exe
core.repositoryformatversion=0
core.filemode=false
core.bare=false
core.logallrefupdates=true
core.symlinks=false
core.ignorecase=true
core.hidedotfiles=dotGitOnly
remote.origin.url=https://github.com/h-sao/xxx.git
remote.origin.fetch=+refs/heads/*:refs/remotes/origin/*
branch.master.remote=origin
branch.master.merge=refs/heads/master
上記の「remote.origin.url」が Git サーバにアクセスするときの URL になるので、これを ssh でアクセスするように変更します
デフォルトの id_rsa を利用するときは
git@github.com:[ユーザID]/[リポジトリ].git
を設定します
|
|
id_rsa じゃない、別名の ssh キーファイルを利用するときの設定は
[Host名]:[ユーザID]/[リポジトリ].git
になります
|
|
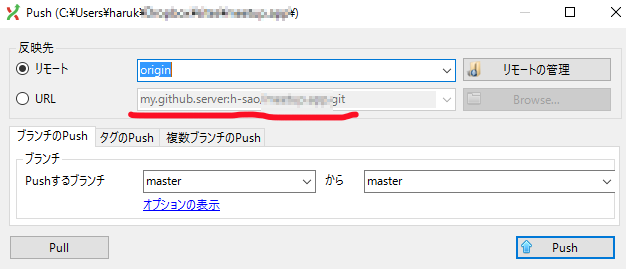
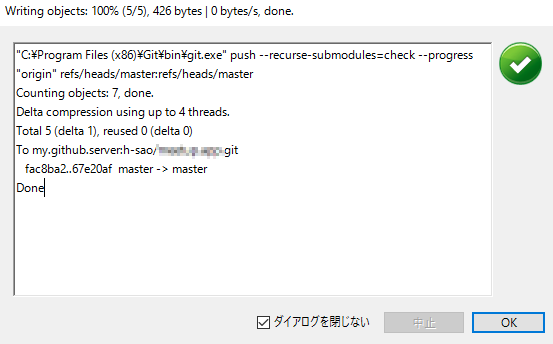
GitExtensions で Push してみましょう

URL の表記がちょっと変わりましたね
無事、IDとパスワードを聞かれることなく、プッシュが成功しているはずです\(^o^)/

やったー
<参考リンク>
- gitHubでssh接続する手順~公開鍵・秘密鍵の生成から~ - Qiita
http://qiita.com/shizuma/items/2b2f873a0034839e47ce
(番外編) httpsアクセスでIDとパスワードを聞かれないようにする
ええ、今回、本当に色々と試しましたとも…
ssh ではなく https アクセスで、毎回アカウント情報を入力しない方法も調べました
あまりセキュアじゃないので、お勧めできませんが
一応記載しておきます
$ git config -l
で調べた 「remote.origin.url」 の初期の記載はこれでした
remote.origin.url=https://github.com/h-sao/xxx.git
この https アクセスの URL 中に、IDとパスワードを埋め込めばOKです
https://[ユーザID]:[パスワード]github.com/h-sao/xxx.git
やってみたけど、パスワードが丸々画面に表示されるので、よくないです…
確かに、ssh キーファイルなど用意しなくてもいいので、便利ではありますが…><;

利用は自己責任でお願いします
<参考リンク>
- Windowsにgitをインストールしてgithubにpushするまで - karakaram-blog
http://www.karakaram.com/git-install
追記記事書きました(2016/5/9)
- [SSH] 複数キー接続のconfig記載について
http://h-sao.com/blog/2016/05/09/add-ssh-config-for-git/
[勉強会] ebisu_effective_modern.cpp vol.3やりますよ
ebisu_effective_modern.cppって?

東京の恵比寿でC++について、みんなの意見を聞きながら本を読み進める勉強会を開いています
昔、大阪でC++の読書会を開催していたのですが、それが結構役に立って面白かったので、東京でも開催してみよう!と思い、始めてみました
ebisu_effective_modern.cpp vol.3
2016/3/31 (木) 20:00-21:30 東京恵比寿
http://ebisu-effective-modern-cpp.connpass.com/event/29324/ちなみに大阪はこちらで絶賛開催中ですよ~!
大阪C++読書会
http://cpp-osaka.connpass.com/
ネタが無いと勉強や会話もしずらいので、
「Effective Modern C ーC11/14プログラムを進化させる42項目」 を元に進めています
今回は、5章 右辺値参照、ムーブセマンティックス、完全転送 について…
前回の vol.2 では、基本的なムーブの動きを簡単に抑えた程度になったので、あまり深いところまでは進めませんでした
書籍の内容にぐいぐい追いつけるように頑張りますよ~
興味ある方はどうぞ、お気軽にお越しください(^^)/
[Mac] Windows Bootcamp 時の PrintScreen
Windows on Mac の時の PrintScreen キーは?
Macの上で、BootCamp で Windows を動作させているときにはにゃんと!「Print Screen」キーがありません(そらそうだ)
当然なんですけど、いつもいつも検索しては忘れて…を繰り返すので、いい加減、覚える
| 画面全体コピー | アクティブウィンドウコピー | |
|---|---|---|
| Windows | Print Screen | Alt + Print Screen |
| Windows on Mac | Fn + Shift + F11 | Fn + Shift + Option + F11 |
| Mac | Shft + Command + 3 | Shft + Command + 4 |
(Mac の Shft + Command + 4 は、画面の範囲選択です)
[Unity] 2D Spriteにシェーダーをかける
今年の初めに、「Game a Week」という開発手法がすごい!っと書きました
とりあえず、週に一度は成果物を公開する、の部分を真似してみようかなと
(やってみて気が付きましたが、実は1週間って、結構長いです)
今をトキメクGame Engine: Unity について、去年から触る機会があり、ポチポチとやっております
そしてこれは既知の情報ですが、先週は2Dスプライトにシンプルなグラデーションのシェーダーを適用してみました
やってみると判るのですが、Unity ではスプライトにシンプルシェーダーだけを適用しようと思っても出来なくて、
先に結論を書いておくと、スプライトとして扱う場合は必ず何かしらのテクスチャアセットが必要でした
そのメモと感想文になります
2016年1月11日現在、Unityのバージョンは 5.3.1 です
Unity のシェーダー言語:ShaderLab
Unity のシェーダーは 「ShaderLab」 という Unity オリジナルのシェーダー言語で記載することになります
といっても HLSL のラッパーのような言語なので、Unity で使うときのお作法であり、Unity と シェーダーの仲介役の言語、と思って良いみたい
最小限の ShaderLab
最小限の ShaderLab の枠組みはこんな感じ
(これより削ると、エラーが出た)
// BG_shader.shader
// 最小限の ShaderLab
Shader "Custom/BG_shader" {
SubShader
{
Pass {}
}
}
実際に、このカスタムシェーダーをマテリアルに適用するとこんな感じ
![]()
何もしないマテリアルを作ることが出来ました
シンプルなグラデーション
今回、ゲーム背景を単純なカラーグラデーションにしようと思ったので、そういうシンプルシェーダーを書いていきます
// BG_shader.shader
// 黄色くグラデーションする
Shader "Custom/BG_shader" {
SubShader
{
Pass{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// VS2015のグラフィックデバックON
#pragma enable_d3d11_debug_symbols
struct VertexInput {
float4 pos: POSITION; // 3D空間座標
float2 uv: TEXCOORD0; // テクスチャ座標
};
struct VertexOutput {
float4 v: SV_POSITION; // 2D座標
float2 uv: TEXCOORD0; // テクスチャ座標
};
// 頂点 shader
VertexOutput vert(VertexInput input)
{
VertexOutput output;
output.v = mul(UNITY_MATRIX_MVP, input.pos);
output.uv = input.uv;
return output;
}
// ピクセル shader
fixed4 frag( VertexOutput output) : SV_Target
{
float2 tex = output.uv;
// 黄色→白色のグラデーション
return fixed4( 1.0, 1.0, 1.0 - tex.y, 1.0);
}
ENDCG
}
}
}
ちょっとマテリアルではわかりにくいですけど、一応、線形にグラデーションされています
![]()
2D Sprite に適用する方法
シンプルなシェーダーとマテリアルが出来たので、実際に、Sprite に登録します
Sprite と Material だけでは足りない
ただし、ちょっとここでクセがあって、このマテリアルを Sprite にアタッチしても、何も起こりません
それどころか、ワーニングメッセージが…
![]()
Material does not have a _MainTex texture property. It is required for SpriteRenderer.
あら…
Sprite Renderer に登録するマテリアルには、テクスチャが必要ということみたいです
シェーダーに戻って、言われているとおり、 _MainTex にテクスチャを登録します
// BG_shader.shader の Properties を追加
Properties
{
_MainTex( "2D Texture", 2D ) = "white" {}
}
テクスチャを登録できるし、デフォルトでは white テクスチャを使いますよ。という意味になります
ちなみに、_MainTex() の内蔵テクスチャには
- white
- black
- gray
- bump
の4種類が用意されています
* ShaderLab: Properties - Unity Documentation
http://docs.unity3d.com/Manual/SL-Properties.html
![]()
マテリアルにテクスチャを持つ設定にしました
Sprite には、ベースとしてリアルな Texture が必要
Sprite のワーニングも消えたのですが、やはりシーンに Sprite object が表示されません
![]()
どうやら、Sprite はあくまで、テクスチャ画像を表示させるための機能に特化しており、マテリアルだけでは動作しない様です
仕方がないので、Sprite 用のテクスチャを用意します
サイズ感がよくわからなかったのですが、 white.jpg という 8*8 のテクスチャを Assets の下に入れました
Sprite の Inspector にて、Sprite Rendere > Sprite にて white テクスチャを選択します
あぁ…これ、デフォルトで白いテクスチャくらい、システムで用意してほしいなかと思いましたが、まぁしょーがないです
でたー
![]()
まとめ
シンプルな 3D model では
- Mesh Renderer
→ Material (たとえば Standard Shader)
→ Texture
という構造なので、
2D Sprite では
- Sprite Renderer
→ Material or Texture
なのかなーと思っていたのですが、実際には
- Sprite Renderer
→ Material
→ Texture (Shader の _MainTex() )
→ Sprite
→ Texture (リアル画像)
という構造が必要でした
これを受けて、
「え、シンプルなシェーダーのみを適用したいなら、
Sprite でなくて 3D Plane Model にしたらいいんでない?」
という疑問が出てきましたが、
実際のゲーム制作においては、シチュエーション依存ですかね…
今回のわたしの場合は、Sprite を採用しました
この記事の Unity プロジェクト(ソース、アセット)を Github に置いておきます
https://github.com/h-sao/UnitySampleCode/tree/master/SpriteGradationalShader
何かの参考になれば幸いです
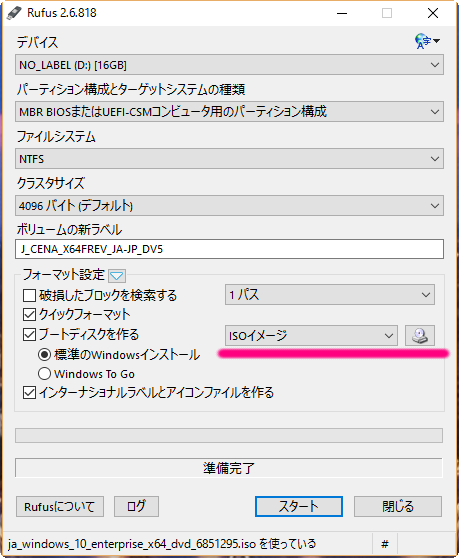
[Utility] ISOファイルからBoot用USBを作成するアプリRufus
Windows10 の isoファイルからUBSインストールメディアを作りたいと思ったときに、便利なソフトを見つけました
実際は、「USB ブート 作成」などなどで検索すれば、やり方はいくらでも載ってるんですけど
省コストで、ぱぱっとやりたいことを実現してくれたので、紹介しておきます
- Rufus
http://rufus.akeo.ie/
このソフトを使ったら、簡単にUBSインストールメディアを作成出来ます
配布されているアプリはEXE単体のみ!
2016年1月6日現在、バージョンは Rufus2.6 で、”rufus-2.6.exe” のみで動作します
シンプルで良いですね
利用した感じは以下のような雰囲気でした
ISOイメージを選択
USBの元データ消しちゃうよーの警告
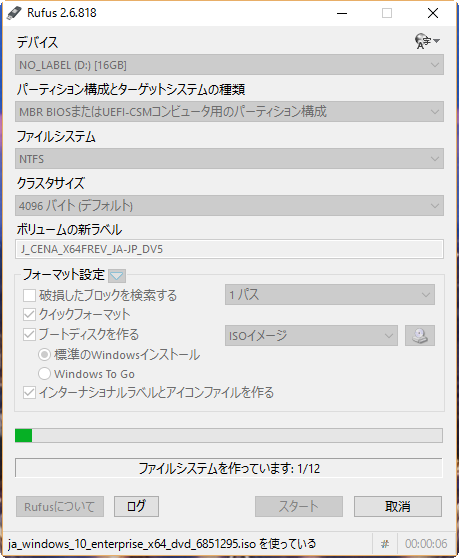
UBSインストールメディア作成中
日本語にも対応しているし、お手軽でおススメです