""
[Git] サブモジュールの更新メモ
最近は自分で苦労して調べたことをブログにメモしなくても
何度でもAIさんが根気よく同じことを嫌がらずに教えてくれるので
自分のブログメモが減ってしまいました…
しかしさすがに同じことを何回聞いてるねん!?となったので、メモしておきます
リポジトリ内にサブモジュールがあるときの更新方法メモです
手順
develop/build00 のサブモジュール “libs/XXX” のブランチ master を紐付けたいとする
既にサブモジュールブランチ XXX の master は更新済み & Push済みとします
develop/build00 がみんなの作業ブランチの場合、PR用のブランチ maintenance/update-submodule00 などを作って更新対象にする
# 作業前におかしな状態になってないかどうかを確認する
git status
# メインリポジトリのブランチをチェックアウト
git checkout develop/build00
git pull
# 目的のブランチに居てるよね?の確認
# (この場合develop/build00に居る)
git branch
# 念のためサブモジュールを更新
git submodule update --init --recursive
# PRのための新しいブランチを作成
git checkout -b maintenance/update-submodule00
# 今のブランチは maintenance/update-submodule00 のはず
git branch
# libs/XXX サブモジュールに移動
cd libs/XXX
# サブモジュールの目的のブランチをチェックアウト
git checkout master
git pull
# 目的のブランチに居てるよね?の確認
# (この場合masterに居る)
git branch
# メインリポジトリに戻る
cd ../..
# しつこいけど、今のブランチは maintenance/update-submodule00 のはず
git branch
# メインリポジトリでサブモジュールの新しい状態をcommit
git add libs/XXX
git commit -m "Update libs/XXX submodule"
# メインリポジトリの変更をプッシュ
git push origin maintenance/update-submodule00
# 最後に Github 上で maintenance/update-submodule00 から develop/build00 へPRを出す
こんな感じですね
[Git] コミット済みのファイルを Git LFS 管理対象にしたいとき
バイナリファイルコミットしちゃたけど、これ Git LFS 管理対象にしたかったよねー。。。
というときの作業メモです
わたしの環境は Windows での動作確認になります
1) git lfs install で Git LFS をインストールします
わたしの環境にはすでに入っていたみたい…
>git lfs install
Updated Git hooks.
Git LFS initialized.
2) git lfs version でバージョンを確認しておく
>git lfs version
git-lfs/3.2.0 (GitHub; windows amd64; go 1.18.2)
3) git lfs track とすると、.gitattributes に格納されている対象データの情報が見れます
例えばこんな感じ
>git lfs track
Listing tracked patterns
*.dll (.gitattributes)
*.exe (.gitattributes)
4) git lfs track でLFS管理に入れたいファイルを指定します
>git lfs track "*.o"
Tracking "*.o"
ファイル単体を指定したければ、直接指定すればOK
>git lfs track "aaa/bbb/ccc.bin"
5) .gitattributes に追加した対象ファイルが記載されているので
それをコミット&プッシュすればOK!
6) まだLFS管理してなかったときにコミットしてしまったファイルは
いったん削除コミットをしてから、もう一度コミット&プッシュするのが良さそうでした
(参考リンク)
- Git LFS を使ってみる - すらりん日記
https://blog.techlab-xe.net/git-lfs-%E3%82%92%E4%BD%BF%E3%81%A3%E3%81%A6%E3%81%BF%E3%82%8B/ - Git LFS について(オブジェクトとロック) - すらりん日記
https://blog.techlab-xe.net/git-lfs-object-and-lock/
[Hugo] GitHub Actionsでサイトを自動デプロイしたときにCNAMEを残す方法
Hugo に限らないのですが
gh-pages ブランチを利用して GitHub Pages を作った時
自動デプロイで、独自ドメインの設定を記載した CNAME が消えちゃうことがあります
そのトラブルシュートについてです
Hugo 自体の設定もあるのですが、それよりも
元のコンテンツに CNAME ファイルを含めてしまうのがシンプルで簡単です
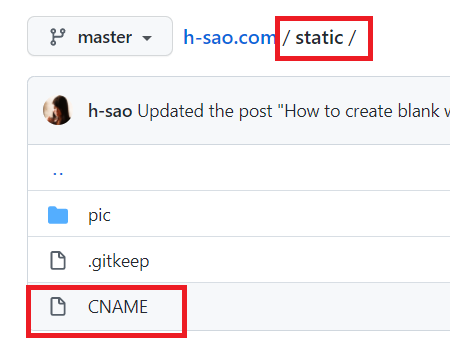
Hugo ならメインブランチの static ディレクトリ以下に CNAME を設置します

これだけでOK!
[Git] フォーク元のリポジトリに追いつきたいときメモ
よくフォークしたリポジトリを最新化する方法を忘れては検索を繰り返してるので、いい加減自分のブログにメモしておきます
最初の fork 以降、フォーク元のリポジトリに追いつきたいときのお話です
1. 自分のローカルのリポジトリに登録されているリモート情報を見てみる
|
|
わたしの実行結果はこんな感じ、まだフォーク元との関連はなし
|
|
2. フォーク元のURLを upstream に登録します
(フォーク元は zzz/xxx という名前で公開されている場合です)
|
|
ちゃんと登録されてるかどうかは、さっきの git remote -v で確認します
|
|
upstream にフォーク元が登録されていますね
<余談>
もし
upstreamの内容を間違って登録してしまったときは
$ git remote remove upstream
このコマンドで削除することができます
3. フォーク元リポジトリを fetch and mearge します
|
|
<余談>
※ これ↑↑↑ は主流のブランチが
masterの場合。ものによってはmainの場合もあるので確認が必要!
@qt_luigi さんからのコメント頂いたので、記事に追記しておきます~
ローカルのリポジトリ内容が、フォーク元と同じに最新化されました!
あとは別ブランチでプルリクエストを出すなりなんなりすればOK
ローカルの master はこのまま push しておくのも忘れずに♪
一度この作業をやっておくと、GitHub側に Fetch upstream というボタンが出てくるので、次からはこのボタンをポチッとするだけで↓↓↓

内容がフォーク元に追いつきます
便利ですね〜★
(参考)
- 他人のリポジトリをフォークして、最新版を追従する方法 - akitoshiblog https://akitoshiblog.hatenablog.jp/entry/2020/09/22/155538
[Github] Github Actionsでブログを更新するようにしました
元々、このブログは hugo で作った静的HTMLを wercker でオートデプロイして作っていました
だけど wercker は設定の変更が多くてすぐにデプロイ出来なくなっていたんですよね~で、辞めました
これを作った当時は wercker がイケイケドンドンだったので
CircleCI から乗り換える人も多かったのですが
今となってはカジュアルデプロイは CircleCI …いやいや Github Actions があるやないか!
ということで、 Github Actions でデプロイするようにしてみました
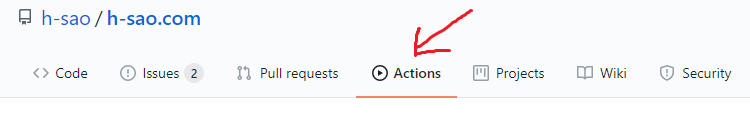
Github Actions の設定ON
ここをポチっと押すと、Actionsの設定画面へ

Github Actions の設定ファイルを書いてみる
知識なしで初めてみましたが、すんなり簡単にビルド&デプロイすることが出来ました
というのも、GitHub Actions for GitHub Pages というデプロイするためのオールインワンアクションを公開してくれている方がいらっしゃいました
設定ファイルをまんま真似するだけで使えます
そしてこの方、hugo 対応のアクションも公開して下さっています!
ここの例に書いてる yaml ファイルのまんまで良い感じにデプロイ出来ました
こんな感じ↓↓↓
|
|
超カンタンでした(。・_・。)ノ
CNAME 対応
Github Pages でカスタムドメインを使う際には
Github Pages の公開ブランチ(わたしの場合 gh-pages )のルートにドメイン名を記載した CNAME ファイルを設置する必要があるのですが
これが peaceiris/actions-gh-pages を使ってデプロイした際に、消えてしまってました
アクションの方の設定で対応することも出来たようなのですが
わたしはHugoそのものの設定を変えて、対応しました
Hugo の変換元のディレクトリに static/CNAME を設置するだけです
これも超カンタン
感想
SSHキーの外部登録などもしなくて良いし、Github の中で閉じてビルド&デプロイ出来るのが良いですね!
コネコネしたいときは CircleCI とか使うかもなぁと思いつつ、Github へのアクションメインの自動化であれば、これで充分ですね
今後も使っていくと思います~
参考
ポートフォリオサイトを Hugo で Github Pages + Github Actions で構築する話
https://mather.github.io/posts/2019/12/08/hugo_with_github_pages/Hugoで生成したコードをgithub pagesへデプロイするたびにカスタムドメインが初期化される
https://blog.app.melvins-nest.com/posts/lost-cname/
[GitHub Pages] カスタムドメインのDNS情報を更新する
去年、2019年の4月くらいから
GitHub Pages にファイルをアップすると、ワーニングが出るようになった
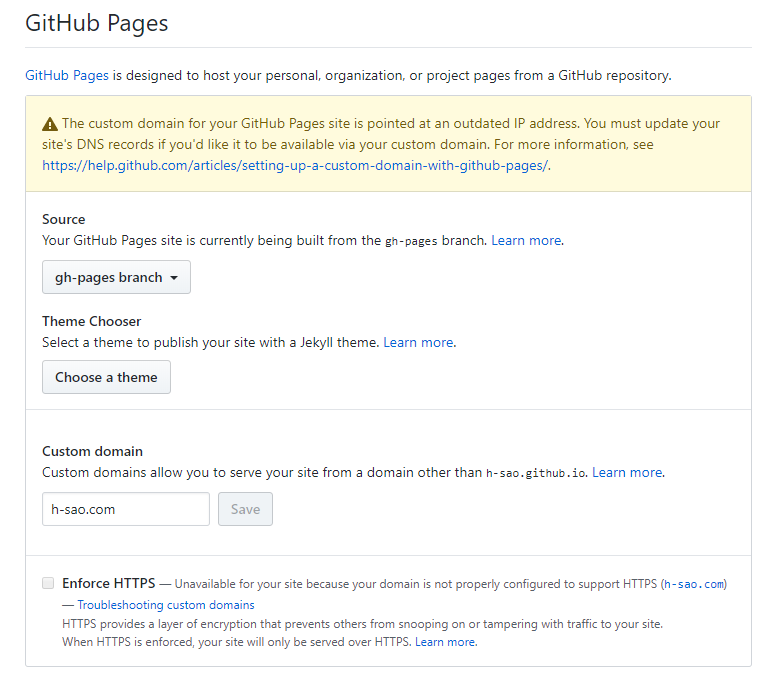
内容はこんなやつ
|
|
(* ̄- ̄)ふ~ん、よくわからんけど
何やらDNSの設定を変えないといけないのね
めんどくさー
後で後で…と思い続けて早10か月ほど…
さすがに対応しないと、自分のブログがアクセスできなくなるかもと焦り、重い腰を上げました
(前提条件)このブログの運用情報
- https://h-sao.com/ は GitHub Pages の上で動いてる
h-sao.comドメイン自体の管理は Valueドメイン を利用してる- 動いているリポジトリは https://github.com/h-sao/h-sao.com
- リポジトリの
masterブランチにはHugoで記載したのテンプレートファイルやマークダウンで記載したコンテンツ情報を置いてる - 同じく
gh-pagesブランチは、実際にサイトとして公開している html/css ファイルを置いてる - (おまけ)
masterに記事のマークダウンをpushすると
Webhooksに登録しているwerckerに通知が送られ
Hugoでhtml生成 &gh-pagesに htmlファイルなどをオートでpushする
というちょっとした自動化の仕組みになってる
- リポジトリの
カスタムドメインを GitHub Pages に割り当てる方法
調べてみると全然難しくなくて
上記のワーニングメールに書かれてたURLにアクセスしたら、全てが書かれてました
ただわたしにとっては真剣に読む気で読まないと頭の中スルー…って感じの内容だったので、ちょっと真剣に読んでみました
英語版はこれ↓↓↓なのですけど
ご丁寧に日本語版も提供されています
- カスタムドメインとGitHub Pagesについて
https://help.github.com/ja/github/working-with-github-pages/about-custom-domains-and-github-pages
これを見ながらやってみます
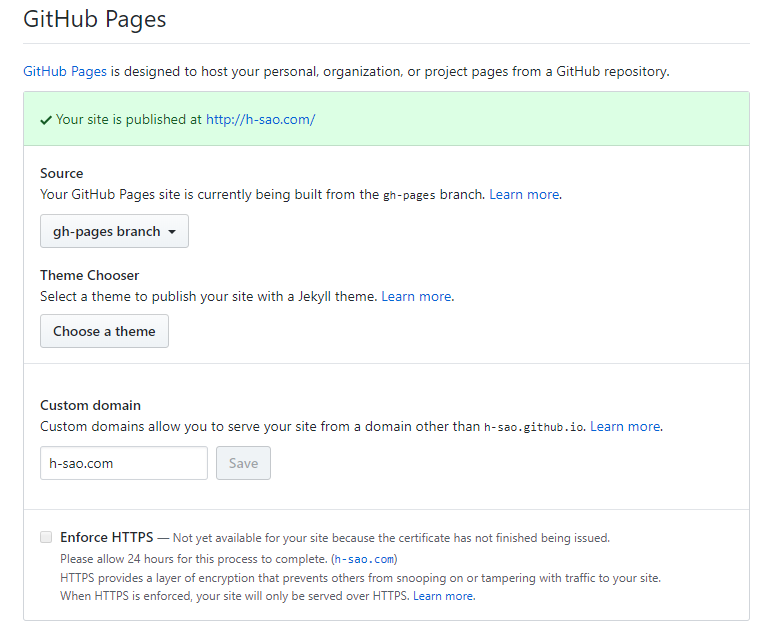
まずわたしのGitHub Pagesの設定画面は、こんな感じで黄色いワーニングが出てました

今までずーっと無視してきましたが、いよいよ解決する日が来ましたよ
わたしが割り当てているカスタムドメインは Apex ドメイン になっています
( www.h-sao.com ではなく、 h-sao.com としてアクセス)
日本語版の「カスタムドメインとGitHub Pagesについて」の説明を読んでみると、
「GitHub Pages サイト用のカスタムドメインを管理する」を参照してください。 とあるので、素直にそのリンクに飛びます
- 「GitHub Pages サイト用のカスタムドメインを管理する」
https://help.github.com/ja/github/working-with-github-pages/managing-a-custom-domain-for-your-github-pages-site#configuring-an-apex-domain
ここにありました! Apexドメインを設定する方法が!
A レコードのIPアドレスが書いてありました
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153
あと、最初の「カスタムドメインとGitHub Pagesについて」には、こんな記載もありました
サイトには、カスタムドメインの一方または両方を設定できます。 Apex ドメインを使用している場合でも、www サブドメインを使用することをおすすめします。
ふむふむ、www は付けるのを推奨してるのね、了解
cname も追加してみました
# 設定するAレコード
a @ 185.199.108.153
a @ 185.199.109.153
a @ 185.199.110.153
a @ 185.199.111.153
# サブドメインも設定しておく
cname www h-sao.github.io.
Valueドメインの設定画面

これを設定すると、わたしの場合はちょうど15分後に設定が反映されました

よかったー!
[GitHub] GitHubリポジトリを別アカウントに移動させる
旧 Github Micro Plan では、プライベートリポジトリは5つまでしか持てませんでしたが
最近は Presonal Plan に変更されて、リポジトリ制限数が無制限になりましたね
- GitHub価格ページ
https://github.com/pricing
それを受けて、手元で持っている複数の Micro Plan アカウントを、一つのアカウントにまとめる作業を行いました
あるGithubのリポジトリを別アカウントに移管する、という意味になります
移動元個人アカウント(XXX)のリポジトリ(X-REPO)
↓
移動先個人アカウント(YYY)
ドキドキしたけど、結構すんなり出来たので、別にドキドキする必要なかった(^^;)
とはいえ、わたしの様な小心者が、他にもいらっしゃるかもしれないので
(あと、忘れた頃の未来の自分のため^^;)
手順を詳細に載せときます
GiuHub上での操作(移動元)
移動元(XXX)のアカウントで GitHub にログインします
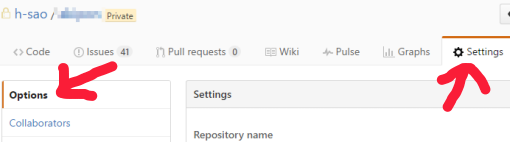
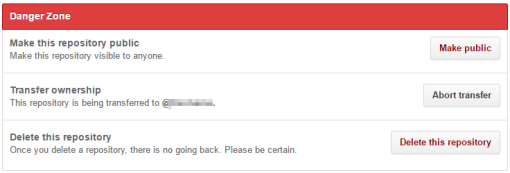
移動元(XXX)のGitHubのリポジトリ(X-REPO)の Settings> Options に行きます

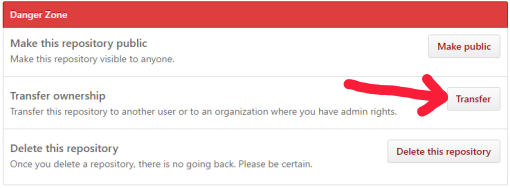
一番下に Denger Zone があるので、そこの Transfer をクリックして、移動させます
(まだ、いきなりは移動しないよ)

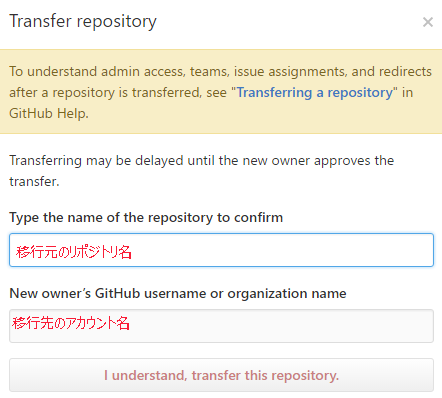
移動元(XXX)のリポジトリ名(X-REPO)、移動先のアカウント名(YYY) を入力します

これで、リポジトリを移動させる準備が出来ました移動元リポジトリ(X-REPO)は、移動先アカウント(YYY)の許可待ち状態になります

この状態であれば、Abort transferを押して、まだ移管を取り消すことが出来ますね!
その後、移動先アカウント(YYY)にメールが届く
- こんなメールが移動先アカウント(YYY)に届きます
|
|
ここで★のリンクをクリックすると、突然の移動完了です
お気を付けください(^_^;)
というわけで、ドキドキしながら★をクリックします
すぐに、移動元アカウント(XXX)にメールが届く
- 移動元アカウント(XXX)の方に、通知メールが届きます
|
|
これで、完全に移動が完了しました
結構すんなりすぎて、あっけない感じです
issue、Collaborators など、リポジトリに必要な情報がまるっと移動できるので、とても便利でした
[Git] Gitで利用するsshキーペアの作成、ssh接続、複数ID接続
しょっちゅう作っては、作り方を忘れ、また検索で調べる…ということをしているので、sshキーの生成&接続について、忘れないようにメモしておきます
GitサーバへSSHキーを使って接続したい
Gitサーバに接続するには、
- http
- ssh
この2種類の接続方法があるみたいです
Git接続用のクライアントアプリは、どっちで接続するか選択できるものもあるので
Sourcetreeなどを使っていると、あまり認識してない人もいるかもしれません
今回、こんなクライアント環境で試しました
- 自端末:Windows10 x64
- Gitサーバ:GitHub
- Gitクライアントアプリ:GitExtensions
- Gitアクセスには、複数アカウントを利用している
これを試そうと思ったモチベーションは、push のたびに IDとパスワードを毎回聞かれるのがやだ、だからキーペアを利用して ssh アクセスにするんだー
というところから始まってます
GitHub のIDとパスワードをスキップして、セキュアアクセスするのだ!という方の参考になればと思います!
あと、番外編として、 非推奨ですが https アクセスでIDとパスワードを毎回聞かれないようにする方法も最後にメモしておきます
キーの生成方法 ssh-keygen
ここは普通に
公開鍵と秘密鍵を作ればいいだけなので、知ってる人に取ったら何をいまさら…になりますが、一応メモ
Gitがインストールされているなら ssh-keygen が使えますので、コマンドを打つだけ
(コマンドを打たなくても、Gitのクライアントアプリが勝手にやってくれる場合もあります)
GitBash などを起動します

コマンドはこちら
$ ssh-keygen -t rsa
基本的には、何か聞かれてもエンターで進めばOKです
デフォルトでは c:\Users\[ユーザ名]\.ssh\** 以下に秘密鍵(id_rsa)と公開鍵(id_rsa.pub)**のキーペアが作成されます
Windowsだとキーの保存位置は c:\Users\[ユーザ名]\.ssh\ にしないといけません
わたしは、Github用のキーだと判るように、名前を github_rsa として作成しました
(既に別の用途で id_rsa を使っているからです、つまり複数アカウントを利用しています)
実行結果はこれ↓↓↓
(SHA256以下の箇所は、適当に x で書き換えています)
haruka.sao@MyPC MINGW64 ~
$ ssh-keygen -t rsa
Generating public/private rsa key pair.
Enter file in which to save the key (/c/Users/haruka.sao/.ssh/id_rsa): /c/Users/haruka.sao/.ssh/github_rsa
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in /c/Users/haruka.sao/.ssh/github_rsa.
Your public key has been saved in /c/Users/haruka.sao/.ssh/github_rsa.pub.
The key fingerprint is:
SHA256:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx haruka.sao@MyPC
The key's randomart image is:
+---[RSA 2048]----+
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
| x |
+----[SHA256]-----+
haruka.sao@MyPC MINGW64 ~
$
キーペアができたできた
SSHキーをGitHubに登録
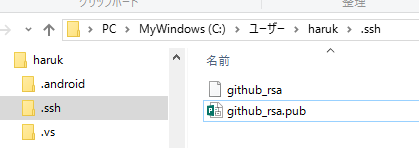
c:\Users\[ユーザ名]\.ssh\ に保存された id_rsa.pub (わたしの場合はgithub_rsa.pub)を GitHubに登録します
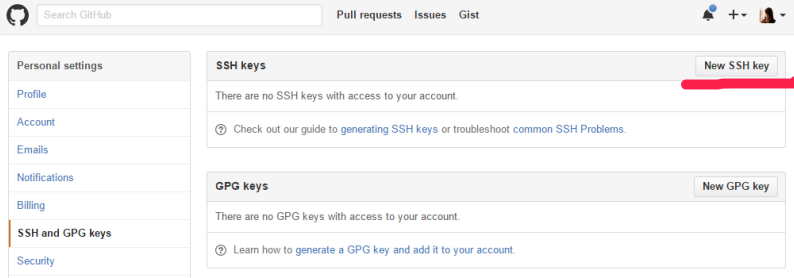
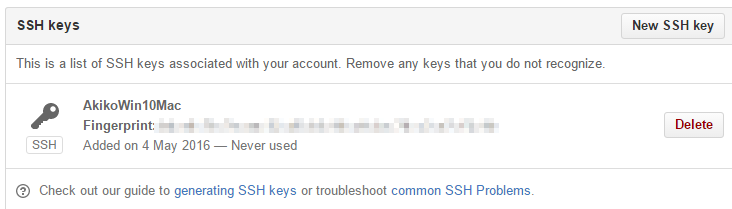
自分のアカウントの Settings > SSH and GPG keys > New SSH key をクリックすると、先ほど作った公開鍵を登録することができます

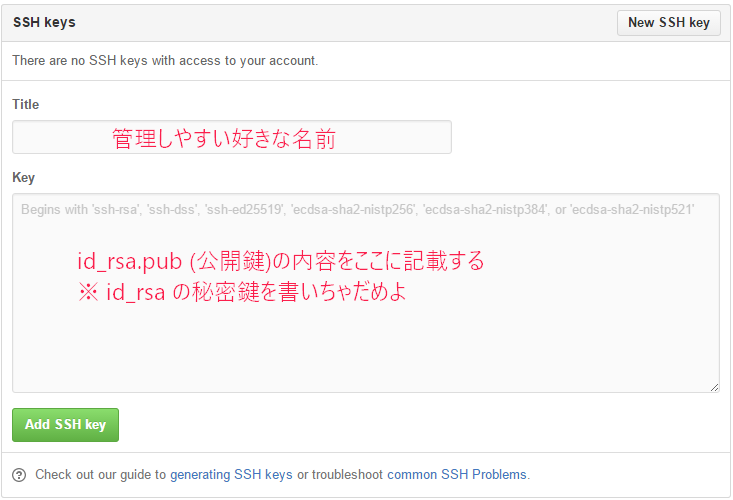
先ほど作った id_rsa.pub 公開鍵を登録しましょう!
くれぐれも id_rsa の秘密鍵の方ではないので、お間違え無く!
id_rsa.pub の中身を見ればわかりますが、「ssh-rsa ……」 から始まっているファイルになります

登録すると、こんな感じの記載になります

最後に、自分の秘密鍵が c:\Users\[ユーザ名]\.ssh\ に設置されていることを再確認!

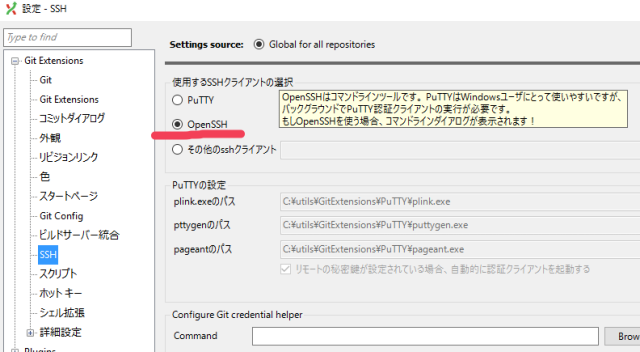
OpenSSH モード
GitExtensions で ssh 接続したい場合、
私的にはお勧めなのは、OpenSSHモードにすることです
※ PuTTYアクセスは、PuTTYの独自フォーマットのキーを登録するなどが必要ですので、わたしは利用をやめました

これで下準備はOK!
PCから ssh で接続テスト
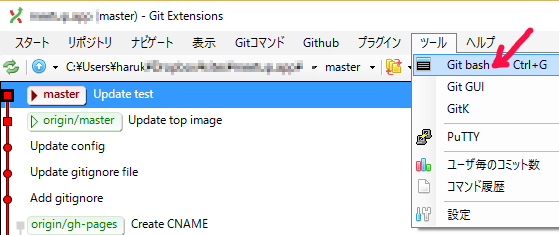
Git bash で接続テストしてみましょう
さっきの Git bash で、リポジトリの下まで移動します
もしくは、GitExtensions から起動すると、初期ディレクトリはそのリポジトリの下になります

確認パターンは2パターンあります
(パターン1) id_rsa で登録している ssh キーを利用する場合
このコマンドで確認します
|
|
id_rsa というファイル名を、ssh 接続では自動的に認識するようです
初回は、known_hosts に GitHub サーバを登録するよ?と聞いてくるので、 yes を入力します
Hi [GitHubユーザ名]! You’ve successfully authenticated, but GitHub does not provide shell access.
が表示されればOKです
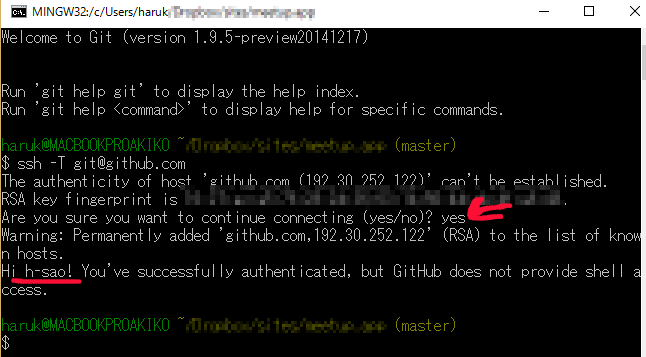
わたしの実行結果はこちら↓↓↓
$ ssh -T git@github.com
The authenticity of host 'github.com (192.30.252.122)' can't be established.
RSA key fingerprint is xx:xx:xx:xx:xx:xx:
Are you sure you want to continue connecting (yes/no)? yes
Warning: Permanently added 'github.com,192.30.252.122' (RSA) to the list of known hosts.
Hi h-sao! You've successfully authenticated, but GitHub does not provide shell access.
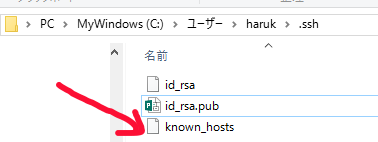
known_hosts ファイルがこんな感じで作られました

(パターン2) 独自の名前で作った ssh キーを利用する場合
わたしの場合は、先ほど github_rsa という名前でキーを生成したので、こちらのパターンになりました
まず、 github_rsa という独自名称を ssh アクセス時に認識させる必要があります
c:\Users\[ユーザ名]\.ssh\ 直下に config という名前のファイルを作成します
※この部分は、Gitうんぬんは関係のない、ssh 接続の話です
Windows の ssh 接続では c:\Users\[ユーザ名]\.ssh\config はすべてのSSH接続で共有されます
c:\Users\[ユーザ名]\.ssh\config の内容はこんな感じです
Host my.github.server
HostName github.com
Port 22
User h-sao
IdentityFile ~/.ssh/github_rsa
TCPKeepAlive yes
IdentitiesOnly yes
- Host
アクセス識別子なので、どんな名前でもOK - HostName
実際にアクセスするアドレス - Port
アクセスするポート番号、ssh(Secure Shell)の番号
OpenSSHのデフォは22番なので、わざわざ書かなくてもいいのですが一応記載 - User
GitHubユーザ名を入れます - IdentityFile
利用する ssh 秘密鍵ファイルのパス - TCPKeepAlive:yes
これもデフォは yes なのですが、念のため - IdentitiesOnly:yes
.ssh/config の設定を増やしていくと「Too many authentication failures」が出ることがあるらしいです、変なエラーはやなので、あらかじめ設定しておきます
<参考リンク>
SSHに公開鍵認証で接続する際に Too many authentication failures が出る - 6vox
http://blog.6vox.com/2014/11/ssh-too-many-authentication-failures.htmlOpenSSH ssf_configの設定項目 - Life with IT
http://l-w-i.net/t/openssh/conf_001.txt
ここまで準備したら、接続テストしましょう
config に設定した名前で Host の名称アクセスすることが出来ます!
|
|
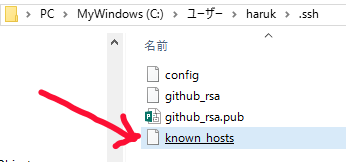
うまくいくと、パターン1と同じように、known hostに登録するかどうかを聞かれて、ファイルが作成されます

また、
Hi [GitHubユーザ名]! You’ve successfully authenticated, but GitHub does not provide shell access.
こんな感じで、自分のGitHub名でアクセス出来たことが判ります
いちおキャプチャ置いときます

これで、クライアントPCから GitHub に IDとパスワードを利用せずに接続することが出来ました!
まだGitExtensions から ssh アクセスは出来ない
さて、この状態で、GitExtensions のプッシュボタンを押して Pushしようとしても、IDとパスワードを聞かれます

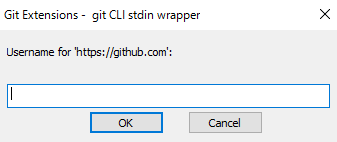
Pushボタンを押すと…

GitHub のアカウントとパスワードを聞かれます…
どうやら https アクセスがデフォルトみたいです
ちゃんと自身の Git リポジトリに ssh 接続するんだよー
を認識させてあげないといけません
Git リポジトリに ssh 接続設定を教える
Git リポジトリの設定を Git bash のコマンドで見ることが出来ます
$ git config -l
これらの設定は、Git リポジトリ直下にある .\.git\ 以下にあります
この下の config ファイルなどを直接編集しても反映されますが、コマンドを使った方が良いでしょう
わたしの場合の実行結果はこちら
haruk@MACBOOKPROAKIKO ~/xxx (master)
$ git config -l
core.symlinks=false
core.autocrlf=true
color.diff=auto
color.status=auto
color.branch=auto
color.interactive=true
pack.packsizelimit=2g
help.format=html
http.sslcainfo=/bin/curl-ca-bundle.crt
sendemail.smtpserver=/bin/msmtp.exe
diff.astextplain.textconv=astextplain
rebase.autosquash=true
user.name=Sao Haruka
user.email=xxx@yyy.tmp.com
core.autocrlf=True
core.excludesfile=C:\Users\haruk\Documents\gitignore_global.txt
core.editor="C:/utils/GitExtensions/GitExtensions.exe" fileeditor
merge.tool=kdiff3
diff.guitool=kdiff3
difftool.kdiff3.path=C:/utils/KDiff3/kdiff3.exe
mergetool.kdiff3.path=C:/utils/KDiff3/kdiff3.exe
core.repositoryformatversion=0
core.filemode=false
core.bare=false
core.logallrefupdates=true
core.symlinks=false
core.ignorecase=true
core.hidedotfiles=dotGitOnly
remote.origin.url=https://github.com/h-sao/xxx.git
remote.origin.fetch=+refs/heads/*:refs/remotes/origin/*
branch.master.remote=origin
branch.master.merge=refs/heads/master
上記の「remote.origin.url」が Git サーバにアクセスするときの URL になるので、これを ssh でアクセスするように変更します
デフォルトの id_rsa を利用するときは
git@github.com:[ユーザID]/[リポジトリ].git
を設定します
|
|
id_rsa じゃない、別名の ssh キーファイルを利用するときの設定は
[Host名]:[ユーザID]/[リポジトリ].git
になります
|
|
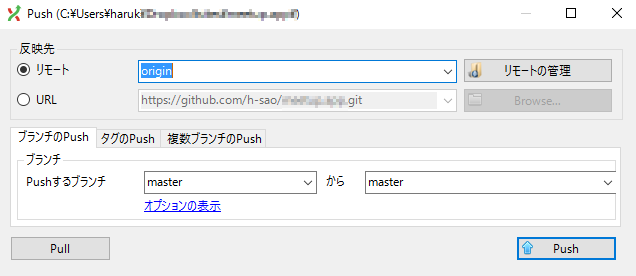
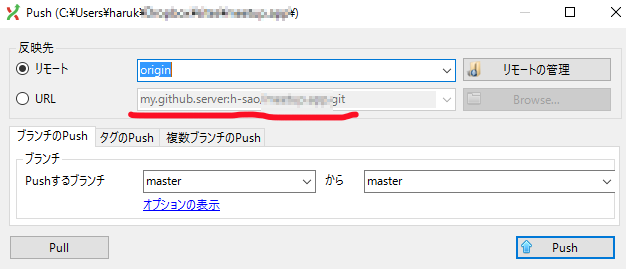
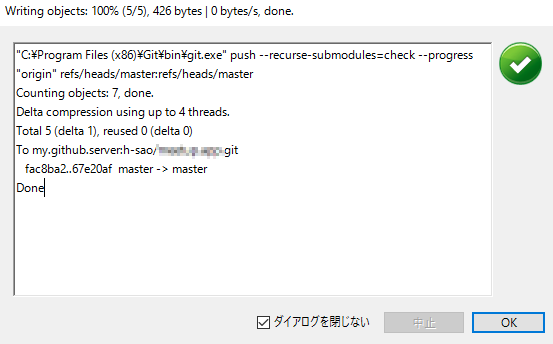
GitExtensions で Push してみましょう

URL の表記がちょっと変わりましたね
無事、IDとパスワードを聞かれることなく、プッシュが成功しているはずです\(^o^)/

やったー
<参考リンク>
- gitHubでssh接続する手順~公開鍵・秘密鍵の生成から~ - Qiita
http://qiita.com/shizuma/items/2b2f873a0034839e47ce
(番外編) httpsアクセスでIDとパスワードを聞かれないようにする
ええ、今回、本当に色々と試しましたとも…
ssh ではなく https アクセスで、毎回アカウント情報を入力しない方法も調べました
あまりセキュアじゃないので、お勧めできませんが
一応記載しておきます
$ git config -l
で調べた 「remote.origin.url」 の初期の記載はこれでした
remote.origin.url=https://github.com/h-sao/xxx.git
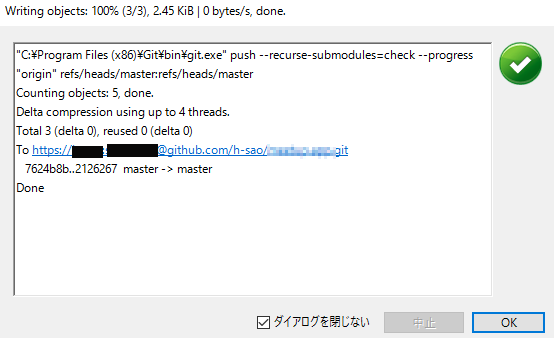
この https アクセスの URL 中に、IDとパスワードを埋め込めばOKです
https://[ユーザID]:[パスワード]github.com/h-sao/xxx.git
やってみたけど、パスワードが丸々画面に表示されるので、よくないです…
確かに、ssh キーファイルなど用意しなくてもいいので、便利ではありますが…><;

利用は自己責任でお願いします
<参考リンク>
- Windowsにgitをインストールしてgithubにpushするまで - karakaram-blog
http://www.karakaram.com/git-install
追記記事書きました(2016/5/9)
- [SSH] 複数キー接続のconfig記載について
http://h-sao.com/blog/2016/05/09/add-ssh-config-for-git/