[Unity] Macのトラックパッドのみでシーンビューを動かす
動作環境
- Mac 上で Bootcamp してる Windows10
- Unity2018
Unityのシーンビューを操作しようとして、トラックパッドだけで動かすやり方が判らなかったので、そのメモです
// マウスが引っ越ししで、どこにあるか判らなくなった
- 見たい Game object に
F keyで、オブジェクトにフォーカス option keyとトラックパッド1本指で、回転- トラックパッド2本指で平行移動
(注視点の位置は一緒に移動します)
ちょっとやりにくいけど、出来ないよりマシかな( ..)φメモメモ
[Diary] 2018年もよろしくお願いします
ここ毎年…新年のブログ挨拶は1月2日に行ってたのですが
今年は大幅に1カ月も遅れてしまいました”(-“”-)”
今更ですが、今年もどうぞ、よろしくお願いします(‘ω’*)
ゲーム
去年は身辺の変化が大きい年だったこともあり
2年間続けていたソーシャルゲーム「神獄のヴァルハラゲート」のギルドオーナーをついに降りることになりました
時間的に、オーナー業がこなせなくなってきなのです…><。
毎日参加するだけがオーナーじゃないですしね…
ま、この場で報告することではないですけど(;^_^A
自分にとってはすごく大きな決断だったので、すんません、最初の振り返りはこれになるかな…
ちなみに、受け入れ先のギルドを慎重に探し、そこのオーナーに話をつけ、
自分のギルメンさんもまとめて一緒にギルド合併として受け入れてもらいました
ギルドの統廃合って、どのゲームでも実態としては
メンバーがバラバラになるのが常なのですが、それだけは避けたくて、めちゃ頑張りました
仮想のゲーム世界なのに、コミュ力が超重要です…いやマジで(; ・`д・´)
今は、いちギルメンとして、引き続き毎日聖戦に参加しています
オンラインゲームに終わりは無いので…
ガチャ画面…(; ・`д・´)
このブログを書いてる最中にちょっと10連を引いてみたら、SS確定画面だった!
技術活動
去年は ebisu_optimized.cpp という、読書会 /兼ディスカッション会 /兼勉強会 的なコミュニティ開催を月に2~3回のペースで行っていました
2017/3/30~11/9 まで、全部で15回分開催してます!よく続きました…(((uдu*)ゥンゥン
おかげさまで、オライリー社から出ている
「Optimized C++ ~最適化、高速化のためのプログラミングテクニック」
は完読♪
その勢いを保ったまま、今は引き続き ebisu_feature.cpp という、C++14/17に関する新機能について、 参加者のみんなで勉強会が続いています(‘ω’*)
ちょうど次回は、2/14(水) 開催です~
こちらも、もうこちらの開催も5回目です!C++17の新機能についての勉強会になっています☆彡よろしくっ!!
- ebisu_feature.cpp vol.5
https://ebisu-effective-modern-cpp.connpass.com/event/79032/

あとは、大阪で主催した meetup app osaka @2
- meetup app osaka@2
https://meetupapp.connpass.com/event/73674/
ここではUnity系の話を発表
久しぶりに関西のコミュニティのみなさんにお会いできて、楽しかったです♪
2017年のトータルでは、主催18本、発表3本って感じか…
インターナルなものを含めると、もう少し増えるんですけど
発表のアウトプットはもうちょっと頑張れたかもしれないので、今年の課題ですね(#^.^#)
タスク管理について(失敗版)
突然ですが、みなさん何かしらの自分のやることリストを持っていて、それをこなしていると思います
それは大きな学習の目標もあれば、髪を切るとか、掃除する等のささいな事まで、それはそれは多くのタスクを日々こなしていると思います
わたしはとても自分の管理が下手でして…ちょっとした悩みの種でした
ところが去年終わりくらいから、どういう訳か、自分のやることタスクの管理が上手になった気がします
今まで、色んなタスク管理方法を試してみたのですが、どれも辛くなって数カ月~半年くらいで、意味をなさなくなっていました
例えば
物理的手法
- 手帳にチェックボックスを付けてやることリストにする
- 付箋にタスクを書いて、優先順位をつける表を作成する
電子ファイル記録
- エクセルで管理する
- テキストファイルで管理する
オンラインサービス利用
オンラインサービスでトライしたものはもっとたくさんあって
サービスを使っては捨て使っては捨て…の繰り返しをしたので
もうサービス名も思い出せません><。
上記は全て失敗に終わったわけですが、なぜ失敗だったのかをメモっておこうかなと思います
あくまで、わたしの場合です…ほかの人は参考にならないと思いますが、それでも晒しておきます
(以下は、良いところまで行って断念したやつです)
<付箋に書いてタスク管理>
紙媒体というのはとてもアクセスが早く、(付箋を無くさなければ)相当確実にタスクの書き出し&整理が出来ました(わたしは)
また、他人と共有する必要もないので、オンラインである必要もないし、自由度の高い記載が可能でした
でもね…半年くらいこれで運用してたんですけど、何ていうんですかね…自分の筆跡、文字が迫ってくるんですよ…
脅迫的というか、とにかく重い!Heavy!
やれ!やるんだ!みたいな怨念が、付箋から立ち込めて来るんです…(; ・`д・´)※イメージ
おそらく…試験勉強とか、覚えなければならない事の書き出し(暗記物)なんかは、自分の文字で書いた方が、迫力があって良いんでしょうね…
やることリストを自分の文字で書くと、恐怖になってきたのですよ( ゚Д゚)
うっ…とくる吐き気感…切羽詰まった敗北感…
やめて…もう…見たくない…ぱたっ…(=_=)
付箋のリストから恐怖を感じてから、その後、3カ月くらいは開くことが出来なかったのです
(大事なことがまとめてあったのにね!!!)
やめました
<KanbanFlowでタスク管理>
これはとても良くできたタスク管理ツールです
プログラマに向いてるんじゃないでしょうか
実際、サービスを制作されているのは「Soft Skills」を執筆された John Z. Sonmez さん
面接での給与交渉の方法から、日々のタスク管理の具体的なやり方まで、さまざまなソフトウェア開発者のためのノウハウが記載されている書籍になります
- SOFT SKILLS ソフトウェア開発者の人生マニュアル
https://www.amazon.co.jp/dp/B01GDS0994/
ちょうど、一つのタスクをこなすのに25分刻みでやりましょう~という「ポモドーロ・テクニック」の考えに紐ついており、非常に効率的です
ただ、筆者の John さんも書かれているように、
タスクを書いて、ポモドーロで1週間の予定をこなして…というのは
ある時突然の「疲れ」がやってきます
彼はそんなとき、1週間ほどポモドーロで作業するのを休憩するらしいです
どうしてもやり遂げたい事がある、集中したい事がある時には
タスクとポモドーロが機械的に紐ついているKanbanFlowは最強のツールです
でも、先の手書き付箋と同様、カンバンが迫ってくるのです…(恐怖)
特に、定期的なタスクをこなし忘れた時の挙動は、迫りくるものがありました
例えば、毎日技術書籍を読むタスクを入れたとします
- 昨日(例:2/7)、読めませんでした
- すると今日(例:2/8) KanbanFlow を開くと「昨日(2⁄7)の分が出来てない」と言われます
- 今日(2⁄8) は書籍を読んで、昨日(2⁄7) のタスクをこなしたとます
- 昨日(2⁄7)のタスクを閉じたら、今日(2⁄8)のタスクが現れるのです…
ええ、間違ってませんよ、間違った挙動じゃないです
でも昨日できなかった分を今日やって
今日の分も、今日やるって…
毎日のタスクで無理です…(/ω\)
もちろん、昨日のタスクを Incomplete にして、今日のタスクを Done にすれば良いんですけど…
こういう些細なことが、デイリーな作業ですごく負担になるんです
どうしてもポモドーロをやりたい時にだけ、KanbanFlowに登録する事にして
自分のタスク管理そのものを任せるのはやめました
心理的に良くなかった
他のサービスでも、この挙動はとても多いです
正しいんだけど、わたしには向いてませんでした
これ系の挙動のサービスは一切触るのをやめました
タスク管理について(今のところ成功版)
もっとゆるやかな締め付けのタスク管理がいい…
有名で利用者も多くて、登録したタスクが迫ってこない程度の緩さの持ってて
それでいて、これやれてないんじゃない?と優しく促してくれる
そんな管理ツールは無いものか…
というわけで、同僚(イタリア人の凄腕プログラマー)に教えてもらったタスク管理ツールが Todoist になります
- Todoist(日本語版)
https://ja.todoist.com/
彼も良いツールは無いものかと、いつも色々試してるみたいです
この Todoist は、特段何かほかのサービスより秀でてるとか、すごい機能があるとかじゃないです
すごくシンプルです
忘れないメモ、でもやってないことはちゃんと後押ししてくれる、そういう感じのサービスです
特に良いなと思ったのは、先に記載した「昨日やれなかったタスクの扱い」です
デイリータスクで、昨日できなかった分を今日やったら
次のタスクは明日やる事にしてくれるんです…!
すごくいい…(/ω\)
あと何気に、終わったタスクを検索しずらい(無償プランだと見れない)ところも、個人的には気に入ってます(わたしはね)
有償プランにしたら、色々やれるみたいですけど
やったことリストなんて、書き流しで見れなくて良いんです…(わたしはね)
そういうのを見返す時間がもったいないし、気が散ります(わたしはね)
そんな感じで、今は Todoist をメインタスク管理として利用しています
結構良いです :)
東京生活
東京生活が3年目に入ります
職場と家の往復してるだけなので、全然東京のこと知らないんですけど…(/ω\)
東京に来てから毎年載せてるので、今年も載せときます!
この間食べた、年越し蕎麦を…!
東京の蕎麦はホントに美味しいです
そのほか
<Microsoft MVP>
毎年1月が更新時期なので、いつもドキドキしながら正月を迎えていたわけですが、今年はMVPシステムの切り替わりということで、次回更新は今年の7月になります
<英語学習>
Skype英会話をずっと続けています…!約1年半目に突入!
ほぼ、毎日やっていました~
というのは、去年の後半3か月はちょっと息切れしてきて、週に1,2回のペースになっちゃったのですが、それでも継続って大事ですね
何のかんのと続いています
使っているのは、ビズメイツってサービス(^_-)-☆
お気に入りの先生も出来て、すごく楽しいです
- Bizmates
https://www.bizmates.jp/
<エレキギター>
ちょうど英会話が息切れしてきたころから、東京でもエレキギター(Rock)の先生に習いに行くようになりました♪ (週1)
あえて選んだわけじゃないのですが、先生は偶然にもイタリア人でして
わたしとの共通言語は英語になるので、10%の日本語と90%の英語でレッスンを受けている状態です(;^_^A
英語学習…続けてますが、まだまだ実演するには程遠いのを実感してます、はい(^^;
レッスン内容はちゃんと把握出来てるの?と思われるかもしれませんが、なんとかなるもんなのですよね~
先生の教え方も上手く、ギターの理論を随所に入れながら、練習方法を教えてくれるので、毎回すごく充実したレッスンをして下さいます
これは今年も継続決定!がんばるぞー(^^)/
もう2018年に入って既に1カ月ちょい経ってしまったわけなので、今更よろしくお願いしますも遅すぎだよね~と思いつつ
これを書いておかないと、自分の区切りとしてこの後が続けにくいなぁと思ったので、つらつら日記を書きました
まぁ年に1回程度なのでね…ブログも自分のための更新です
今年も宜しくお願いします~(^_-)-☆
[Unity] Unityのライセンス情報をアンインストールしたい
Unityをアンインストールしたけど、あれ?ライセンス情報が残ってる(?_?)
というのが調べたきっかけです
PCからUnityの情報を完全消去したいときの参考に
ライセンス情報 (Unity5.x系)
ライセンスファイルは、Unityをアンインストールしても消えません><
以下にライセンスファイル(.ulfファイル)が残っています
- C:/ProgramData/Unity/Unity_v5.x.ulf
- C:/Users/(username)/AppData/Local/VirtualStore/ProgramData/Unity/
(UACで C:/ProgramData/Unity/ へアクセス制限されてる時)
で…
確かに上記を消したら、アクティベーション情報は消えるのですが
Unityにログインしたユーザ情報は残ってる様です
キャッシュ的なものも消さないと、完全アンインストールにはならないみたい
その他、アンインストールで消えないディレクトリ
- C:/Users/(username)/AppData/Local/Unity
C:/Users/(username)/AppData/Roaming/Unity
上記2点には、エディタに関する何か?キャッシュ的な何か?が残っています
起動した際の、Unityプロジェクトの表示とか…
おそらくこの2つのディレクトリ以下に、ユーザ情報も入ってるみたいですC:/Users/(username)/AppData/RoamingLocalLow/Unity
この下もちょっとよく判らないですが、
このディレクトリ配下の「Asset Store-5.x」の下には
アセットストアからダウンロードしてきたパッケージファイルが入っていました
(.unitypackage)
まとめ
逆の言い方をすると、
上に書いたディレクトリ4つ
- C:/ProgramData/Unity/
- C:/Users/(username)/AppData/Local/Unity
- C:/Users/(username)/AppData/Roaming/Unity
- C:/Users/(username)/AppData/RoamingLocalLow/Unity
を消せば、Unityをアンインストールしなくても
ライセンス情報のリセット、ユーザ情報のリセットが可能でした
もちろん
C:/Users/(username)/AppData/RoamingLocalLow/Unity/Asset Store-5.x
の下は、ライセンスファイルとは無関係みたいです
Unity2017系は?
Unity2017 では、ライセンスディレクトリは同様で、ライセンスファイル名が
- Unity_lic.ulf
になってるみたいです
(消さないといけないディレクトリまでは、2017系では調べてないので、ごめんなさい)
参考:
アクティベーションに関する FAQ - Unity公式
https://docs.unity3d.com/ja/current/Manual/ActivationFAQ.html(日本語)
https://docs.unity3d.com/Manual/ActivationFAQ.html(英語)Unityの再インストール - FreelyApps
http://freelyapps.blog.jp/archives/1032543378.html
[Windows10] コントロールパネルの場所
コントロールパネルはいずこへ…(;^ω^)
Windows10を使ってかなり経ちますが、以前の見慣れたコントロールパネルを出したくて、何となく探したことありませんか?
コントロールパネルが無くても、Windows10 仕様の「設定」アプリでも、そこまで困ることは無いのですが…
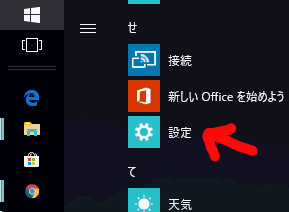
Windows10 で Windows マーク(スタートメニューを出すマーク)を押した際の一覧に
「コントロールパネル」は無いんですねー
代わりに、「設定」なるものが…

ちゃうねん、これちゃんねん(/ω\)
検索すると、マイクロソフトさんの公式サポートサイトでも、ちゃんと書かれてました
- Where is Control Panel? - Microsoft Support
https://support.microsoft.com/en-us/help/13764/windows-where-is-control-panel
普通に、スタートメニューを押した後に
「コントロール」or「Control」で検索すると候補に出てきます
ちなみに「コントロール パネル」で検索する時には、「コントロール」と「パネル」の間には半角空白が必要みたい…

これこれ…( ^ω^ )
[Unity] エディタ上でゲーム実行中にエディタの色を変える
Unityエディタ上で、ゲームを実行中(再生中)に、色を変える設定です
// Unity的には「プレイモード」と呼ぶみたいです
- プレイモード時にエディターの色を変える - Unity公式チュートリアル動画
https://unity3d.com/jp/learn/tutorials/topics/tips/play-mode-editor-tint
上記公式動画↑↑↑の 20秒~32秒くらいの間で、設定の操作を教えてくれてます
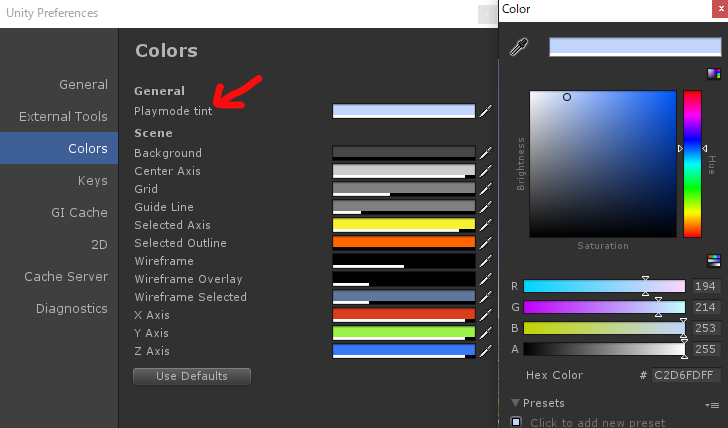
いちおここにも書いておくと
Edit > Preferences > Colors > Playmode tint
で実行中のエディタの色を変えることが出来ます

いつも、Unityをインストールして最初にやってるんだけど、
いつも忘れて結局調べてるので…(*ノωノ)
[PowerShell] ZoneIDとPowerShellの実行ポリシー
PowerShellでちょっとしたツールを動かそうと思って、初歩的なところであれ?となったので、書いておきます
PowerShellの実行ポリシー(Execution Policy)は、
|
|
このコマンドで確認できます
Windows10のデフォルトでは Restricted になっていて、ps1 ファイルをコマンドライン上から実行することが出来ません
なので
|
|
を実行して、 RemoteSigned にセキュリティポリシーを変更します
しかし、RemoteSigned になってることを確認したのに、
しかしなぜか、ps1 ファイルの実行時にセキュリティエラーとなってしまいました
なんだこれ(↓)は…?
|
|
なんでだろーと思ってたのですが、何てことはない
実行しようとしてた ps1 ファイルは、インターネット越しに入手したものでした
(自分のサイトから落としてきたんだけどね)
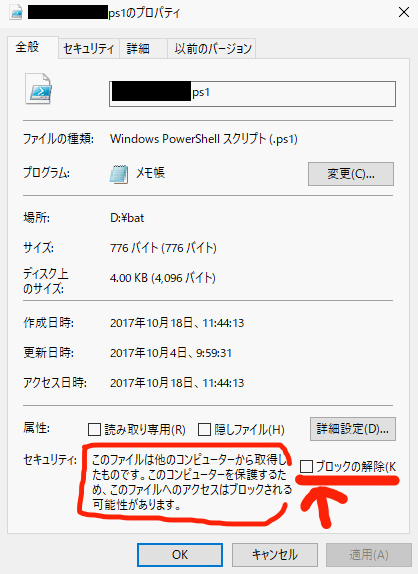
こんな感じ↓↓↓

どうやら、インターネット越しに入手したファイルには ZoneID というのが付与されるらしく
Windowsはローカルファイルと区別出来るようにしてくれてるんですね~
ローカルファイルとして扱いたい時には、ポチっと「ブロックの解除」を押せばOKです
ちゃんと、ps1 ファイルが動作するようになりました(^^♪
ZoneID…知らなかった…><。
参考:
- WindowsでPowerShellスクリプトの実行セキュリティポリシーを変更する - @IT
http://www.atmarkit.co.jp/ait/articles/0805/16/news139.html
[Android] 謎のエラー「Unable to start debugging.」が出たときの対応
Androidデバッグで実行時エラー
環境
- Windows10 x64
- Visual Studio 2017
- Project type: Native-Activity Application (Android)
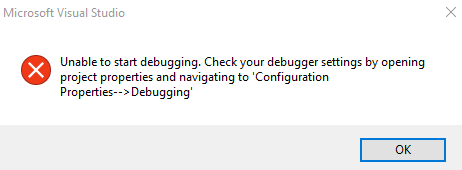
ある時…Visual Studio で作っている Android プロジェクトが、実行時エラーになりました

Unable to start debugging. Check your debugger settings by opening project properties and navigating to ‘Configuration Properties–> Debugging’
デバック出来ないからね!プロジェクトの設定見てね!的な意味みたいですが
デバッグモードで動かしてるし…
一体どこの何の事を言ってるのか判らない…><。
リリースモードならOKなのかしら?と思っても、同様のエラー”(-“”-)”
解決案(わたしはこれでは解決しませんでしたが)
検索しても、実のある回答は特に出てこず…
唯一、解決っぽいのが、NVIDIAさんのフォーラムに載ってました
- CodeWorks for Android 1R4: Unable to start debugging - NVIDIA DEVELOPER
https://devtalk.nvidia.com/default/topic/957019/codeworks-for-android-1r4-unable-to-start-debugging/
元ネタリンクはMicrosoftさんのGitHub情報みたいです
- MEF - GitHub Microsoft/VSProjectSystem
https://github.com/Microsoft/VSProjectSystem/blob/master/doc/overview/mef.md#mef-inside-visual-studio
簡単に言うと、VSの Developer Command Prompt を使って、キャッシュクリアしてみたら?というもの
やってみました
Developer Command Prompt を検索して立ち上げる

以下のコマンドを打つ
Devenv /UpdateConfiguration
Devenv /ClearCache

もっともらしい対策なんですけど、わたしの実行時エラーは解決しませんでした
何がダメなのだろ…((+_+))
わたしが解決した方法
で、実際の解決策ですが…
すみません、散々あーだこーだ書いてますが
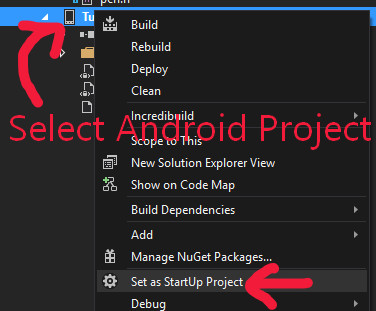
スタートアッププロジェクトの設定もれ でした…( ;∀;)
いやはや、お恥ずかしい…

Androidプロジェクトが参照する、別のプロジェクト達が
同じソリューションファイルの中に複数存在しています
なのに、Androidプロジェクトを起動プロジェクトに設定しておらず…
ポカミスとはまさにこの事!( ;∀;)
なぜこれに気が付かなかったのか…相当焦ってて、周りが見えてなかったみたいです
二度と同じ過ちを繰り返さないように…><。
あと、同様のエラーで困ってる人の何かしらの参考になればと思います><。
[Android] Hyper-Vで使うVisual Studio Emulator for Androidの最初の一歩
どうもうまくAndroidエミュレータが動かない…
いわゆる ADV Manager をつかって、Androidをエミューレートしたいのですが
なぜかうまく起動しない…
環境
- Windows10 x64
- Visual Studio 2017
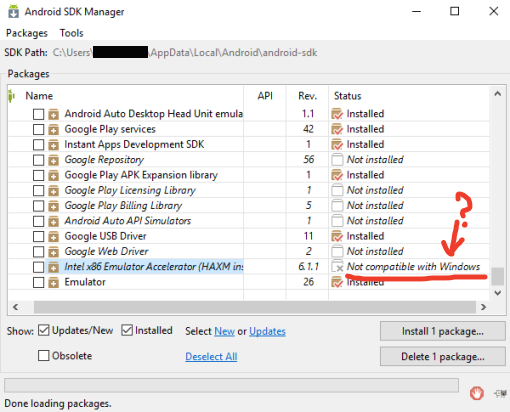
Android SDK Managerをよく見てみると、HAXM installer が “Not compatible with Windows” となっています

ふむ…
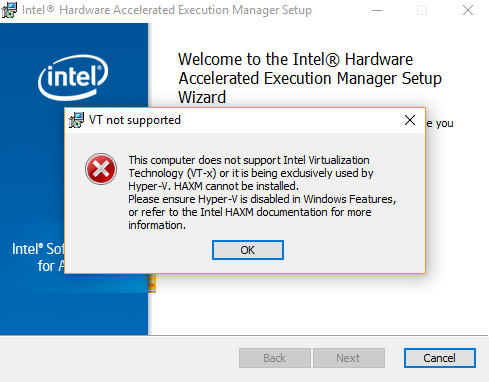
無理矢理 HAXM のインストーラーをダウンロードしてきても、こんな感じでエラー

This computer does not support Intel Virtualization Technology (VT-x) or it is being exclusively used by Hyper-V, HAXM cannot be installed.
Please ensure Hyper-V is disabled in Windows Features, or refer to the Intel HAXM documentation for more information.
なんですと…Hyper-Vが入ってたら使えないよだと…(`・ω・´)
ワタクシ、Android 開発のために手元の Hyper-V を辞める事は出来ないデスヨ!
調べてみると「Visual Studio Emulator for Android」というHyper-Vベースで動くエミュレーターが用意されているらしいので設定してみました
Visual Studio Emulator for Android
すでに色んな方が同じ様な記事を書かれていますが、わたくしも今一度、再確認でございます…
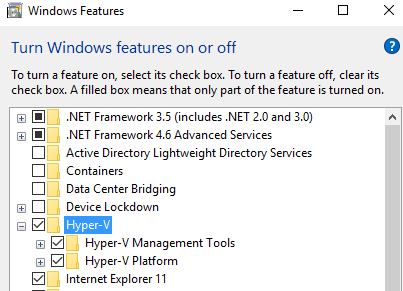
1. まず、Hyper-V が有効なこと
(Control Panle > Programs and Features > Turn Windows features on or off)

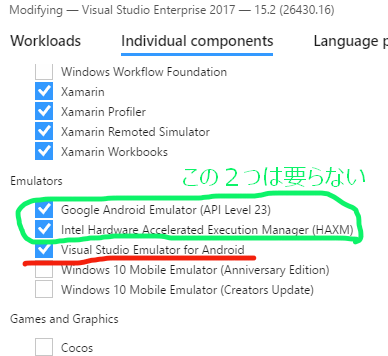
2. Visual Studio 2017のインストーラーで「Visual Studio Emulator for Android」を選択すること
下の図では「Google Android Emulator」「HAXM」も選択してますが、はっきり言って
この2つと、「Visual Studio Emulator for Android」は、排他の関係にあるので
「Visual Studio Emulator for Android」だけ選択でOK

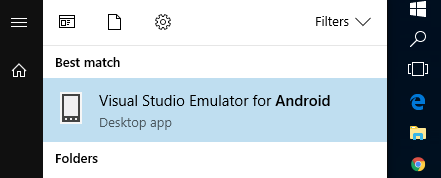
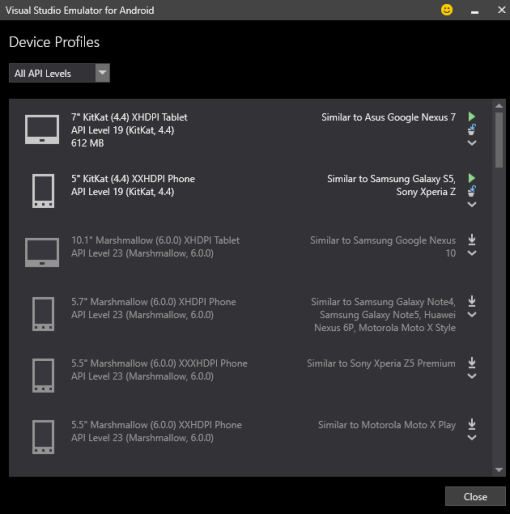
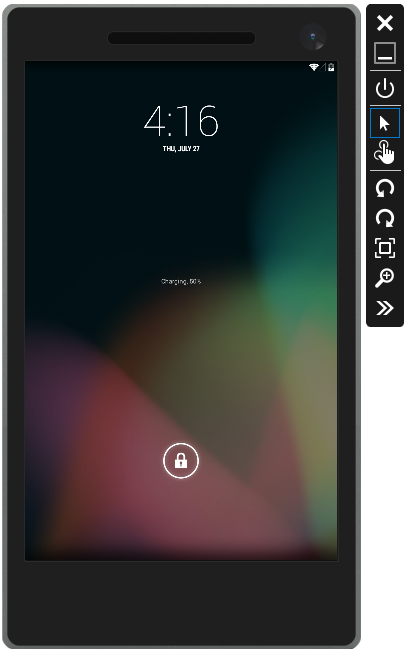
3. 「Visual Studio Emulator for Android」を立ち上げる
検索すると、インストールされてます

立ち上げたらこんな画面

これでまずは準備完了
エミュレーターの起動
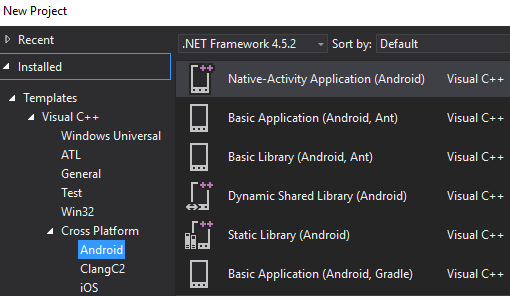
1. 空のプロジェクトを作る
わたしはC++で開発したかったので、Androidプロジェクトの「Native-Activity Application (Android)」で新規作成しました

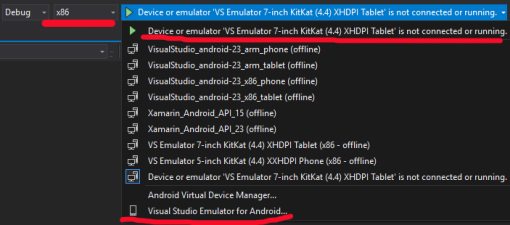
デバックメニューに「Visual Studio Emulator for Android」の欄が増えてますね

(注意!)「x86」を選択しないと、このエミュレーターは出てきません!
2. 「Visual Studio Emulator for Android」でAndroidを起動させる
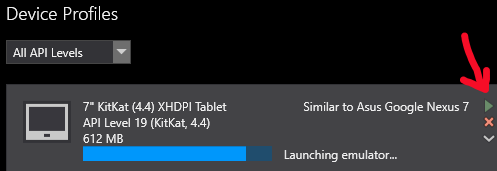
先ほど立ち上げた「Visual Studio Emulator for Android」のメニューより、緑の三角印を押して、エミュレーターを起動させます


起動できた(`・ω・´)
エミュレーターが起動しない時
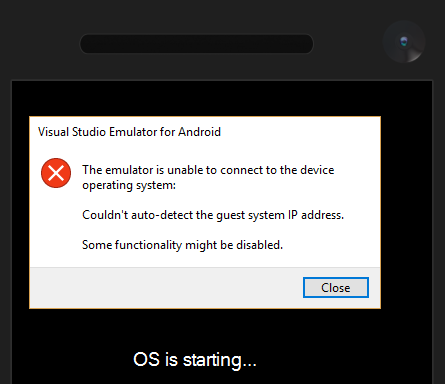
最初、わたしはエミュレーターが起動途中でストップしてしまいました(-_-)zzz

The emulator is unable to connect to the device operating system:
Could’t auto-detect the guest system IP address.
Some functionality might be disabled.
なんじゃこりゃ…(´・ω・`)
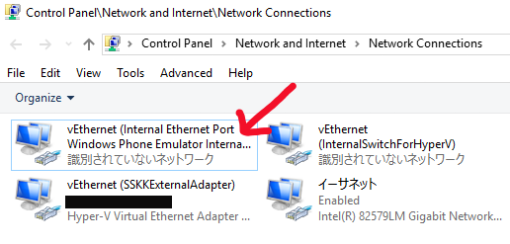
IPうんぬんと書かれてるので、NWプロパティを見てみます
Conrtol Panel
> Network and Internet
> Network Connections
Hyper-Vが「Visual Studio Emulator for Android」のために作ったと思われるアダプターがありました
わたしの場合
vEthernet (Internal Ethernet Port Windows Phone Emulator Internal Switch)
という名前です
IPv4プロパティを見てみると、変なIPアドレスが割り当てられてる…?
慌てて削除し、動的に変更する設定に変えます↓↓↓

いちお、NWアダプタは「識別されてないネットワーク」状態ですが
エラー表示にはなっていません

この状態で、エミュレーターを起動させると、無事立ち上がりました(^^)良かった!
エミュレーターでデバックする
VSに戻ってみると、こんな感じでエミュレーターがデバックで使えるようになってます!

VSからデバック実行させると

サンプルが動作しました
この状態でブレークポイントも効くので、まずは最初の設定完了って感じでしょうか
パチパチ(^^)
※ちなみに実機でデバックする時には、「x86」じゃなくて「ARM」など、その実機に合ったCPUを選択したらOKです
[Unity] 常にカメラの前にSpriteを出す
Unityでカメラに追従して、前面にSpriteを出す方法
これ、本当は、カメラの子供として指定すればもっと簡単なんですけど…
testScript.transform.parent = Camera.main.transform
この場合、
カメラにアニメーションが付いてる時(メインカメラは固定ポジションのままの時)に
うまく乗せられなかったりして、
面倒だなーと思い、Update毎に自分で位置を更新することにしました
(変に親子関係があるのも、後で何か制限されたらやだなーとかとかもあり…)
以下を参考にしたら、簡単にカメラの前に表示するスプライトを簡単に表現できました
- カメラからの距離で求める錐台のサイズ
https://docs.unity3d.com/jp/540/Manual/FrustumSizeAtDistance.html
public class TestExecutor : MonoBehaviour
{
private Texture2D blackTexture;
private SpriteRenderer testSprite;
void Start()
{
// Create black texture
blackTexture = new Texture2D(32, 32, TextureFormat.RGB24, false);
blackTexture.SetPixel(0, 0, Color.white);
blackTexture.Apply();
// Create Sprite
var sprite = Sprite.Create(
texture: blackTexture,
rect: new Rect(0, 0, blackTexture.width, blackTexture.height),
pivot: new Vector2(0.5f, 0.5f)
);
// スクリプトからSprite生成
testSprite = new GameObject("TestSprite").AddComponent<SpriteRenderer>();
testSprite.sprite = sprite;
}
void Update()
{
var distance = 10f;
// カメラの前に置く距離に応じて、ワールド座標でのスクリーンサイズを求める
// (distance +1f) の意味は、スクリーンサイズよりちょい大きめで画面を覆いたいから
var worldScreenH = 2.0f * (distance + 1f) * Mathf.Tan(Camera.main.fieldOfView * 0.5f * Mathf.Deg2Rad);
var worldScreenW = worldScreenH * Camera.main.aspect;
// Spriteのサイズを調整
testSprite.transform.localScale = new Vector3(worldScreenW / testSprite.sprite.bounds.size.x, worldScreenH / testSprite.sprite.bounds.size.y);
// カメラの角度と位置をコピー、前に置くだけならforwardベクトルが便利
testSprite.transform.position = Camera.main.transform.position + testSprite.transform.forward.normalized * distance;
testSprite.transform.rotation = Camera.main.transform.rotation;
// フェードとかさせたいなら、ここでαを調整
testSprite.color = new Color(0, 0, 0, fadingAlpha);
}
}
Gist - Unity Sprite on front of camera
こんな感じで、Spriteがカメラにくっついてきてくれます
![]()
忘れそうな自分へのメモ
[SSH] ポート指定GitサーバにSSHでアクセスできない時(Windows/GitExtensions)
最近…
機械学習関係をやってたんですけど、Unityをまた触ることになっています
てんやわんやして、前回更新から2カ月も経ってしまった…(+o+)
今回また、タイトル名のGit/SSH関係でオロオロしたので、同現象で困ってる人の助けになれば幸いです
(現象)初回SSH接続に失敗する
環境
- Windows7/64bit
- GitExtensions
- キーペアを用いた認証でのSSH接続
- GitサーバへのSSHアクセスは、オリジナルのポート番号を割り当てている
こんな環境で作業していました(古いPCからアクセスしたかったので、Win7なのです…)
初回クローンするために、Gitサーバにアクセスしようと、秘密鍵を .ssh ディレクトリ以下にコピーしておきます
デフォルトのSSH秘密鍵置き場は
c:\Users[ユーザ名].ssh/id_rsa
ですGitExtensionsを利用してGitリポジトリからクローンしようとすると、以下のエラーが…
fatal: Could not read from remote repository.
Please make sure you have the correct access rights and repository exists.
え、なんで…?
(解決)ポート番号ありでknown_hostsに登録する
アドレスも合ってる!
リポジトリもある!
サーバには公開鍵、クライアントには秘密鍵を置いてる!
これでなぜアクセス出来ないのか、解明に半日かかってしまいました…トホホ
自分のインフラ力の無さに涙が出そうです
答えを書きますと、
- 先にコマンドプロンプトからSSHアクセスを行っておく
- ポート番号の指定がある場合は、ポート番号指定でアクセスしておく
これで解決しました…(^_^;)
わたしの場合のポイントは、ポート指定でした
コマンドプロンプトを立ち上げます
わたしの場合、GitExtensionsを使ってたので Tools > Git bash から立ち上げましたSSH のテスト接続を行います
$ssh git@[サーバアドレス] -p [SSHアクセスのポート番号]
そしたら、
Are you sure you want to continue connecting (yes/no)?
と聞かれるので、すかさず yes を!
c:\Users[ユーザ名].ssh\known_hosts にアクセス情報が登録されます
これで GitExtensions に戻って新規クローン開始したら、拒否されることなくソースを取得できました!
まとめ
最初に、
$ssh git@[サーバアドレス]
この状態で接続テストしてたんですけど、足りてないみたいでした
たったこれだけなんですけど、あまり情報が乗ってなかったように思いますので
未来の自分へのメモ…